Using Mock ReST APIs
improve this page | report issueMock API
While developing a mobile app, usually the actual backend from where the data needs to be fetched would not be readily available to the mobile developers. In those cases it would be helpful if a mock server is available which returns the same data as the actual backend. Mock API feature in Digital App Builder helps in this regard. The mobile app developer can easily mock the server by just providing a JSON data.
Note: This feature is available only in Code mode.
To create and manage APIs to mock backend REST services:
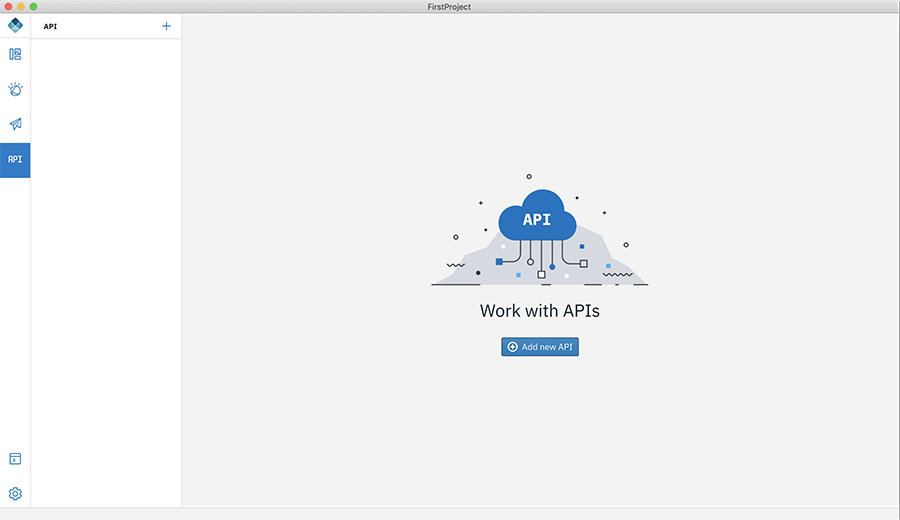
- Open your app project in Code mode
-
Select API. Click Add an API.

-
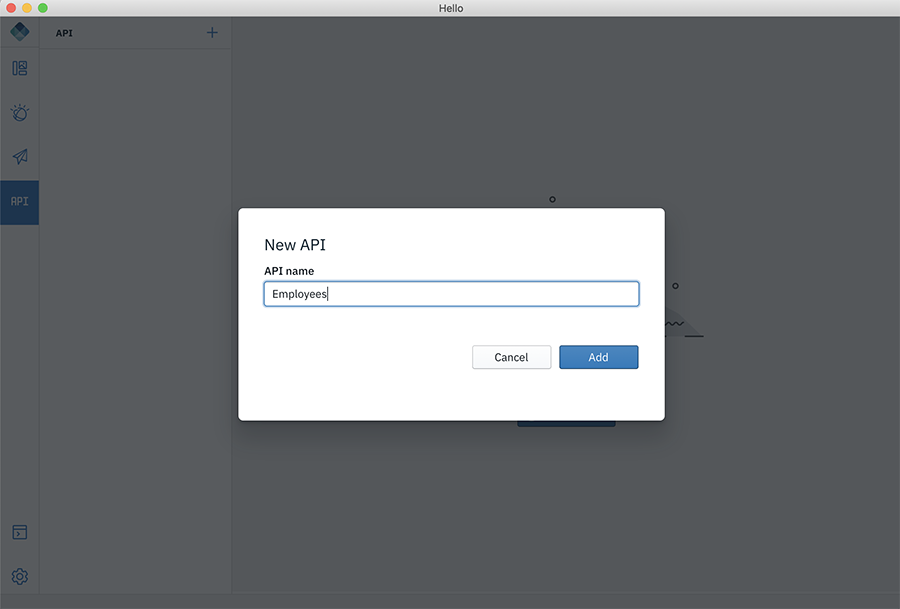
In the window that opens, enter a name for your API and click Add.

-
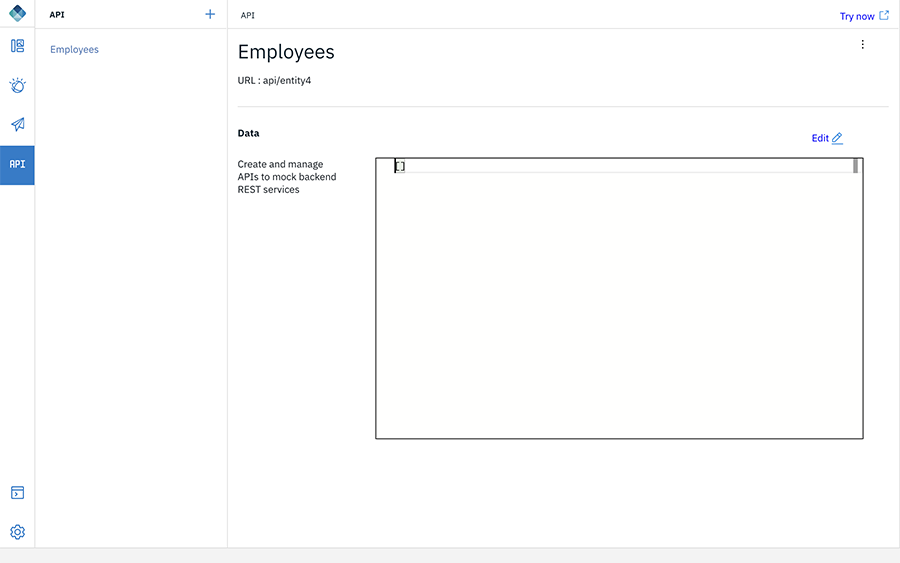
This will show the created API with the autogenerated URL.

-
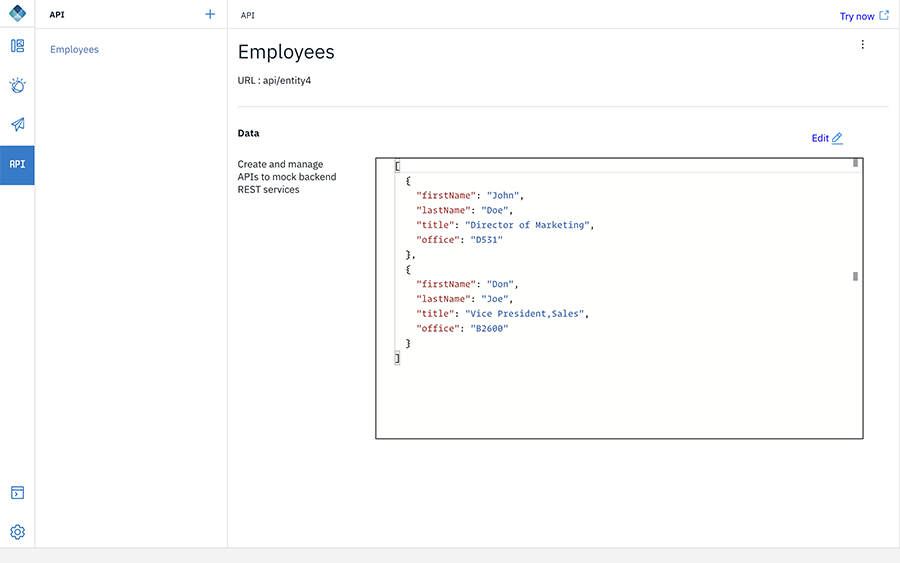
Click Edit. Provide the data which you wanted to return on the invoking this API and click Save. For example,
[ { "firstName": "John", "lastName": "Doe", "title": "Director of Marketing", "office": "D531" }, { "firstName": "Don", "lastName": "Joe", "title": "Vice President,Sales", "office": "B2600" } ]
Note: To quickly test the API, Click Try now and it will open the swagger documentation in your default browser where you can test your APIs.
Consuming the Mock APIs in the app
- In the code mode, drag-and-drop the API Call code snippet from MOBILE CORE section.
-
Edit the code to modify the URL and point to the Mock API endpoint. For example,
var resourceRequest = new WLResourceRequest( "/adapters/APIProject/api/entity4", WLResourceRequest.GET, { "useAPIProxy": false } ); resourceRequest.send().then( function(response) { alert("Success: " + response.responseText); }, function(response) { alert("Failure: " + JSON.stringify(response)); } );
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.