Enhance MobileFirst Cordova app using Visual Studio 2015
Vidyasagar MSC May 01, 2016
Android Cordova iOS MobileFirst_Platform Visual_StudioExploring and Coding are part of every developer's life. While exploring you may come across many technologies, tools, libraries etc. Each technology has its own recommended IDE (Integrated Development Environment) for developing applications. Like
- Eclipse for Java Development.
- Visual Studio for developing applications using Microsoft stack.
- XCode for iOS and Mac application development.
- Sublime Text, Brackets , TextMate(Mac) for web development etc.
Coding using a new IDE is always a challenge as you have to learn about the new IDE and also you may already be familiar with an IDE and its shortcut keys. You will be more productive with an IDE which you love to code on.
Creating a MFP Cordova application
After a blog post on importing Visual Studio Cordova project into IBM MobileFirst , there was an interesting use case requesting for vice-versa. So in this blog post you will be importing an IBM MobileFirst Platform Cordova application into Visual Studio(VS)2015.
With IBM MobileFirst platform v7.1, using MobileFirst Command Line Interface(CLI) you can create an Apache Cordova application with IBM MobileFirst features packaged as a plugin called cordova-plugin-mfp. As Cordova application creation is out-of-scope of this blog post, here's a link to an article which gives you a detailed intro including CLI commands.
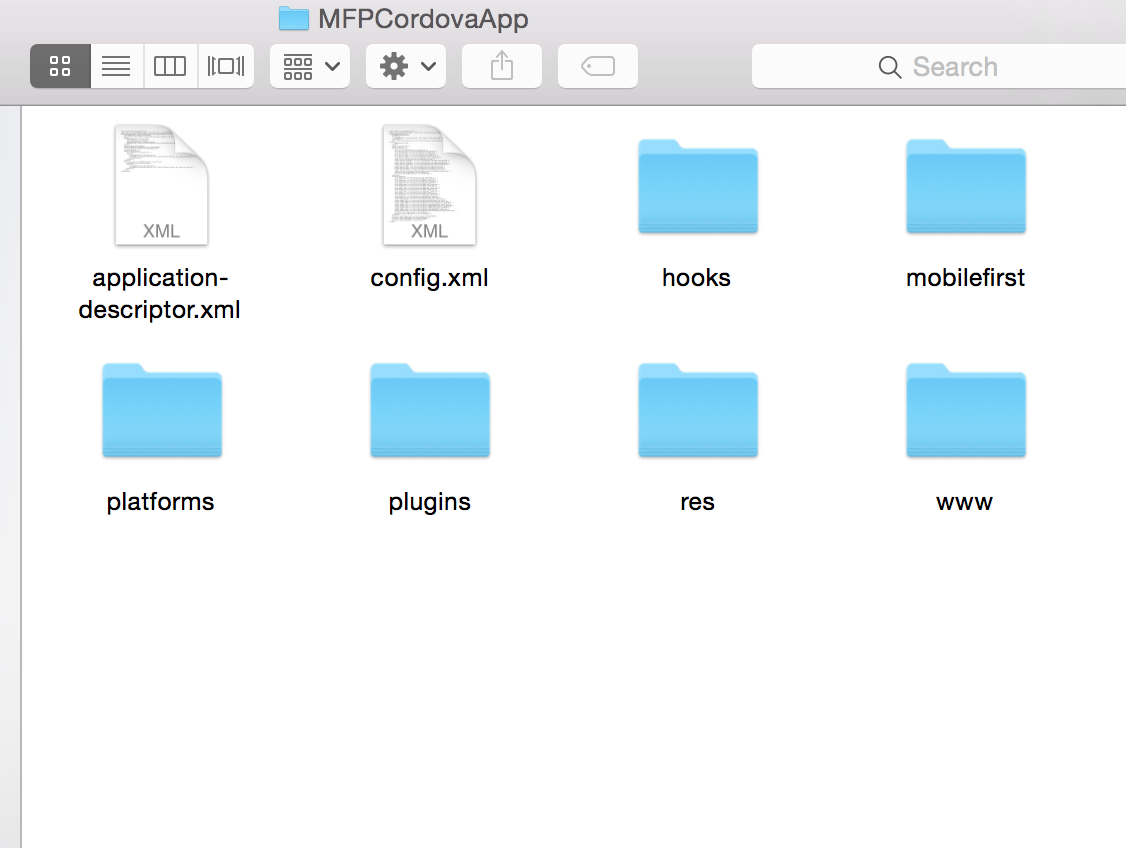
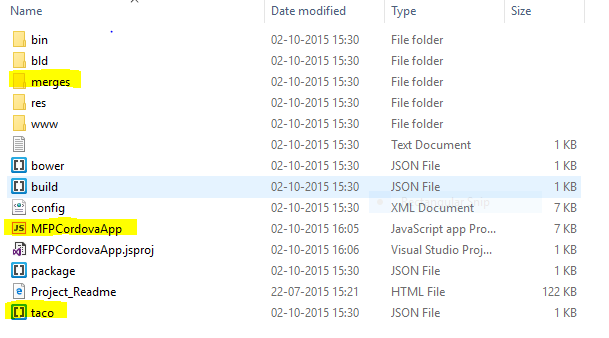
Using the CLI commands mentioned under "Building the sample step by step" section of above mentioned link, create a new Cordova project namely MFPCordovaApp. Follow the other instructions to add platforms and plugins (Vibration and Camera).Once successfully created Your Cordova folder structure should look like as shown in the figure below.

Here's the CLI Commands captured on a Mac Terminal for your reference:
Vidyasagars-MacBook-Pro:~ VMac$ mfp cordova create
[?] Enter name of app: MFPCordovaApp
[?] Enter the package ID: com.ibm.MFPCordovaApp
[?] Enter the app version: 1.0.0
[?] Select platforms to be supported by your app: android, ios
[?] The following plugins will be automatically added to your app:
cordova-plugin-mfp
org.apache.cordova.device
org.apache.cordova.dialogs
org.apache.cordova.geolocation
org.apache.cordova.globalization
org.apache.cordova.inappbrowser
org.apache.cordova.network-information
Please press enter to continue...
[?] Select additional plugins you would like to add: org.apache.cordova.camera 0.3.4 "Camera", org.apache.cordova.vibration 0.3.12 "Vibration"
[?] Enter a path to an app template to be added: cordova-hello-world-mfp
Embedded Cordova Command: cordova create "MFPCordovaApp" "com.ibm.MFPCordovaApp" "MFPCordovaApp" --copy-from="/Applications/IBM/MobileFirst-CLI/mobilefirst-cli/node_modules/cordovacmd/cordova/templates/cordova-hello-world-mfp"
Adding android project...
Creating Cordova project for the Android platform:
Path: platforms/android
Package: com.ibm.MFPCordovaApp
Name: MFPCordovaApp
Android target: android-19
Copying template files...
Project successfully created.
Adding ios project...
Adding "cordova-plugin-mfp"
Installing "cordova-plugin-mfp" for android
Installing "org.apache.cordova.device" for android
Installing "org.apache.cordova.dialogs" for android
Installing "org.apache.cordova.geolocation" for android
Installing "org.apache.cordova.globalization" for android
Installing "org.apache.cordova.inappbrowser" for android
Installing "org.apache.cordova.network-information" for android
Plugin install completed
Installing "cordova-plugin-mfp" for ios
Please manually merge MainActivity.original with CordovaApp.java in /platforms/android/src/[package_path]
Installing "org.apache.cordova.device" for ios
Installing "org.apache.cordova.dialogs" for ios
Installing "org.apache.cordova.geolocation" for ios
Installing "org.apache.cordova.globalization" for ios
Installing "org.apache.cordova.inappbrowser" for ios
Installing "org.apache.cordova.network-information" for ios
Plugin install completed
If you made changes to your main.m file, please manually merge main.m.bak with MFP's main.m
Plugin "cordova-plugin-mfp" added successfully.
Adding "org.apache.cordova.camera"
Installing "org.apache.cordova.camera" for android
Installing "org.apache.cordova.camera" for ios
Plugin "org.apache.cordova.camera" added successfully.
Adding "org.apache.cordova.vibration"
Installing "org.apache.cordova.vibration" for android
Installing "org.apache.cordova.vibration" for ios
Plugin "org.apache.cordova.vibration" added successfully.
Preparing for push...
MFP App settings not found, configuring..
Embedded Cordova Command: cordova prepare android
Embedded Cordova Command: cordova prepare ios
/Users/VMac/MFPCordovaApp/mobilefirst/com_ibm_MFPCordovaApp-android-1.0.0.wlapp has been built.
/Users/VMac/MFPCordovaApp/mobilefirst/com_ibm_MFPCordovaApp-iphone-1.0.0.wlapp has been built.
Push Completed Successfully.
MFP Cordova project created successfully.
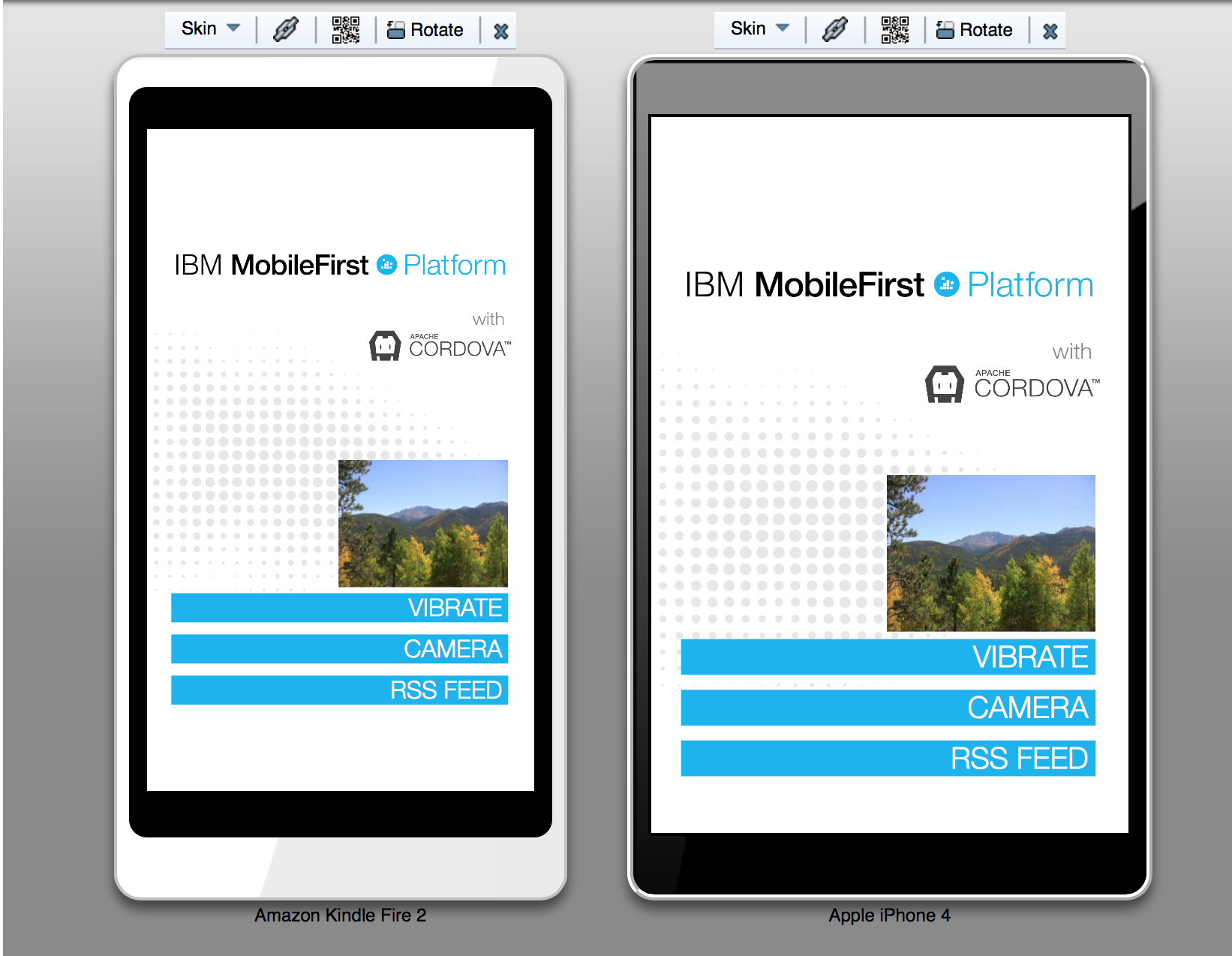
Now, when you run your MFPCordovaApp on Mobile Browser Simulator (MBS) using the CLI command: mfp cordova preview. The app on iOS and Android after clicking on CAMERA button will call Cordova camera plugin and the output should look like as shown in the figure below

Creating a Visual Studio Cordova Project
Follow the first three steps mentioned in this link. Note: Don't add any external libraries or frameworks namely Ionic or AngularJS as it is out-of-scope of this blog post.
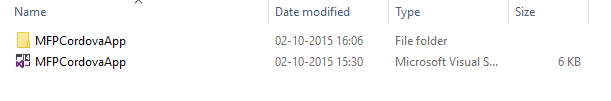
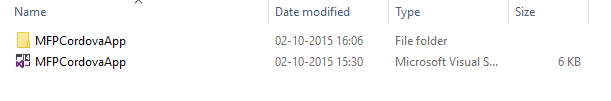
Once successfully created, Navigate to your Visual Studio Cordova project folder and You should see the folder structure as shown in the figure below


Converting MFP Cordova project to Visual Studio Cordova project
As of today, there is no defined way to achieve this. So the below mentioned steps are just a workaround to open your MFP project in Visual Studio for further development.If you have observed , Both MFP cordova project and VS cordova project are given the same name (MFPCordovaApp). There's a strong reason behind this. Visual Studio understands solution (.SLN) files and project(.CSproj/.JSproj) files. Even a slight change in the name of your solution file may cause issues in loading the project in Visual studio. You will understand more on this once you follow the steps mentioned below.
- Open MFPCordova project folder and create a new folder namely "MFPCordovaApp".
- Move all the other contents of MFPCordova project folder to the newly created MFPCordovaApp folder. (When you open MFPCordova project folder now, you should see only one folder i.e., MFPCordovaApp).
- Now, move MFPCordovaApp.sln file from VSCordova project folder to MFPCordova project folder. Your MFPCordova project folder should look like as shown in figure below.

- Move MFPCordovaApp.jsproj, taco.json files and merges folder of VSCordova project to MFPCordovaApp folder of MFPCordova project.
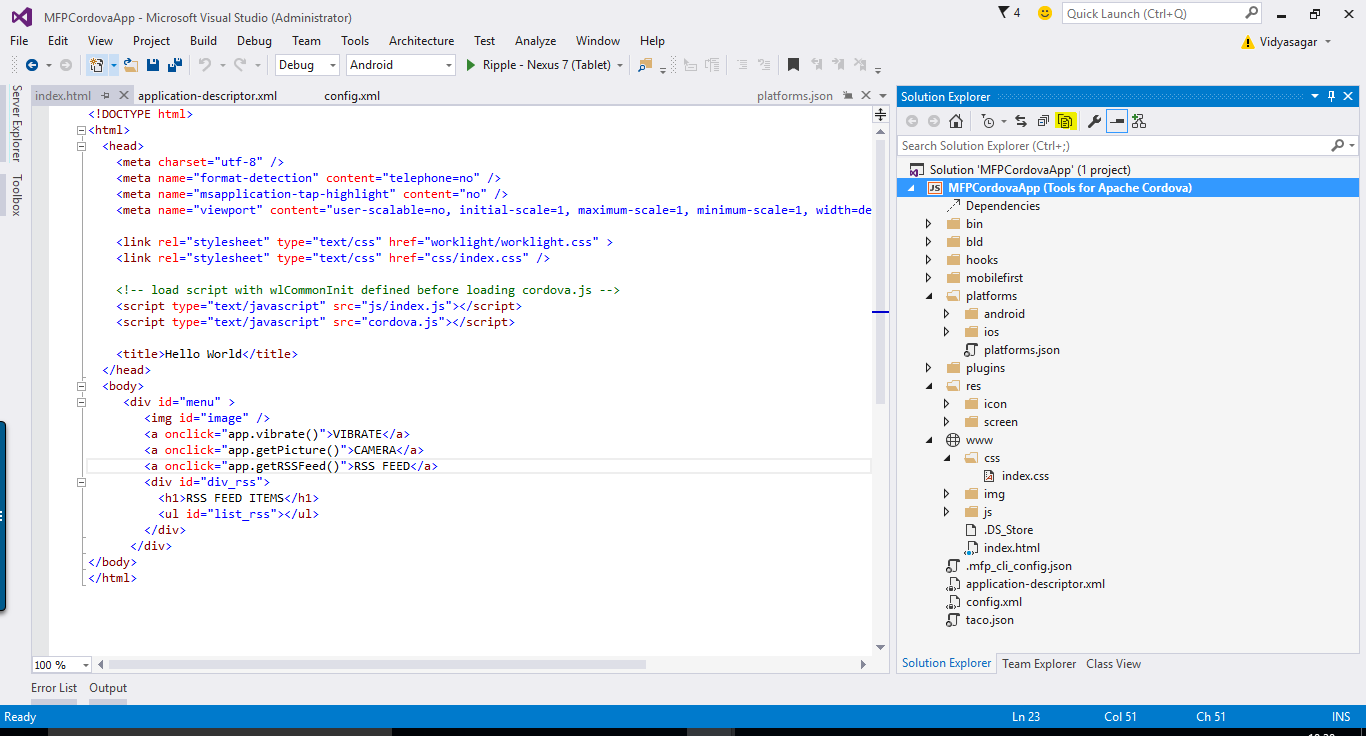
- Open MFPCordovaApp.sln of MFPCordova project in Visual studio 2015 and Click on "Show All Files" button highlighted in the figure below.

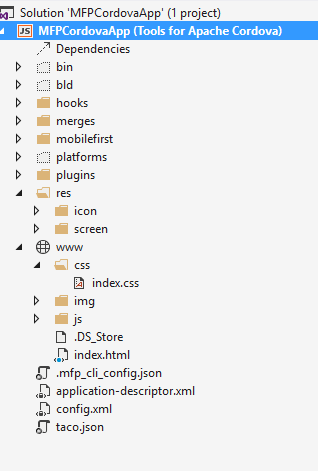
- Select greyed-out folders namely bin,bld and platforms and include them into the project by right-clicking individual folder and selecting "Include in Project" from the menu.

Now when you run MFP migrated cordova project on Visual Studio 2015, The output on Android Ripple-Nexus emulator should look like as shown in the figure below

You can import your custom plugins and add more Cordova supported platforms by opening config.xml file in Visual Studio 2015.
Happy Coding!
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.