Envío de notificaciones push web
improve this page | report issueEnviar notificaciones a las plataformas web es similar a enviar notificaciones a las plataformas móviles. Consulte aquí, para obtener más información.
Nota: Para poder enviar notificaciones push web, debe realizar algunos pasos de configuración. Consulte aquí, para obtener más información.
- En el separador Enviar notificaciones, verá una nueva opción para la selección Plataforma.
- Puede seleccionar Móvil o Web.

En el menú desplegable Enviar a, tiene nuevas opciones, tales como Chrome, Firefox y Safari en función de la plataforma configurada. Cada plataforma incluye una sección de valores personalizados asociada, según lo requiere la plataforma. También puede dirigir una notificación a Todas las plataformas, Dispositivos por etiquetas, Dispositivos por ID de usuario o a un Dispositivo individual.
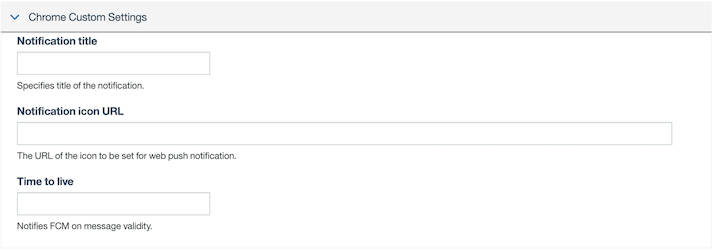
Valores personalizados de Chrome
Los siguientes son algunos de los valores específicos de Chrome.
- Título de notificación: Especifica el título de la notificación.
- URL de icono de notificación: El URL que se ha de establecer para la notificación push web.
- Tiempo de vida: Notifica a FCM la validez del mensaje.

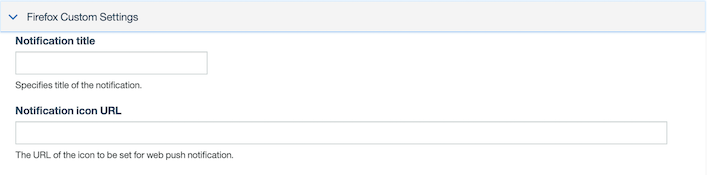
Valores personalizados de Chrome
Los siguientes son algunos de los valores específicos de Firefox.
- Título de notificación: Especifica el título de la notificación.
- URL de icono de notificación: El URL que se ha de establecer para la notificación web push.

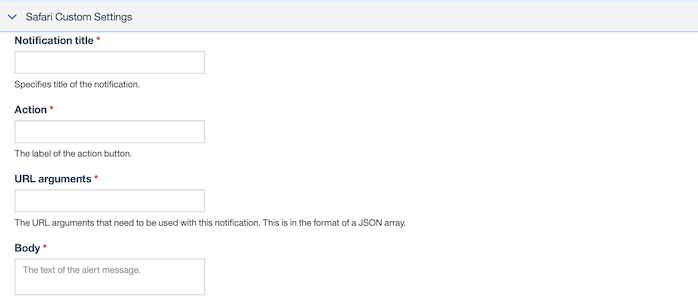
Valores personalizados de Safari
Los siguientes son algunos de los valores específicos de Safari.
- Título de notificación: Especifica el título de la notificación.
- Acción: La etiqueta del botón de acción.
- Argumentos de URL: Los argumentos de URL que se han de utilizar con esta notificación. El formato es una matriz JSON.
- Cuerpo: El cuerpo de la notificación.

El envío de notificaciones basadas en Etiqueta, ID de dispositivo e ID de usuario es similar al de las plataformas móviles.
▲Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.