Feature toggle using Live Update
improve this page | report issueFeature Toggle using Live Update
Use Live Update to make different aspects of your app configurable, to turn features on or off, remotely. Also dynamically control the properties of the app by changing the values of variables directly from the MobileFirst Operations Console.
- Feature is an on/off binary value that is used to turn an app’s feature on or off.
- Properties are name value pairs which can be used to control the behaviour of the app.
Note: Live Update will be available only when the app is ready.
Enabling Live Update
You can enable the Live Update feature by the following method:
-
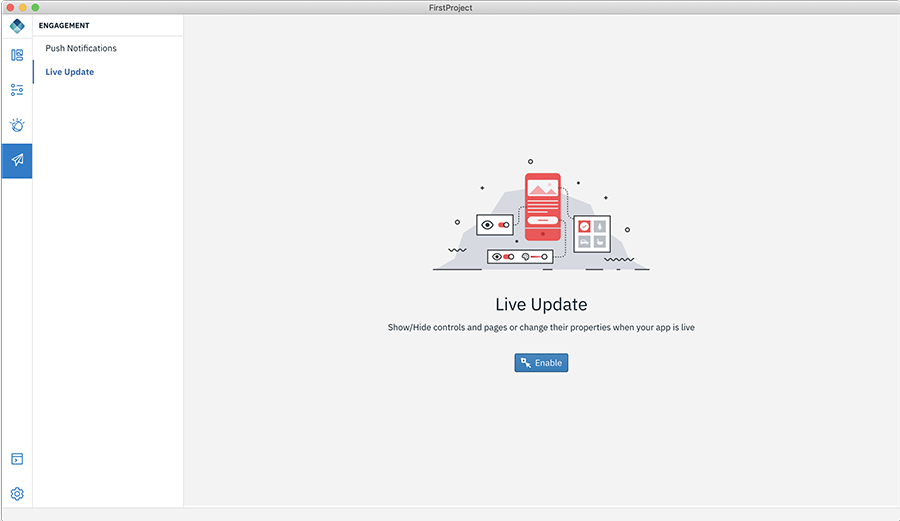
Select Engagement. This will display the list of available services.

-
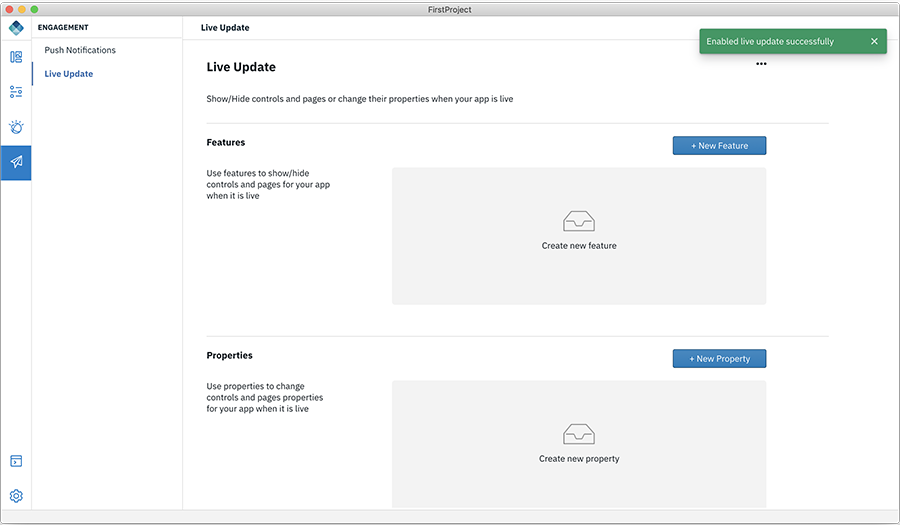
Select Live Update and click Enable. This will configure the Live Update in the Mobile Foundation server. Upon successfully enabling Live Update, a popup will be displayed.

-
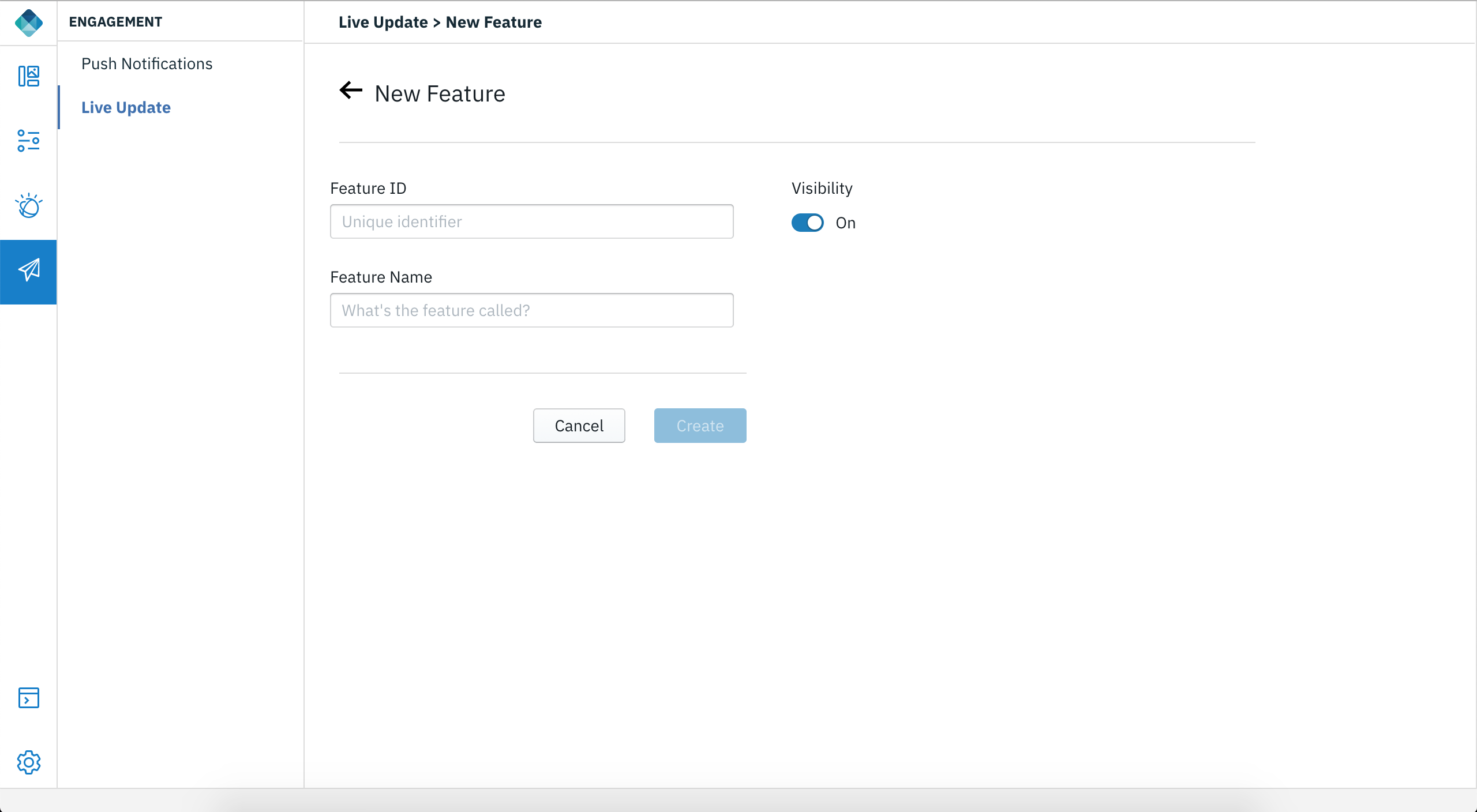
Click + New Feature to define a new feature in the Mobile Foundation server. This displays the below screen.

-
Enter the Feature ID and Feature Name and set the default Visibility.
- Feature ID - A unique identifier for your feature.
- Feature Name - Give a name to describe your feature
-
Click Create.
-
Similarly, define a Live Update property by providing the following details:
- Property ID
- Property Name
- Property Value
Working with Live Update in Design mode
In the Design mode, after enabling the Live Update option, you can modify Text Value or Text Color or Background Color for the selected control and update the changes live by defining a new property or select and edit an existing property. You can modify the property value at the Live Updates table that lists the list of features and properties associated to them.
Associate a control to a feature
To associate a control to a feature:
- Select a control by clicking on it.
- Define a New Feature by clicking the + sign for the Select a feature option in the Show/Hide controls section.
- For the new feature, provide values for Feature ID and Feature Name and enable or disable visibility using the feature toggle on/off switch.
Modify the property of a control
To modify the property of a control:
Select a control and and type ${property_name} or select the property to be associated from the list or create a new property by selecting Add new property and provide values for Property ID, Property Name, Property Value.
You can use the following controls and properties with Live Update:
- Button - Text Value, Text Color, Background Color
- Heading - Text Value, Text Color
- Label - Text Value, Text Color
Adding Live Update in Code mode
To add Live Update to your app:
Method 1
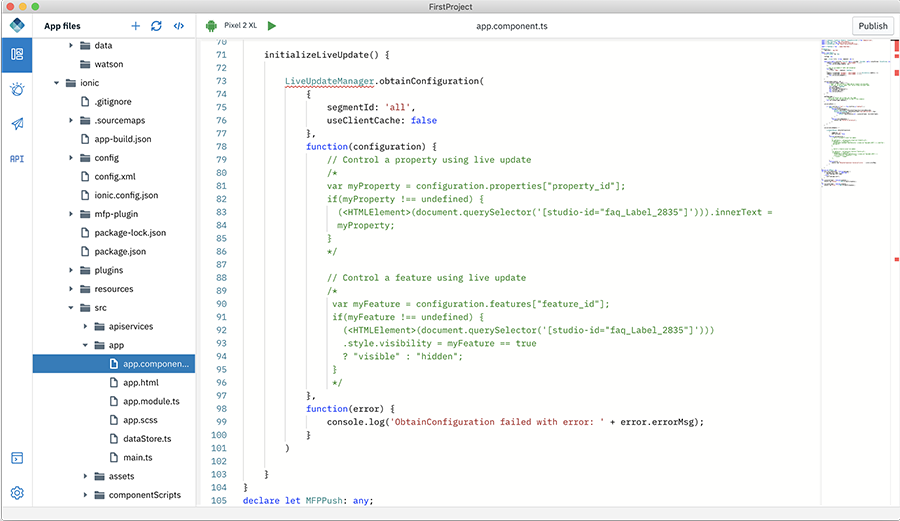
- Open the app in code mode
-
Navigate to you
projectname/ionic/src/app/app.component.ts
- Go to initialize live update method.
- Edit the code to show/hide a control and property to set the property of the control.
Method 2
- Open the app in code mode.
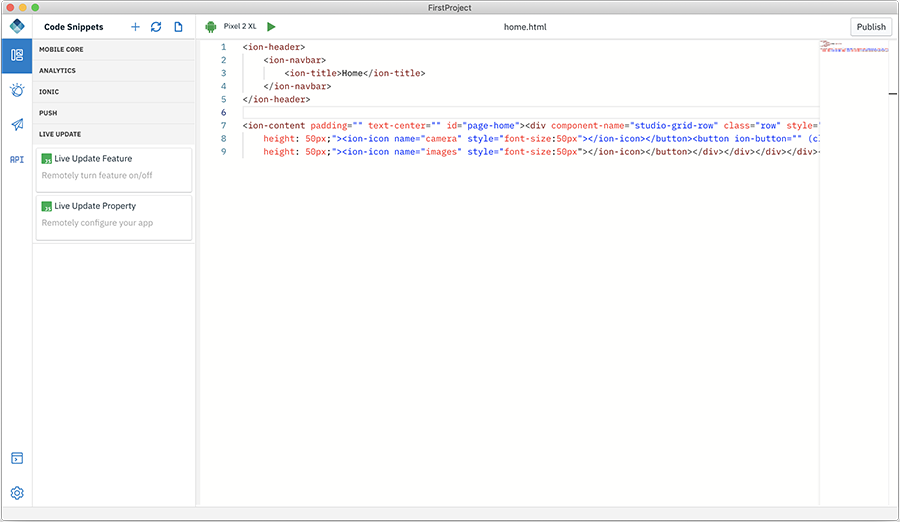
- Go and click the Code Snippet </>.
-
Under Live Update, drag-and-drop Live Update Feature or Live Update Property code snippet.

- Edit the code to show/hide a control and property to set the property of the control.
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.