Demostración de aplicación web de principio a fin
improve this page | report issueInformación general
El propósito de esta demostración es presentar un flujo de principio a fin:
- Desde MobileFirst Operations Console se registrará y descargará una aplicación de ejemplo que está empaquetada de forma previa con el SDK de cliente de MobileFirst
- Se desplegará un adaptador nuevo o uno que se proporcione en MobileFirst Operations Console.
- Se cambiará la lógica de la aplicación para realizar una solicitud de recurso.
Resultado final:
- Ping satisfactorio a MobileFirst Server.
- Recuperación satisfactoria de datos utilizando un adaptador.
Requisitos previos:
- Un navegar web actual
- Opcional. MobileFirst CLI (descargar)
- Opcional. MobileFirst Server autónomo (descargar)
1. Cómo iniciar MobileFirst Server
Asegúrese de haber creado una instancia de Mobile Foundation, o bien
Si está utilizando MobileFirst Developer Kit, vaya hasta la carpeta del servidor y ejecute el mandato ./run.sh en Mac y Linux o run.cmd en Windows.
2. Creación y registro de una aplicación
En una ventana de navegador, abra MobileFirst Operations Console cargando el URL:
http://su-host-servidor:su-puerto-servidor/mfpconsole. Si lo está ejecutando de forma local, utilice http://localhost:9080/mfpconsole. El nombre de usuario y la contraseña son admin/admin.
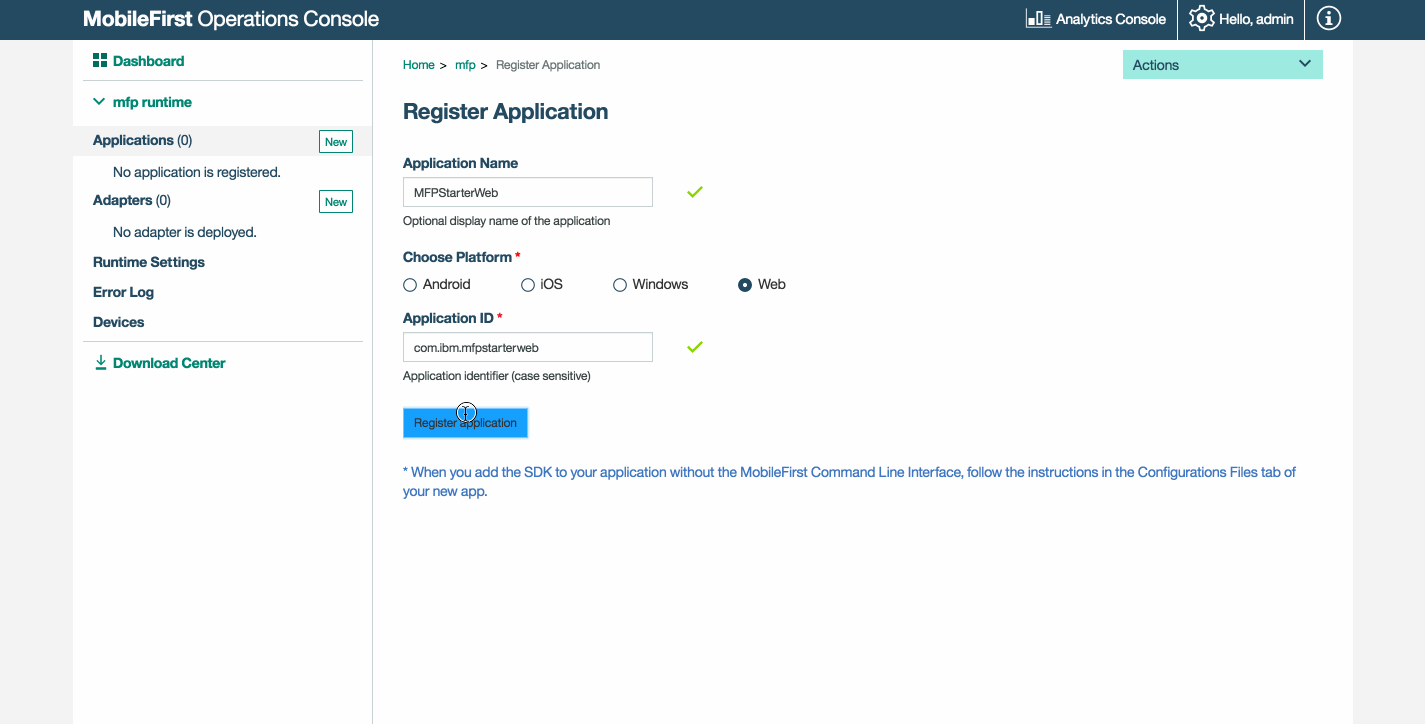
- Pulse el botón Nuevo junto a Aplicaciones
- Seleccione la plataforma Web
- Especifique com.ibm.mfpstarterweb como el identificador de aplicación
- Pulse Registrar aplicación

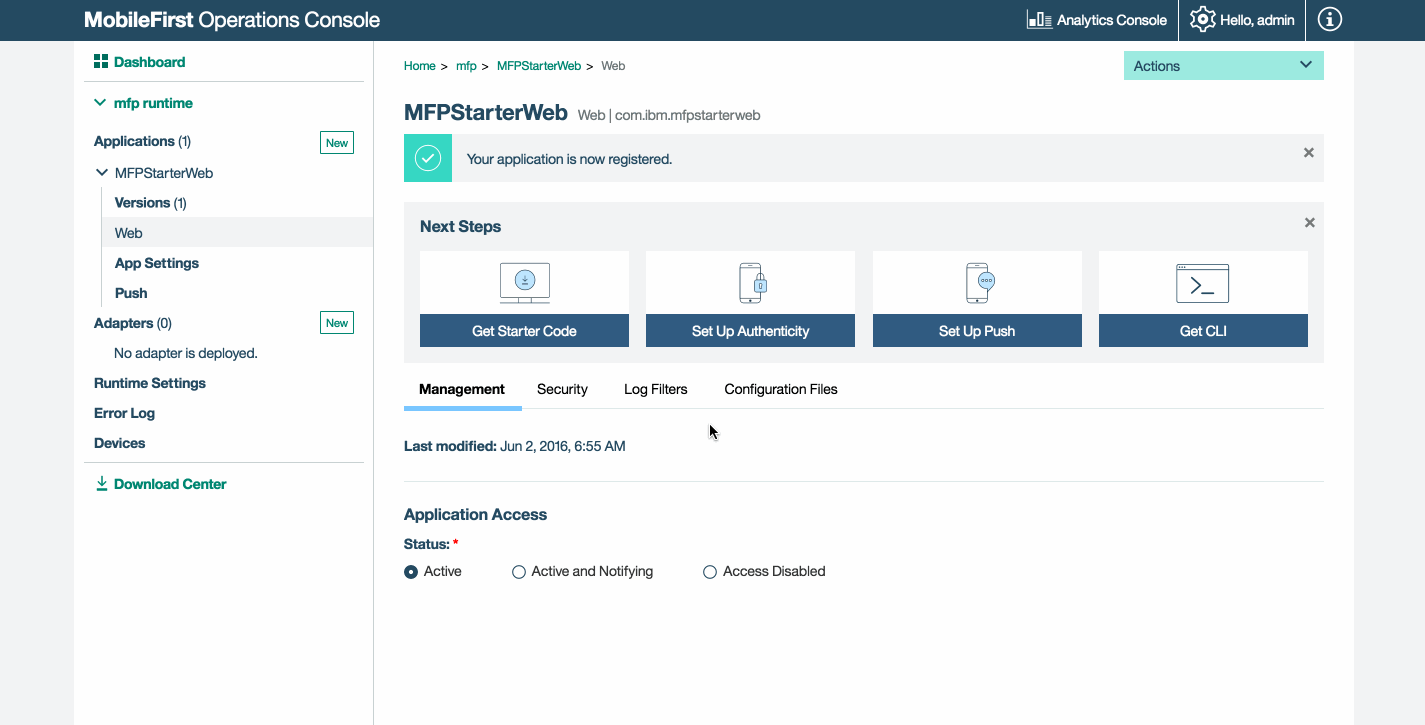
-
Pulse en la ventana Obtener código de inicio para seleccionar y descargar la aplicación web de ejemplo.

3. Edición de la lógica de la aplicación
-
Abra el proyecto en el editor de código de su elección.
-
Seleccione el archivo client/js/index.js y pegue el siguiente fragmento de código, sustituyendo la función
WLAuthorizationManager.obtainAccessToken()existente:WLAuthorizationManager.obtainAccessToken() .then( function(accessToken) { titleText.innerHTML = "Yay!"; statusText.innerHTML = "Connected to MobileFirst Server"; var resourceRequest = new WLResourceRequest( "/adapters/javaAdapter/resource/greet/", WLResourceRequest.GET ); resourceRequest.setQueryParameter("name", "world"); resourceRequest.send().then( function(response) { // Will display "Hello world" in an alert dialog. alert("Success: " + response.responseText); }, function(response) { alert("Failure: " + JSON.stringify(response)); } ); }, function(error) { titleText.innerHTML = "Bummer..."; statusText.innerHTML = "Failed to connect to MobileFirst Server"; } );
4. Despliegue un adaptador
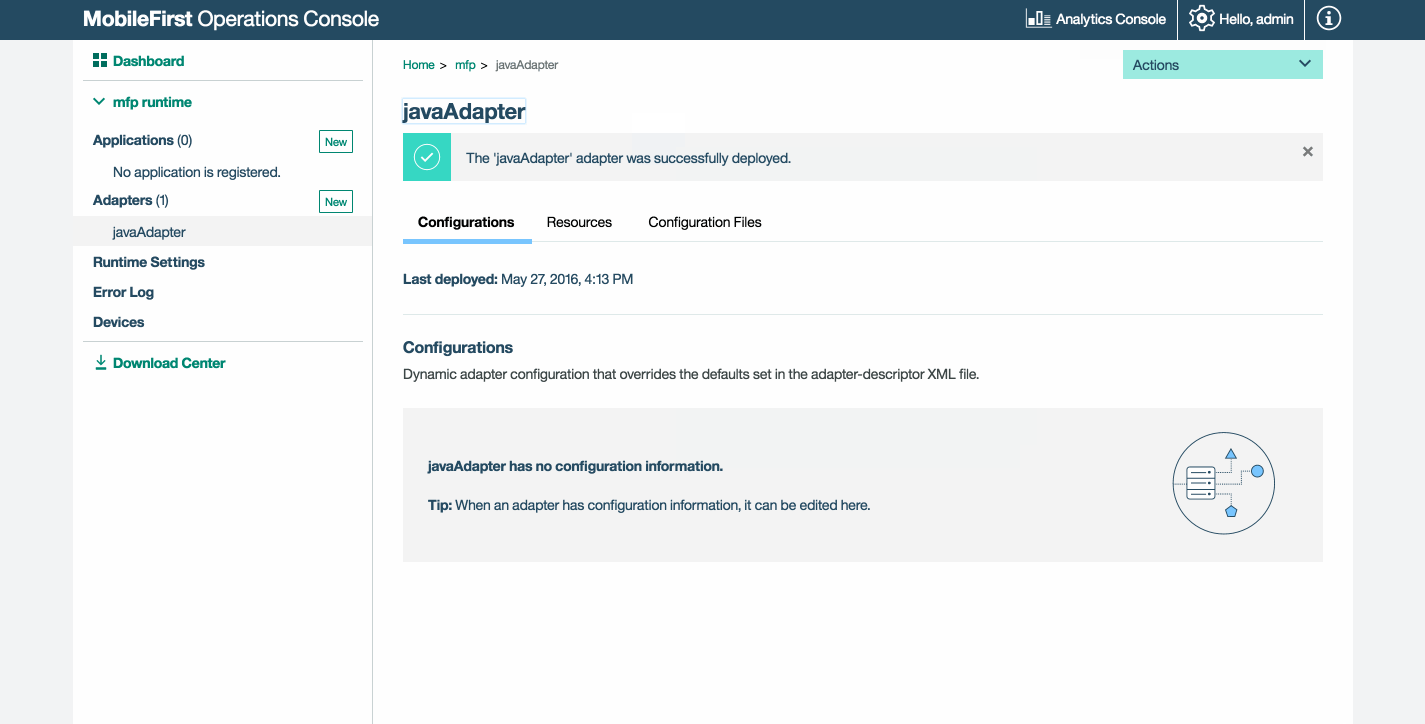
Descargue this prepared .adapter artifact y despliéguelo desde MobileFirst Operations Console con la acción Acciones → Desplegar adaptador.
Como alternativa, pulse el botón Nuevo junto a Adaptadores.
-
Seleccione la opción Acciones → Descargar ejemplo. Descargue el ejemplo de adaptador Java de ejemplo “Hello World”.
Si Maven y MobileFirst CLI no están instalados, siga las instrucciones de Definir su entorno de desarrollo en la pantalla.
-
Desde una ventana de línea de mandatos, vaya a la carpeta raíz del proyecto Maven del adaptador y ejecute el mandato:
mfpdev adapter build -
Cuando finalice la construcción, despliéguelo desde MobileFirst Operations Console con la acción Acciones → Desplegar adaptador. El adaptador se puede encontrar en la carpeta [adapter]/target.


5. Prueba de la aplicación
- Desde una ventana de línea de mandatos, vaya a la carpeta [project root] → node-server.
- Abra el archivo [project root] → node-server → server.js y edite las variables host y port con los valores correctos para su instancia de MobileFirst Server.
- Si está utilizando una instancia de MobileFirst Server local, los valores habitualmente son http, localhost y 9080.
- Si está utilizando una instancia remota de MobileFirst Server (en IBM Cloud), los valores habitualmente son https, dirección-su-servidor y 443.
- Si está utilizando un clúster Kubernetes en IBM Cloud Private y si el despliegue es de tipo NodePort, el valor del puerto será en general NodePort expuesto por el servicio en el clúster Kubernetes.
Por ejemplo:
var host = 'https://mobilefoundation-xxxx.mybluemix.net'; // The Mobile Foundation server address var port = 9081; // The local port number to use var mfpURL = host + ':443'; // The Mobile Foundation server port number - Ejecute el mandato:
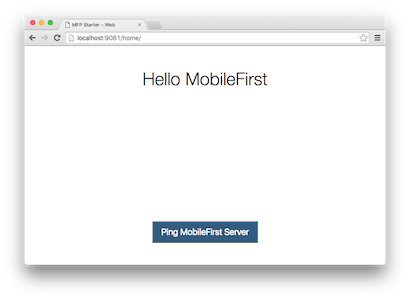
npm startpara instalar la configuración Node.js necesaria e iniciar el servidor Node.js. - En su navegador, vaya al URL http://localhost:9081/home.
Política de orígenes seguros
Al utilizar Chrome durante el desarrollo, el navegador podría no permitir que una aplicación se cargase si utiliza al mismo tiempo HTTP y un host que no sea “localhost”. Esto se debe a la Política de orígenes seguros que de forma predeterminada se implementa y utiliza para este navegador.
Para superar esto, inicie el navegador Chrome con el siguiente distintivo:
--unsafely-treat-insecure-origin-as-secure="http://replace-with-ip-address-or-host:port-number" --user-data-dir=/test-to-new-user-profile/myprofile
- Sustituya “test-to-new-user-profile/myprofile” con la ubicación de una carpeta que actuará como un nuevo perfil de usuario de Chrome para que el distintivo funcione.
Resultados
- Pulsando el botón Ping MobileFirst Server visualizará Conectado a MobileFirst Server.
- Si la aplicación se pudo conectar a MobileFirst Server, tendrá lugar una llamada de solicitud de recurso con el adaptador Java desplegado.
La respuesta del adaptador se visualiza entonces en una alerta.
Siguientes pasos
Aprenda más sobre cómo utilizar adaptadores en aplicaciones, y cómo integrar servicios adicionales como, por ejemplo, notificaciones push, utilizando la infraestructura de seguridad de MobileFirst entre otras cosas:
- Revise las guías de aprendizaje de Desarrollo de aplicaciones
- Revise las guías de aprendizaje de Desarrollo de adaptadores
- Revise las guías de aprendizaje de Autenticación y seguridad
- Revise Todas las guías de aprendizaje
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.