End-to-End-Demonstration für Cordova
improve this page | report issueÜbersicht
Bei der folgenden Demonstration geht es darum, einen End-to-End-Ablauf zu veranschaulichen:
- Eine im Lieferumfang des MobileFirst-Client-SDK enthaltene Beispielanwendung wird in der MobileFirst Operations Console registriert und heruntergeladen.
- Ein neuer oder bereitgestellter Adapter wird über die MobileFirst Operations Console implementiert.
- Die Anwendungslogik wird geändert, um eine Ressourcenanforderung zu ermöglichen.
Endergebnis:
- Erfolgreiches Absetzen eines Pingsignals an MobileFirst Server
- Erfolgreiches Abrufen von Daten mit einem Adapter
Voraussetzungen:
- Xcode für iOS, Android Studio für Android oder Visual Studio 2013/2015 für Windows 8.1 Universal / Windows 10 UWP
- Cordova CLI 6.x.
- Optional: MobileFirst CLI (Download)
- Optional: Eigenständiger MobileFirst Server (Download)
1. MobileFirst Server starten
Stellen Sie sicher, dass eine Mobile-Foundation-Instanz erstellt wurde oder,
falls Sie das MobileFirst Developer Kit verwenden, navigieren Sie zum Ordner des Servers und führen Sie unter Mac und Linux den Befehl ./run.sh oder unter Windows den Befehl run.cmd aus.
2. Anwendung erstellen und registrieren
Öffnen Sie in einem Browser die MobileFirst Operations Console. Laden Sie dazu die URL http://Ihr_Server-Host:Serverport/mfpconsole. Wenn Sie die Konsole lokal ausführen, verwenden Sie http://localhost:9080/mfpconsole. Geben Sie für Benutzername/Kennwort die Werte admin/admin an.
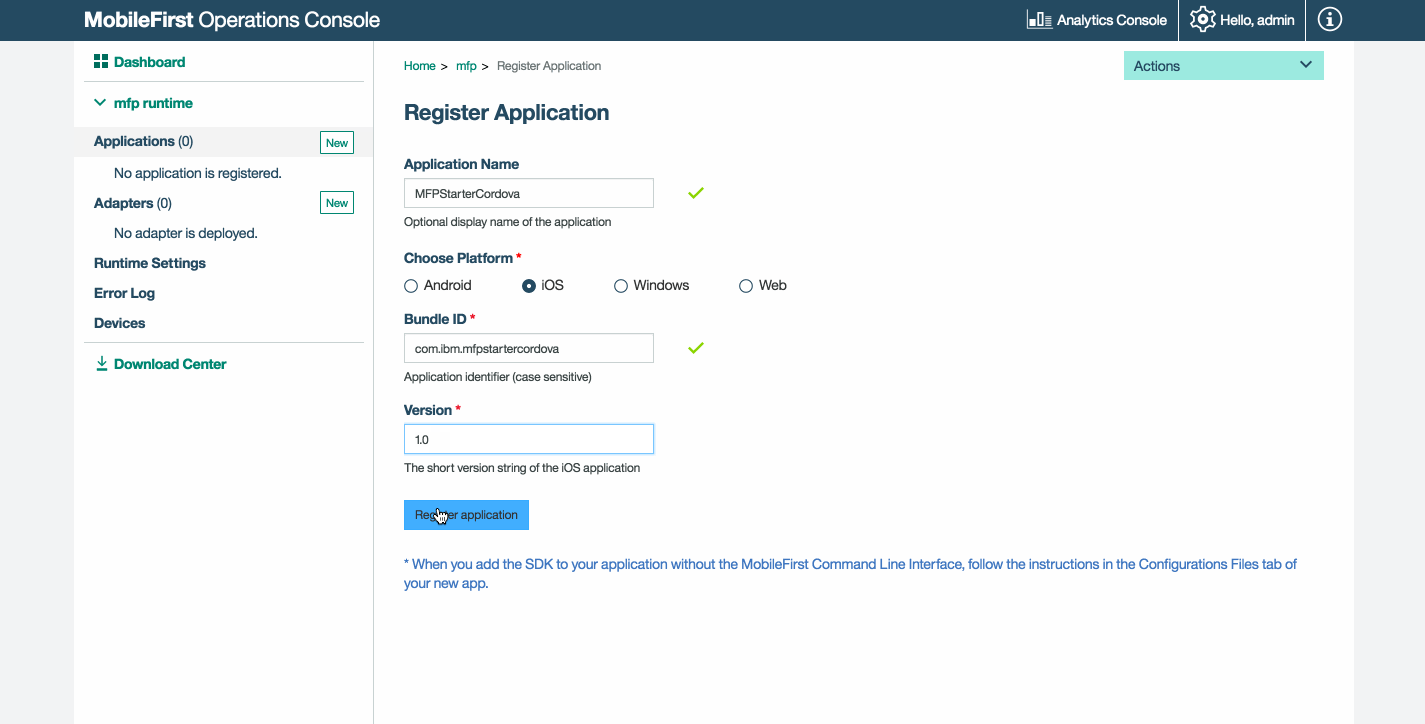
- Klicken Sie neben Anwendungen auf die Schaltfläche Neu.
- Wählen Sie eine der Plattformen Android, iOS, Windows aus.
- Geben Sie als Anwendungs-ID den Wert com.ibm.mfpstartercordova ein.
- Geben Sie für die Version den Wert 1.0.0 ein.
- Klicken Sie auf Anwendung registrieren.

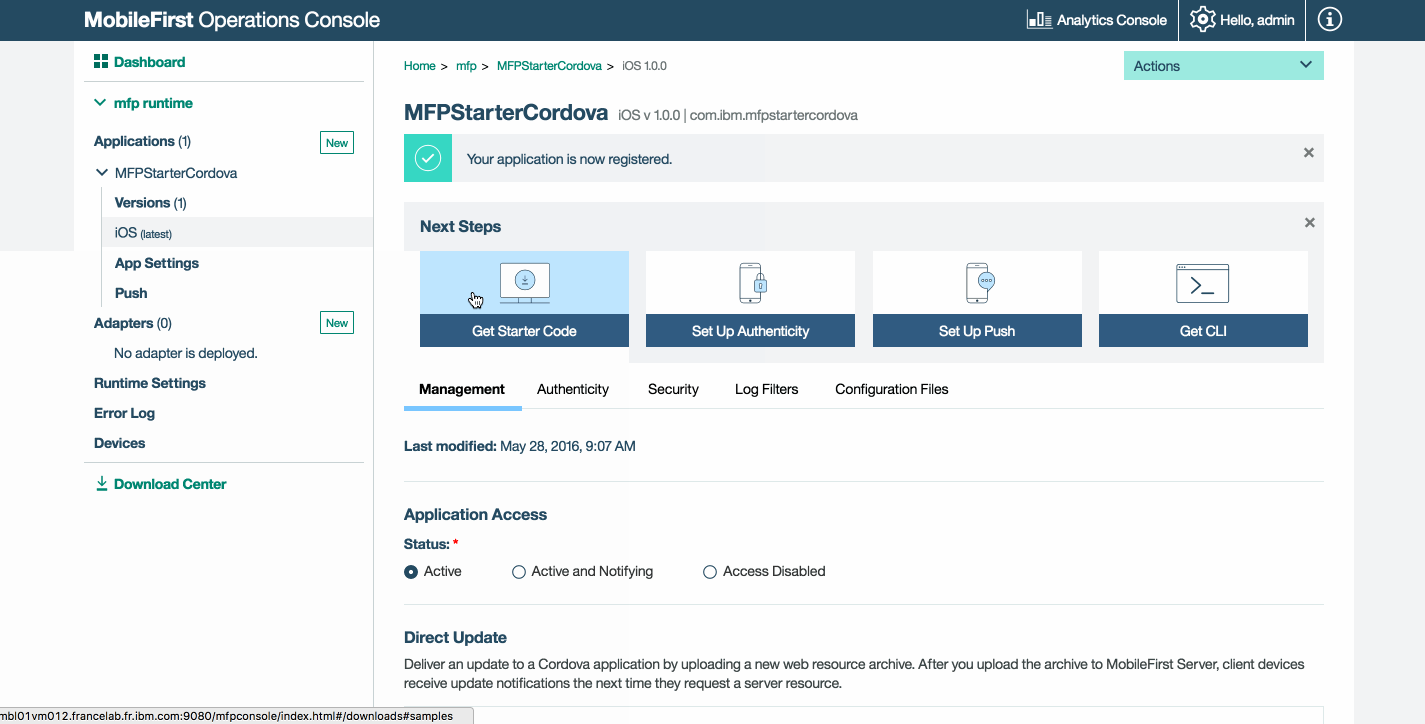
-
Klicken Sie auf die Kachel Startercode abrufen und wählen Sie die Beispielanwendung für Cordova zum Download aus.

3. Anwendungslogik bearbeiten
-
Öffnen Sie das Cordova-Projekt in einem Editor Ihrer Wahl.
-
Wählen Sie die Datei www/js/index.js aus und fügen Sie das folgende Code-Snippet als Ersatz für die vorhandene Funktion
WLAuthorizationManager.obtainAccessToken()ein:
WLAuthorizationManager.obtainAccessToken()
.then(
function(accessToken) {
titleText.innerHTML = "Yay!";
statusText.innerHTML = "Connected to MobileFirst Server";
var resourceRequest = new WLResourceRequest(
"/adapters/javaAdapter/resource/greet/",
WLResourceRequest.GET
);
resourceRequest.setQueryParameter("name", "world");
resourceRequest.send().then(
function(response) {
// Zeigt in einem Alertdialog "Hello world" an
alert("Success: " + response.responseText);
},
function(response) {
alert("Failure: " + JSON.stringify(response));
}
);
},
function(error) {
titleText.innerHTML = "Bummer...";
statusText.innerHTML = "Failed to connect to MobileFirst Server";
}
);
4. Adapter implementieren
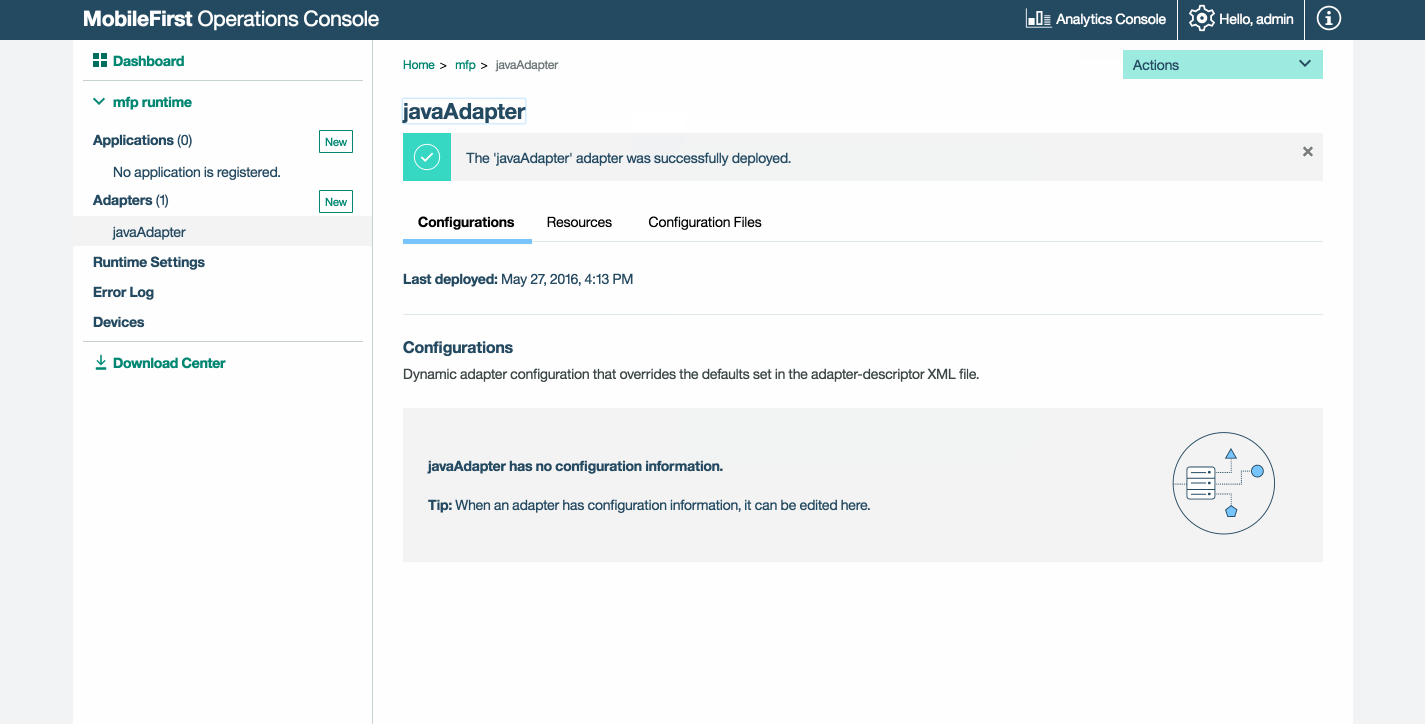
Laden Sie dieses vorbereitete Adapterartefakt herunter und implementieren Sie es über die MobileFirst Operations Console, indem Sie Aktionen → Adapter implementieren auswählen.
Alternativ können Sie neben Adapter auf die Schaltfläche Neu klicken.
-
Wählen Sie Aktionen → Beispiel herunterladen aus. Laden Sie das Java-Adapterbeispiel “Hello World” herunter.
Wenn Maven und die MobileFirst CLI nicht installiert sind, folgen Sie den auf dem Bildschirm angezeigten Anweisungen unter Entwicklungsumgebung einrichten.
-
Navigieren Sie in einem Befehlszeilenfenster zum Stammverzeichnis des Adapter-Maven-Projekts und führen Sie den folgenden Befehl aus:
mfpdev adapter build -
Wenn der Build fertiggestellt ist, implementieren Sie den Adapter über die MobileFirst Operations Console, indem Sie Aktionen → Adapter implementieren auswählen. Sie finden den Adapter im Ordner [adapter]/target.


5. Anwendung testen
- Navigieren Sie in einem Befehlszeilenfenster zum Stammverzeichnis des Cordova-Projekts.
- Führen Sie den Befehl
cordova platform add ios|android|windowsaus, um eine Plattform hinzuzufügen. - Wählen Sie im Cordova-Projekt die Datei config.xml aus und bearbeiten Sie den Wert
<mfp:server ... url=" "/>. Geben Sie für die Eigenschaften protocol, host und port die entsprechenden Werte für Ihren MobileFirst Server an.- Wenn Sie einen lokalen MobileFirst Server verwenden, lauten die Werte normalerweise http, localhost und 9080.
- Wenn Sie einen fernen MobileFirst Server (für IBM Cloud) verwenden, lauten die Werte in der Regel https, Ihre_Serveradresse und 443.
- Wenn Sie einen Kubernetes-Cluster in IBM Cloud Private verwenden und der Implementierungstyp NodePort ist, ist der Portwert in der Regel der NodePort, der vom Service im Kubernetes-Cluster zugänglich gemacht wird.
Wenn Sie die MobileFirst CLI installiert haben, können Sie alternativ zum Projektstammverzeichnis navigieren und den Befehl
mfpdev app registerausführen. Bei Verwendung eines fernen MobileFirst Server müssen Sie den Befehlmfpdev server addausführen, um den Server hinzuzufügen, gefolgt beispielsweise vonmfpdev app register myIBMCloudServer.
Wenn das Gerät verbunden ist, wird die Anwendung auf dem Gerät installiert und dann gestartet.
Andernfalls wird der Simulator oder Emulator verwendet.
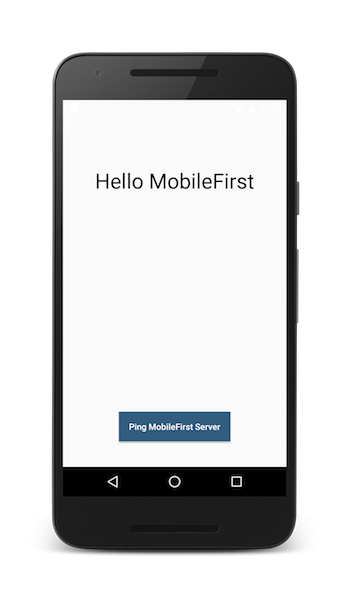
Ergebnisse
- Wenn Sie auf die Schaltfläche Ping MobileFirst Server klicken, wird Connected to MobileFirst Server angezeigt.
- Wenn die Anwendung eine Verbindung zu MobileFirst Server herstellen konnte, findet ein Ressourcenanforderungsaufruf unter Verwendung des implementierten Java-Adapters statt.
Die Antwort des Adapters wird in Form eines Alerts angezeigt.
Nächste Schritte
Informieren Sie sich über die Verwendung von Adaptern in Anwendungen und über die Integration von zusätzlichen Services wie Push-Benachrichtigungen mithilfe des MobileFirst-Sicherheitsframeworks. Weitere Möglichkeiten sind:
- Gehen Sie die Lernprogramme zur Anwendungsentwicklung durch.
- Gehen Sie die Lernprogramme zur Adapterentwicklung durch.
- Gehen Sie die Lernprogramme zu Authentifizierung und Sicherheit durch.
- Gehen Sie die Lernprogramme zu Benachrichtigungen durch.
- Sehen Sie sich alle Lernprogramme an.
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.