Handhabung von Push-Benachrichtigungen in Cordova
improve this page | report issueÜbersicht
Bevor iOS-, Android- und Windows-Cordova-Anwendungen Push-Benachrichtigungen empfangen und anzeigen können, muss das Cordova-Plug-in cordova-plugin-mfp-push zu dem Cordova-Projekt hinzugefügt werden. Wenn eine Anwendung konfiguriert ist, kann die MobileFirst-API für Benachrichtigungen verwendet werden, um Geräte zu registrieren und Geräteregistrierungen aufzuheben, um Tags zu abonnieren und Tagabonnements zu beenden und um Benachrichtigungen handhaben zu können. In diesem Lernprogramm werden Sie lernen, wie Push-Benachrichtigungen in Cordova-Anwendungen gehandhabt werden.
Hinweis: Authentifizierte Benachrichtigungen werden wegen eines Defects zurzeit nicht in Cordova unterstützt. Es gibt jedoch eine Ausweichlösung. Jeder
MFPPush-API-Aufruf kann inWLAuthorizationManager.obtainAccessToken("push.mobileclient").then( ... );eingeschlossen werden. Die bereitgestellte Beispielanwendung macht von dieser Ausweichlösung Gebrauch.
Informationen zu Benachrichtigungen im Hintergrund und interaktiven Benachrichtigungen in iOS finden Sie in folgenden Abschnitten:
Voraussetzungen:
- Stellen Sie sicher, dass Sie die folgenden Lernprogramme durchgearbeitet haben:
- MobileFirst Server wird lokal oder fern ausgeführt.
- Die MobileFirst CLI ist auf der Entwicklerworkstation installiert.
- Die Cordova-CLI ist auf der Entwicklerworkstation installiert.
Fahren Sie mit folgenden Abschnitten fort:
- Benachrichtigungskonfiguration
- API für Benachrichtigungen
- Handhabung von Push-Benachrichtigungen
- Beispielanwendung
Benachrichtigungskonfiguration
Erstellen Sie ein neues Cordova-Projekt oder verwenden Sie ein vorhandenes Cordova-Projekt. Fügen Sie mindestens eine der untersützten Plattformen (iOS, Android, Windows) zu dem Projekt hinzu.
Wenn das MobileFirst-Cordova-SDK noch nicht im Projekt enthalten ist, folgen Sie den Anweisungen im Lernprogramm SDK der Mobile Foundation zu Cordova-Anwendungen hinzufügen.
Push-Plug-in hinzufügen
-
Navigieren Sie in einem Befehlszeilenfenster zum Stammverzeichnis des Cordova-Projekts.
-
Fügen Sie das Push-Plug-in hinzu, indem Sie den folgenden Befehl ausführen:
cordova plugin add cordova-plugin-mfp-push -
Erstellen Sie das Cordova-Projekt mit folgendem Befehl:
cordova build
iOS-Plattform
Für die iOS-Plattform ist ein zusätzlicher Schritt erforderlich.
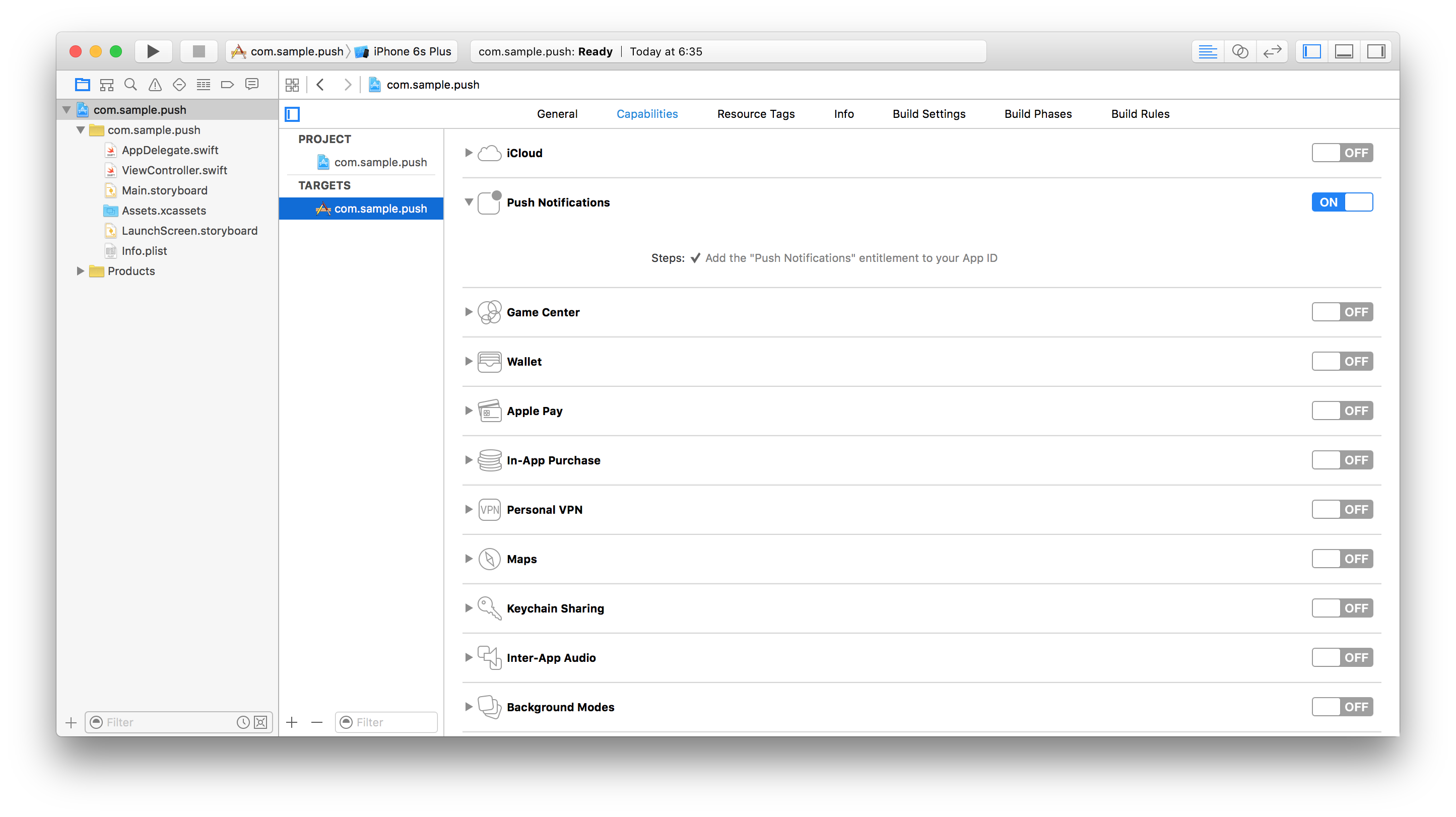
In Xcode müssen Sie Push-Benachrichtigungen für Ihre Anwendung in der Anzeige Capabilities aktivieren.
Wichtiger Hinweis: Die für die Anwendung ausgewählte Bundle-ID (bundleId) muss mit der App-ID (AppId) übereinstimmen, die Sie zuvor auf der Apple-Developer-Site erstellt haben. Sehen Sie sich dazu das Lernprogramm [Übersicht über Push-Benachrichtigungen] an.

Android-Plattform
Für die Android-Plattform ist ein zusätzlicher Schritt erforderlich.
Fügen Sie in Android Studio die folgende Aktivität (activity) zum Tag application hinzu:
<activity android:name="com.ibm.mobilefirstplatform.clientsdk.android.push.api.MFPPushNotificationHandler" android:theme="@android:style/Theme.NoDisplay"/>
API für Benachrichtigungen
Clientseite
| JavaScript-Funktion | Beschreibung |
|---|---|
MFPPush.initialize(success, failure) |
MFPPush-Instanz initialisieren |
MFPPush.isPushSupported(success, failure) |
Unterstützt das Gerät Push-Benachrichtigungen? |
MFPPush.registerDevice(options, success, failure) |
Registriert das Gerät beim Push-Benachrichtigungsservice |
MFPPush.getTags(success, failure) |
Ruft alle verfügbaren Tags einer Instanz des Push-Benachrichtigungsservice ab |
MFPPush.subscribe(tag, success, failure) |
Abonniert einen bestimmten Tag |
MFPPush.getSubsciptions(success, failure) |
Ruft die derzeit vom Gerät abonnierten Tags ab |
MFPPush.unsubscribe(tag, success, failure) |
Beendet das Abonnement eines bestimmten Tags |
MFPPush.unregisterDevice(success, failure) |
Hebt die Registrierung des Geräts beim Push-Benachrichtigungsservice auf |
API-Implementierung
Initialisierung
Initialisieren Sie die MFPPush-Instanz.
- Die Initialisierung ist erforderlich, damit die Clientanwendung mit dem richtigen Anwendungskontext eine Verbindung zum Service MFPPush herstellen kann.
- Die API-Methode muss aufgerufen werden, bevor andere MFPPush-APIs verwendet werden.
- Die Callback-Funktion wird für die Handhabung empfangener Push-Benachrichtigungen registriert.
MFPPush.initialize(function(successResponse){
alert("Successfully intialized");
MFPPush.registerNotificationsCallback(notificationReceived);
},
function(failureResponse) {
alert("Failed to initialize");
}
);
Wird Push unterstützt?
Überprüfen Sie, ob das Gerät Push-Benachrichtigungen unterstützt.
MFPPush.isPushSupported (function(successResponse) {
alert("Push Supported: " + successResponse);
},
function(failureResponse) {
alert("Failed to get push support status");
}
);
Gerät registrieren
Registrieren Sie das Gerät beim Push-Benachrichtigungsservice. Wenn keine Optionen erforderlich sind, kann “options” auf null gesetzt werden.
var options = { };
MFPPush.registerDevice(
options,
function(successResponse) {
alert("Successfully registered");
},
function(failureResponse) {
alert("Failed to register");
}
);
Tags abrufen
Rufen Sie alle verfügbaren Tags vom Push-Benachrichtigungsservice ab.
MFPPush.getTags (
function(tags) {
alert(JSON.stringify(tags));
},
function() {
alert("Failed to get tags");
}
);
Abonnement
Abonnieren Sie die gewünschten Tags.
var tags = ['sample-tag1','sample-tag2'];
MFPPush.subscribe(
tags,
function(tags) {
alert("Subscribed successfully");
},
function() {
alert("Failed to subscribe");
}
);
Abonnements abrufen
Rufen Sie die derzeit vom Gerät abonnierten Tags ab.
MFPPush.getSubscriptions (
function(subscriptions) {
alert(JSON.stringify(subscriptions));
},
function() {
alert("Failed to get subscriptions");
}
);
Abonnement beenden
Beenden Sie das Tagabonnement.
var tags = ['sample-tag1','sample-tag2'];
MFPPush.unsubscribe(
tags,
function(tags) {
alert("Unsubscribed successfully");
},
function() {
alert("Failed to unsubscribe");
}
);
Registrierung aufheben
Sie können die Registrierung des Geräts bei der Instanz des Push-Benachrichtigungsservice aufheben.
MFPPush.unregisterDevice(function(successResponse) {
alert("Unregistered successfully");
},
function() {
alert("Failed to unregister");
}
);
Handhabung von Push-Benachrichtigungen
Für die Handhabung einer empfangenen Push-Benachrichtigung können mit dem Antwortobjekt der Benachrichtigung in der registrierten Callback-Funktion arbeiten.
var notificationReceived = function(message) {
alert(JSON.stringify(message));
};

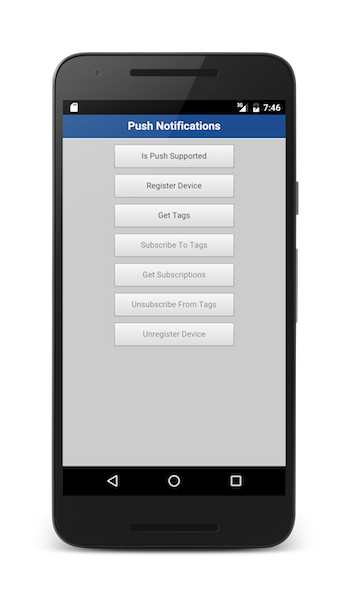
Beispielanwendung
Klicken Sie hier, um das Cordova-Projekt herunterzuladen.
Hinweis: Für die Ausführung des Beispiels muss auf jedem Android-Gerät die neueste Version der Google Play Services installiert sein.
Verwendung des Beispiels
Anweisungen finden Sie in der Datei README.md zum Beispiel.
▲Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.