Implementación del manejador de desafíos en aplicaciones Ionic
improve this page | report issueVisión general
Al intentar acceder al recurso protegido, el servidor (la comprobación de seguridad) envía al cliente una lista que contiene uno o más desafíos que debe gestionar el cliente.
Esta lista se recibe como un objeto JSON, listando el nombre de la comprobación de seguridad con un JSON opcional que contiene datos adicionales:
{
"challenges": {
"SomeSecurityCheck1":null,
"SomeSecurityCheck2":{
"some property": "some value"
}
}
}
A continuación, se espera que el cliente registre un manejador de desafíos para cada comprobación de seguridad.
El manejador de desafíos define el comportamiento del lado de cliente que es específico de la comprobación de seguridad.
Creación del manejador de desafíos
Un manejador de desafíos maneja desafíos enviados por MobileFirst Server como, por ejemplo, la visualización de una pantalla de inicio de sesión, la recopilación de credenciales y la devolución a la comprobación de seguridad.
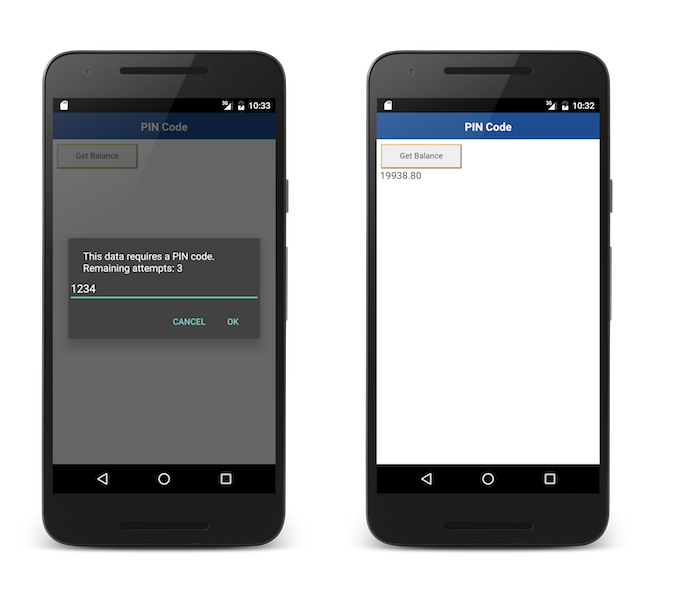
En este ejemplo, la comprobación de seguridad es PinCodeAttempts que se definió en Implementación de CredentialsValidationSecurityCheck. El desafío que ha enviado la comprobación de seguridad contiene el número de intentos restantes para iniciar sesión (remainingAttempts) y un errorMsg opcional.
Utilice el método API WL.Client.createSecurityCheckChallengeHandler() para crear y registrar un manejador de desafíos:
PincodeChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("PinCodeAttempts");
Manejo de un desafío
El requisito mínimo del protocolo createSecurityCheckChallengeHandler es implementar el método handleChallenge() que es el responsable de solicitar al usuario las credenciales. El método handleChallenge recibe el desafío como un objeto JSON.
En este ejemplo, una alerta le solicita al usuario que introduzca el código PIN:
registerChallengeHandler() {
this.PincodeChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("PinCodeAttempts");
this.PincodeChallengeHandler.handleChallenge = ((challenge: any) => {
console.log('--> PincodeChallengeHandler.handleChallenge called');
this.displayLoginChallenge(challenge);
});
}
displayLoginChallenge(response) {
if (response.errorMsg) {
var msg = response.errorMsg + ' <br> Remaining attempts: ' + response.remainingAttempts;
console.log('--> displayLoginChallenge ERROR: ' + msg);
}
let prompt = this.alertCtrl.create({
title: 'MFP Gateway',
message: msg,
inputs: [
{
name: 'pin',
placeholder: 'please enter the pincode',
type: 'password'
}
],
buttons: [
{
text: 'Cancel',
role: 'cancel',
handler: () => {
console.log('PincodeChallengeHandler: Cancel clicked');
this.PincodeChallengeHandler.Cancel();
prompt.dismiss();
return false
}
},
{
text: 'Ok',
handler: data => {
console.log('PincodeChallengeHandler', data.username);
this.PincodeChallengeHandler.submitChallengeAnswer(data);
}
}
]
});
prompt.present();
}
Si las credenciales son incorrectas, puede esperar que la infraestructura llame a handleChallenge de nuevo.
Envío de la respuesta de comprobación
Cuando se hayan recopilado las credenciales de la IU, utilice el submitChallengeAnswer() de createSecurityCheckChallengeHandler para devolver una respuesta a la comprobación de seguridad. En este ejemplo, PinCodeAttempts espera una propiedad denominada pin que contiene el código PIN enviado:
PincodeChallengeHandler.submitChallengeAnswer(data);
Cancelación del desafío
En algunos casos, como cuando se pulsa el botón Cancelar en la IU, desea indicarle a la infraestructura que descarte este desafío por completo.
Para ello, llame:
PincodeChallengeHandler.cancel();
Manejo de errores
Es posible que en algunos escenarios se produzca un error (por ejemplo, el número de intentos máximos alcanzado). Para manejar esta situación, implemente el handleFailure() de createSecurityCheckChallengeHandler.
La estructura del objeto JSON pasada como parámetro depende de la naturaleza del error.
PinCodeChallengeHandler.handleFailure = function(error) {
WL.Logger.debug("Challenge Handler Failure!");
if(error.failure && error.failure == "account blocked") {
alert("No Remaining Attempts!");
} else {
alert("Error! " + JSON.stringify(error));
}
};
Manejador de logros
En general, la infraestructura procesa los logros de forma automática para permitir que el resto de la aplicación continúe.
De forma opcional, también puede elegir realizar otras tareas antes de que la infraestructura cierre el flujo del manejador de desafíos, implementando el handleSuccess() de createSecurityCheckChallengeHandler. Una vez más, el contenido y estructura del objeto JSON success depende de lo que envíe la comprobación de seguridad.
En la aplicación de ejemplo PinCodeAttemptsIonic, el valor éxito no contiene datos adicionales.
Registro del manejador de desafíos
Para que el manejador de desafíos escuche los desafíos adecuados, debe pedirle a la infraestructura que se asocie con el manejador de desafíos con un nombre de comprobación de seguridad específico.
Para ello, cree el manejador de desafíos con la comprobación de seguridad de la siguiente manera:
someChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("the-securityCheck-name");
Aplicaciones de ejemplo
El proyecto PinCodeIonic utiliza WLResourceRequest para obtener un saldo de banco.
El método está protegido por un código PIN y un máximo de 3 intentos.
Pulse para descargar el proyecto Ionic.
Haga clic para descarga el proyecto Maven SecurityAdapters.
Uso de ejemplo
Siga el archivo README.md del ejemplo para obtener instrucciones.

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.