Utilización de la API de analíticas en aplicaciones cliente
improve this page | report issueVisión general
IBM MobileFirst Foundation Operational Analytics proporciona API del lado del cliente que permite recopilar datos analíticos sobre la aplicación. Esta guía de aprendizaje proporciona información sobre cómo configurar el soporte de analíticas en la aplicación de cliente y lista las API disponibles.
Ir a
- Configuración de analíticas en el lado del cliente
- Envío de datos de analíticas
- Habilitación/inhabilitación de sucesos de cliente
- Sucesos personalizados
- Seguimiento de usuarios
- Capturar & enviar comentarios de usuario de aplicación interna
Configuración de analíticas en el lado del cliente
Antes de iniciar la recopilación de datos predefinidos que MobileFirst Analytics proporciona, debe importar las correspondientes bibliotecas para inicializar el soporte de analíticas.
JavaScript (Cordova)
En aplicaciones Cordova no es necesaria ninguna configuración inicial y la inicialización ya viene incorporada.
JavaScript (Web)
En aplicaciones web, se debe hacer referencia a los archivos JavaScript de analíticas. Asegúrese de que primero ha añadido MobileFirst Web SDK. Para obtener más información, consulte la guía de aprendizaje de Adición de MobileFirst SDK para aplicaciones web.
Según de cómo se haya añadido MobileFirst Web SDK, siga de una de las siguientes maneras:
Referencia a MobileFirst Analytics en el elemento HEAD:
<head>
...
<script type="text/javascript" src="node_modules/ibm-mfp-web-sdk/lib/analytics/ibmmfpfanalytics.js"></script>
<script type="text/javascript" src="node_modules/ibm-mfp-web-sdk/ibmmfpf.js"></script>
</head>
O, si está utilizando RequireJS, escriba:
require.config({
'paths': {
'ibmmfpfanalytics': 'node_modules/ibm-mfp-web-sdk/lib/analytics/ibmmfpfanalytics',
'mfp': 'node_modules/ibm-mfp-web-sdk/ibmmfpf'
}
});
require(['ibmmfpfanalytics','mfp'], function(ibmmfpfanalytics, WL) {
// application logic.
});
Tenga en cuenta que puede seleccionar su propio espacio de nombres para sustituir “ibmmfpfanalytics”.
ibmmfpfanalytics.logger.config({analyticsCapture: true});
Importante: Existen algunas diferencias en las API de JavaScript entre los SDK Web y de Cordova. Consulte el tema Consulta de API en la documentación del usuario.
iOS
Importación de la biblioteca WLAnalytics
Objective-C
import "WLAnalytics.h"
Swift
import IBMMobileFirstPlatformFoundation
Inicialización de Analytics
Objective-C
No hace falta configuración. Preinicializado de forma predeterminada.
Swift
Antes de llamar a otros métodos de la clase WLAnalytics, llame a WLAnalytics.sharedInstance().
Android
Importación de WLAnalytics
import com.worklight.common.WLAnalytics;
Inicialización de Analytics
Dentro del método onCreate de su actividad principal incluya:
WLAnalytics.init(this.getApplication());
Habilitación/inhabilitación de tipos de suceso de cliente
La API de analíticas proporciona al desarrollador la posibilidad de habilitar o inhabilitar la recopilación de analíticas para el suceso que deseen visualizar en su instancia de MobileFirst Analytics Console.
La API MobileFirst Analytics permite la captura de las métricas siguientes.
- Sucesos del ciclo de vida: frecuencia de utilización de las aplicaciones, duración del uso, frecuencia de bloqueos.
- Uso de red: desglose de frecuencias de llamadas de API, métricas de rendimiento de red
- Usuarios: usuarios de la aplicación identificados por un ID de usuario proporcionado
- Analíticas personalizadas: parejas de clave/valor personalizados que el desarrollador de la aplicación define
La inicialización de las API de analíticas debe escribirse en código nativo, incluso en aplicaciones Cordova.
- Para capturar el uso de las aplicaciones, se deben registrar los escuchas de sucesos del ciclo de vida antes de que se produzca el suceso relevante y antes de enviar los datos al servidor.
- Para utilizar el sistema de archivos o las características de los dispositivos y el lenguaje nativo, se debe inicializar la API. Si la API se utiliza de una forma que precise características del dispositivo nativo (como, por ejemplo el sistema de archivos), pero no esta inicializada, la llamada de la API falla. Este comportamiento es especialmente cierto en Android.
Nota: Para crear aplicaciones Cordova, la API de analíticas de JavaScript no tiene métodos para habilitar o inhabilitar la recopilación de sucesos LIFECYCLE o NETWORK. En otras palabras, las aplicaciones Cordova vienen de forma predeterminada con sucesos LIFECYCLE y NETWORK habilitados de forma previa. Si desea inhabilitar estos sucesos, consulte Sucesos de ciclo de vida de cliente y Sucesos de red de cliente.
Sucesos de ciclo de vida de cliente
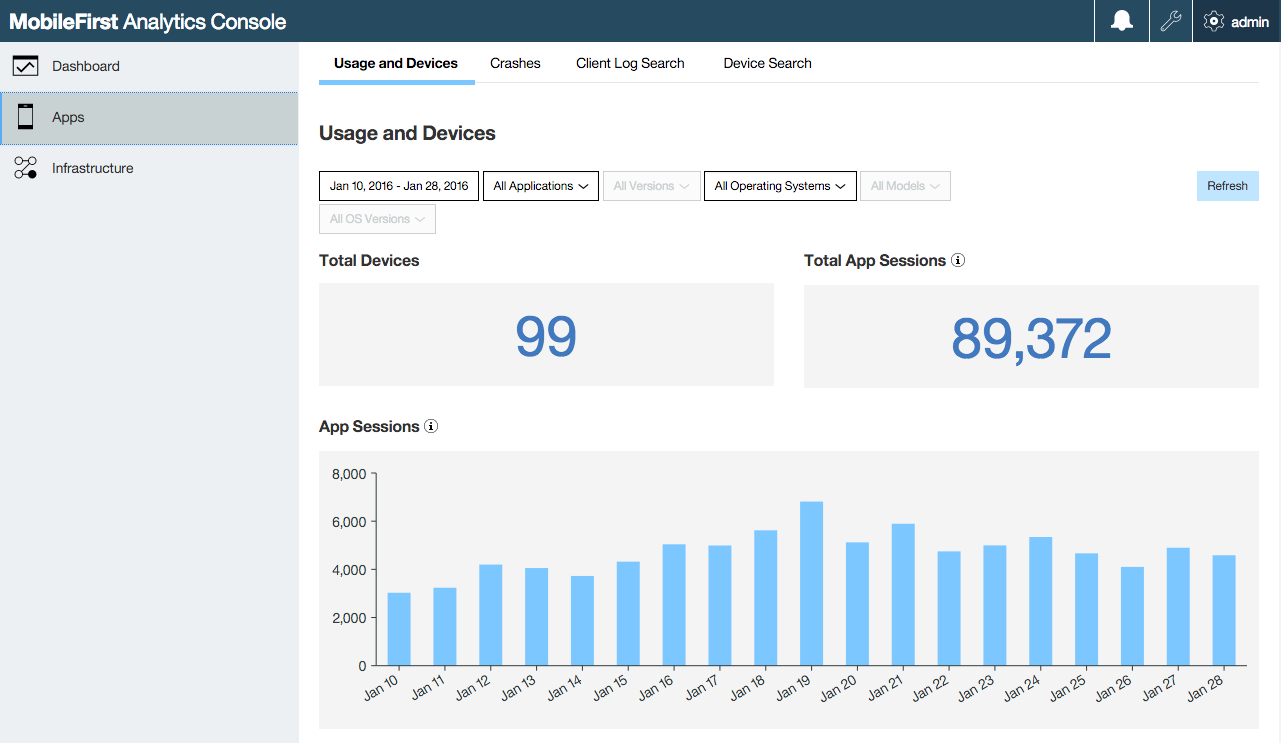
Una vez que configurado el SDK de analíticas, las sesiones de la aplicación empiezan a ser grabadas en el dispositivo del usuario. Se graba una sesión en MobileFirst Analytics cuando la aplicación se pasa desde el primer plano al segundo plano, lo que crea una sesión en Analytics Console.
Tan pronto como el dispositivo está configurado para registrar sesiones y envía los datos, puede ver Analytics Console cumplimentado con datos, tal como se muestra a continuación.

Habilite o inhabilite la recopilación de sesiones de aplicación mediante la API de Analytics.
JavaScript
Web
Para utilizar los sucesos del ciclo de vida de cliente, inicialice las analíticas:
ibmmfpfanalytics.logger.config({analyticsCapture: true});
Cordova
Para habilitar la captura de los sucesos del ciclo de vida, se debe inicializar en la plataforma nativa de la aplicación Cordova.
- Para la plataforma iOS:
- Abra la carpeta [Carpeta raíz aplicación Cordova] → plataformas → ios → Clases y encuentre el archivo AppDelegate.m (Objective-C) o AppDelegate.swift (Swift).
- Siga la guía de iOS más abajo para habilitar o inhabilitar las actividades de
LIFECYCLE. - Compile el proyecto Cordova ejecutando el mandato:
cordova build.
- Para la plataforma Android:
- Abra el archivo [carpeta raíz aplicación Cordova] → plataformas → android → src → com → sample → [nombre-app] → MainActivity.java.
- Busque el método
onCreatey siga la guía de Android más abajo para habilitar o inhabilitar las actividades deLIFECYCLE. - Compile el proyecto Cordova ejecutando el mandato:
cordova build.
Android
Para habilitar el registro de sucesos del ciclo de vida del cliente:
WLAnalytics.addDeviceEventListener(DeviceEvent.LIFECYCLE);
Para inhabilitar el registro de sucesos del ciclo de vida del cliente:
WLAnalytics.removeDeviceEventListener(DeviceEvent.LIFECYCLE);
iOS
Para habilitar el registro de sucesos del ciclo de vida del cliente:
Objective-C:
[[WLAnalytics sharedInstance] addDeviceEventListener:LIFECYCLE];
Swift:
WLAnalytics.sharedInstance().addDeviceEventListener(LIFECYCLE);
Para inhabilitar el registro de sucesos del ciclo de vida del cliente:
Objective-C:
[[WLAnalytics sharedInstance] removeDeviceEventListener:LIFECYCLE];
Swift:
WLAnalytics.sharedInstance().removeDeviceEventListener(LIFECYCLE);
Actividades de red de cliente
La recopilación en adaptadores y la red puede darse en dos ubicaciones diferentes: en el cliente y en el servidor:
-
El cliente recopila información como, por ejemplo, el tiempo de ida y vuelta y el tamaño de carga útil al iniciar la recopilación en el suceso de dispositivo de
NETWORK. -
El servidor recopila información de fondo como, por ejemplo, el tiempo de proceso, el uso del adaptador y los procedimientos utilizados.
Puesto que el cliente y el servidor recopilan cada uno su propia información, los diagramas no muestran información hasta que el cliente está configurado para ello. Para configurar el cliente, debe iniciar la recopilación para el suceso de dispositivo NETWORK y enviarla al servidor.
JavaScript
Web
Para utilizar los sucesos de red, inicialice las analíticas:
ibmmfpfanalytics.logger.config({analyticsCapture: true});
Cordova
Para habilitar la captura de los sucesos de red, se debe inicializar en la plataforma nativa de la aplicación Cordova.
- Para la plataforma iOS:
- Abra la carpeta [Carpeta raíz aplicación Cordova] → plataformas → ios → Clases y encuentre el archivo AppDelegate.m (Objective-C) o AppDelegate.swift.
- Siga la guía de iOS más abajo para habilitar o inhabilitar las actividades de
NETWORK. - Compile el proyecto Cordova ejecutando el mandato:
cordova build.
- Para la plataforma Android: vaya a la subactividad de la actividad principal para inhabilitarla.
- Abra el archivo [carpeta raíz aplicación Cordova] → plataformas → ios → src → com → sample → [nombre-app] → MainActivity.java.
- Busque el método
onCreatey siga la guía de Android más abajo para habilitar o inhabilitar las actividades deNETWORK. - Compile el proyecto Cordova ejecutando el mandato:
cordova build.
iOS
Para habilitar el registro de sucesos de red del cliente:
Objective-C:
[[WLAnalytics sharedInstance] addDeviceEventListener:NETWORK];
Swift:
WLAnalytics.sharedInstance().addDeviceEventListener(NETWORK);
Para inhabilitar el registro de sucesos de red del cliente:
Objective-C:
[[WLAnalytics sharedInstance] removeDeviceEventListener:NETWORK];
Swift:
WLAnalytics.sharedInstance().removeDeviceEventListener(NETWORK);
Android
Para habilitar el registro de sucesos de red del cliente:
WLAnalytics.addDeviceEventListener(DeviceEvent.NETWORK);
Para inhabilitar el registro de sucesos de red del cliente:
WLAnalytics.removeDeviceEventListener(DeviceEvent.NETWORK);
Sucesos personalizados
Utilice los siguientes métodos de API para crear sucesos personalizados.
JavaScript (Cordova)
WL.Analytics.log({"key" : 'value'});
JavaScript (Web)
Para la API de web, los datos personalizados se envían con el método addEvent.
ibmmfpfanalytics.addEvent({'Purchases':'radio'});
ibmmfpfanalytics.addEvent({'src':'App landing page','target':'About page'});
Android
Después de establecer las dos primeras configuraciones, puede empezar a registrar datos tal como se ve este ejemplo:
JSONObject json = new JSONObject();
try {
json.put("key", "value");
} catch (JSONException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
WLAnalytics.log("Message", json);
iOS
Después de importar WLAnalytics, podrá utilizar la API para recopilar datos personalizados, tal como se muestra:
Objective-C:
NSDictionary *inventory = @{
@"property" : @"value",
};
[[WLAnalytics sharedInstance] log:@"Custom event" withMetadata:inventory];
[[WLAnalytics sharedInstance] send];
Swift:
let metadata: [NSObject: AnyObject] = ["foo": "bar"];
WLAnalytics.sharedInstance().log("hello", withMetadata: metadata);
Seguimiento de usuarios
Para realizar el seguimiento de usuarios individuales, utilice el método setUserContext:
Cordova
No soportado.
Aplicaciones web
ibmmfpfanalytics.setUserContext(user);
iOS
Objective-C
[[WLAnalytics sharedInstance] setUserContext:@"John Doe"];
Swift
WLAnalytics.sharedInstance().setUserContext("John Doe")
Android
WLAnalytics.setUserContext("John Doe");
Para dejar el seguimiento de usuarios individuales, utilice el método unsetUserContext:
Cordova
No soportado.
Aplicaciones web
No hay unsetUserContext en MobileFirst Web SDK. La sesión de usuario finaliza después de 30 minutos de inactividad, a no ser que se realice otra llamada a ibmmfpfanalytics.setUserContext(user).
iOS
Objective-C
[[WLAnalytics sharedInstance] unsetUserContext];
Swift
WLAnalytics.sharedInstance().unsetUserContext
Android
WLAnalytics.unsetUserContext();
Envío de datos de analíticas
El envío de analíticas es un paso crucial para ver las analíticas del lado del cliente en el servidor de analíticas. Cuando se recopilan para las analíticas los datos de los tipos de suceso configurados, los registros de analíticas se almacenan en un archivo de registro en dispositivo del cliente. Los datos desde el archivo se envían a MobileFirst Analytics Server mediante el método send de la API de analíticas.
Considere la posibilidad de enviar los registros capturados periódicamente al servidor. El envío de datos en de forma periódica asegura que se verán datos analíticos actualizados en MobileFirst Analytics Console.
JavaScript (Cordova)
En una aplicación Cordova, utilice el siguiente método de API de JavaScript:
WL.Analytics.send();
JavaScript (Web)
En una aplicación Web, utilice el siguiente método de API de JavaScript (dependiendo del espacio de nombres que haya seleccionado):
ibmmfpfanalytics.send();
iOS
Objective-C
[[WLAnalytics sharedInstance] send];
Swift
WLAnalytics.sharedInstance().send();
Android
En una aplicación Android, utilice el siguiente método de API de Java:
WLAnalytics.send();
Capturar & enviar comentarios de usuario de aplicación interna
Utilice los comentarios de usuarios de la aplicación interna para profundizar en su análisis del rendimiento de la aplicación. Puede permitir que los usuarios y probadores de aplicaciones proporcionen comentarios contextuales enriquecidos a los propietarios de las aplicaciones. Los propietarios de aplicaciones reciben comentarios de sus usuarios en tiempo real acerca de su experiencia de uso de la aplicación, lo cual permite a los propietarios y desarrolladores de aplicaciones llevar a cabo acciones adicionales. Esta característica agiliza de forma importante el mantenimiento de la aplicación. Utilice la API siguiente para conmutar su aplicación al modo de comentarios interactivos en cualquier manejador de acciones de su aplicación, por ejemplo, cuando maneja la pulsación de un botón o la selección de un elemento de menú.
Esta característica no está soportada para aplicaciones web.
JavaScript (Cordova)
En primer lugar, añada el siguiente plugin para incluir la función de comentarios de aplicación interna en su aplicación Cordova y asegúrese de que se ha añadido correctamente el plugin
cordova plugin add cordova-plugin-mfp-analytics
Ahora, utilice el siguiente método de la API JavaScript en el manejador de acciones de su aplicación Cordova.
WL.Analytics.triggerFeedbackMode();
JavaScript (Web)
No soportado
iOS
Swift
En primer lugar, añada lo siguiente al podfile de su aplicación.
pod 'IBMMobileFirstPlatformFoundationAnalytics'
A continuación, actualice su pod ejecutando el mandato siguiente en la raíz de su proyecto XCode.
pod update
Ahora invoque la siguiente API en el manejador de acciones de su aplicación.
WLAnalytics.sharedInstance().triggerFeedbackMode();
Android
En primer lugar, añada la dependencia siguiente en el script Gradle de su aplicación.
compile 'com.ibm.mobile.foundation:ibmmobilefirstplatformfoundationanalytics:8.0.+@aar'
A continuación, en la aplicación Android, utilice el siguiente método de la API Java en el manejador de acciones:
WLAnalytics.triggerFeedbackMode();
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.