Abfrage-Handler in JavaScript-Anwendungen (Cordova, Web) implementieren
improve this page | report issueÜbersicht
Wenn Sie versuchen, auf eine geschützte Ressource zuzugreifen,
sendet der Server (die Sicherheitsüberprüfung)
eine Liste
mit mindestens einer Abfrage an den Client zur Bearbeitung zurück.
Die Liste wird als JSON-Objekt empfangen, in dem die Namen der Sicherheitsüberprüfungen sowie
optional weitere JSON-Daten enthalten sind.
{
"challenges": {
"SomeSecurityCheck1":null,
"SomeSecurityCheck2":{
"some property": "some value"
}
}
}
Der Client sollte für jede Sicherheitsüberprüfung einen Abfrage-Handler registrieren.
Der Abfrage-Handler definiert das clientseitige Verhalten für die jeweilige Sicherheitsüberprüfung.
Abfrage-Handler erstellen
Ein Abfrage-Handler bearbeitet von MobileFirst Server gesendete Abfragen. Er zeigt beispielsweise eine Anmeldeanzeige an, erfasst Berechtigungsnachweise und übermittelt diese an die Sicherheitsüberprüfung.
In diesem Beispiel geht es um die Sicherheitsüberprüfung
PinCodeAttempts, die im Abschnitt CredentialsValidationSecurityCheck implementieren definiert wurde. Die von dieser
Sicherheitsüberprüfung gesendete Abfrage enthält die verbleibende Anzahl von Anmeldeversuchen (remainingAttempts) und
optional eine Fehlernachricht (errorMsg).
Verwenden Sie die API-Methode WL.Client.createSecurityCheckChallengeHandler(), um einen Abfrage-Handler zu erstellen und zu registrieren:
PinCodeChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("PinCodeAttempts");
Abfrage bearbeiten
Die Mindestanforderung des Protokolls createSecurityCheckChallengeHandler ist die Implementierung
der Methode handleChallenge(), die dafür zuständig ist, den Benutzer zur Angabe der Berechtigungsnachweise aufzufordern. Die Methode
handleChallenge empfängt die Abfrage als JSON-Objekt.
Im folgenden Beispiel wird der Benutzer in einem Alert aufgefordert, den PIN-Code einzugeben:
PinCodeChallengeHandler.handleChallenge = function(challenge) {
var msg = "";
// Titelzeichenfolge für die Eingabeaufforderung erstellen
if(challenge.errorMsg != null) {
msg = challenge.errorMsg + "\n";
} else {
msg = "This data requires a PIN code.\n";
}
msg += "Remaining attempts: " + challenge.remainingAttempts;
// Aufforderung zur Eingabe des PIN-Codes anzeigen
var pinCode = prompt(msg, "");
if(pinCode){ // Aufruf von submitChallengeAnswer mit dem eingegebenen Wert
PinCodeChallengeHandler.submitChallengeAnswer({"pin":pinCode});
} else { // Abbruch aufrufen, wenn der Benutzer auf die Abbruchschaltfläche geklickt hat
PinCodeChallengeHandler.cancel();
}
};
Wenn die Berechtigungsnachweise nicht stimmen, können Sie erwarten, dass das Framework erneut handleChallenge aufruft.
Antwort auf die Abfrage übergeben
Wenn die Berechtigungsnachweise auf der Benutzerschnittstelle erfasst wurden, verwenden Sie die Methode
submitChallengeAnswer() von createSecurityCheckChallengeHandler,
um eine Antwort an die Sicherheitsüberprüfung zu senden. Im folgenden Beispiel erwartet PinCodeAttempts
eine Eigenschaft mit der Bezeichnung pin, die den übergebenen PIN-Code enthält:
PinCodeChallengeHandler.submitChallengeAnswer({"pin":pinCode});
Abfrage abbrechen
Es kann vorkommen, dass Sie dem Framework mitteilen möchten, dass diese Abfrage komplett verworfen werden soll, z. B., indem Sie
auf die Schaltfläche Cancel klicken.
Rufen Sie zu diesem Zweck Folgendes auf:
PinCodeChallengeHandler.cancel();
Fehlerbehandlung
In einigen Szenarien kann ein Fehler ausgelöst werden (z. B. bei Erreichung der maximalen Anzahl von Versuchen). Implementieren Sie für solche Fälle
die Methode handleFailure() von createSecurityCheckChallengeHandler.
Die Struktur des als Parameter übergebenen JSON-Objekts hängt in starkem Maße von der Art des Fehlers ab.
PinCodeChallengeHandler.handleFailure = function(error) {
WL.Logger.debug("Challenge Handler Failure!");
if(error.failure && error.failure == "account blocked") {
alert("No Remaining Attempts!");
} else {
alert("Error! " + JSON.stringify(error));
}
};
Erfolgsbehandlung
Im Erfolgsfall erlaubt das Framework generell die weitere Ausführung der Anwendung.
Bei Bedarf können Sie entscheiden, eine Aktion auszuführen, bevor das Framework den Abfrage-Handler-Ablauf schließt,
indem Sie die Methode handleSuccess()
von createSecurityCheckChallengeHandler implementieren. Auch hier sind Inhalt und
Struktur des JSON-Objekts success davon abhängig, was die Sicherheitsüberprüfung sendet.
In der Beispielanwendung PinCodeAttemptsCordova gibt es im Erfolgsfall keine zusätzlichen Daten.
Abfrage-Handler registrieren
Sie müssen das Framework anweisen, dem Abfrage-Handler den Namen einer bestimmten Sicherheitsüberprüfung zuzuordnen, damit der Abfrage-Handler auf dem Empfang der richtigen Abfragen wartet.
Erstellen Sie den Abfrage-Handler dafür wie folgt mit der Sicherheitsüberprüfung:
someChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("the-securityCheck-name");
Beispielanwendungen
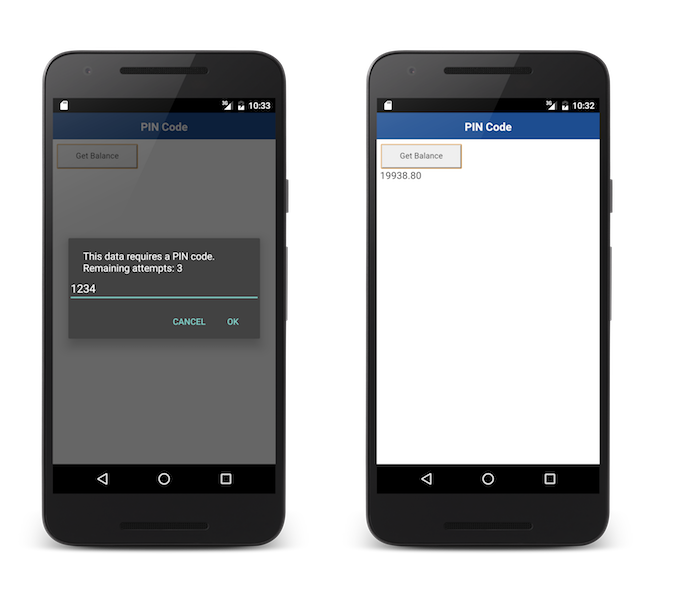
Die Projekte PinCodeWeb und PinCodeCordova verwenden WLResourceRequest, um einen Kontostand abzurufen.
Die Methode ist mit meinem PIN-Code geschützt, für den es maximal drei Eingabeversuche gibt.
Klicken Sie hier, um das Webprojekt herunterzuladen.
Klicken Sie hier, um das Cordova-Projekt herunterzuladen.
Klicken Sie hier, um das Maven-Projekt SecurityAdapters herunterzuladen.
Verwendung des Beispiels
Anweisungen finden Sie in der Datei README.md zum Beispiel.

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.