Application Web - Démonstration de bout en bout
improve this page | report issuePrésentation
Cette démonstration présente un processus complet :
- Une application exemple fournie avec le kit SDK client MobileFirst est enregistrée et téléchargée à partir de la console MobileFirst Operations Console.
- Un nouvel adaptateur ou un adaptateur fourni est déployé sur la console MobileFirst Operations Console.
- La logique d’application est changée afin d’effectuer une demande de ressource.
Résultat final :
- Interrogation par commande ping du serveur MobileFirst Server réussie.
- Extraction réussie des données à l’aide d’un adaptateur.
Prérequis :
- Un navigateur Web récent
- Facultatif - MobileFirst CLI (téléchargement)
- Facultatif - Serveur MobileFirst Server autonome (téléchargement)
1. Démarrage du serveur MobileFirst Server
Assurez-vous d’avoir créé une instance Mobile Foundation, ou
Si vous utilisez le kit MobileFirst Developer Kit, accédez au dossier du serveur puis exécutez la commande ./run.sh sous Mac et Linux ou run.cmd sous Windows.
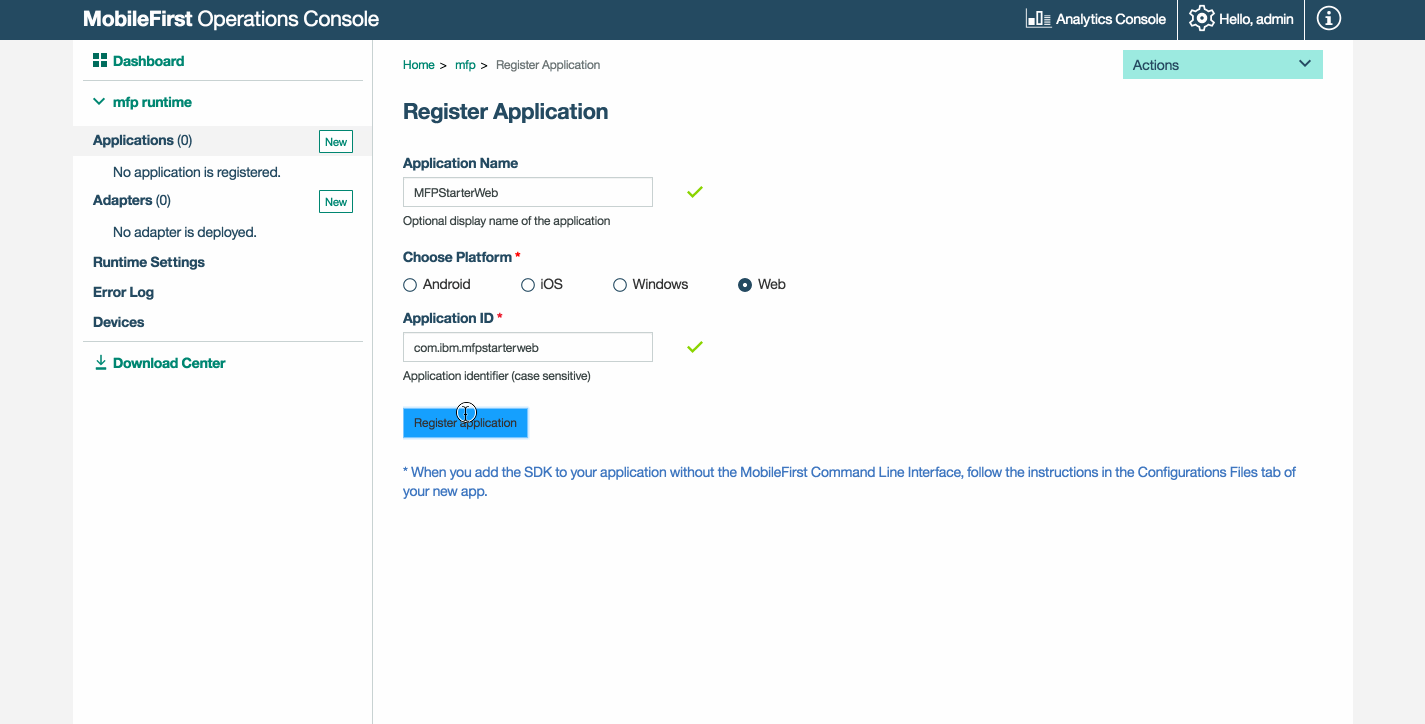
2. Création et enregistrement d’une application
Dans une fenêtre de navigateur, ouvrez la console MobileFirst Operations Console en entrant l’URL http://your-server-host:server-port/mfpconsole. Dans le cas d’une exécution locale, entrez l’URL http://localhost:9080/mfpconsole. Le nom d’utilisateur et le mot de passe sont admin/admin.
- Cliquez sur le bouton Nouveau en regard de l’option Applications
- Sélectionnez la plateforme Web
- Entrez com.ibm.mfpstarterweb en tant qu’identificateur d’application
- Cliquez sur Enregistrer l’application

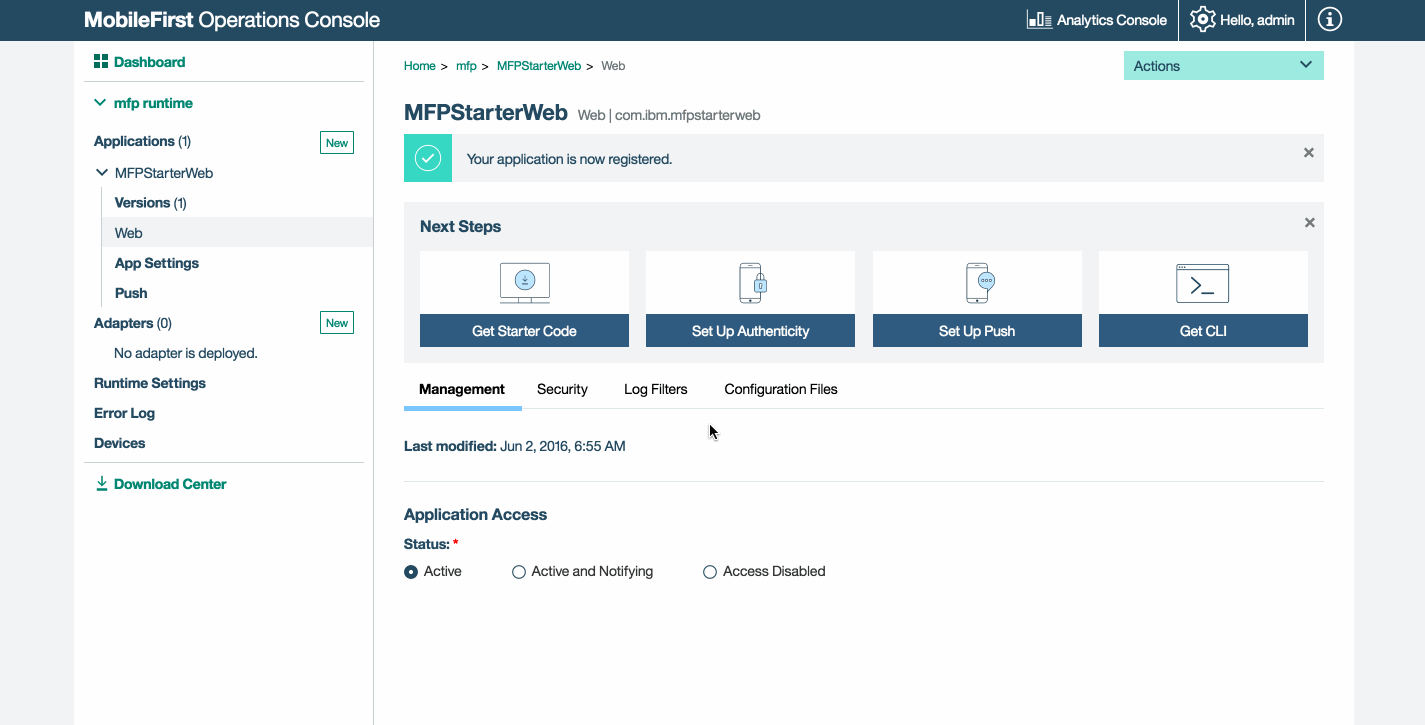
-
Cliquez sur le titre Obtenir le code de démarrage puis indiquez que vous souhaitez télécharger l’application exemple Web.

3. Edition d’une logique d’application
-
Ouvrez le projet dans l’éditeur de code de votre choix.
-
Sélectionnez le fichier client/js/index.js et collez le fragment de code suivant en remplaçant la fonction
WLAuthorizationManager.obtainAccessToken()existante :WLAuthorizationManager.obtainAccessToken() .then( function(accessToken) { titleText.innerHTML = "Yay!"; statusText.innerHTML = "Connected to MobileFirst Server"; var resourceRequest = new WLResourceRequest( "/adapters/javaAdapter/resource/greet/", WLResourceRequest.GET ); resourceRequest.setQueryParameter("name", "world"); resourceRequest.send().then( function(response) { // Will display "Hello world" in an alert dialog. alert("Success: " + response.responseText); }, function(response) { alert("Failure: " + JSON.stringify(response)); } ); }, function(error) { titleText.innerHTML = "Bummer..."; statusText.innerHTML = "Failed to connect to MobileFirst Server"; } );
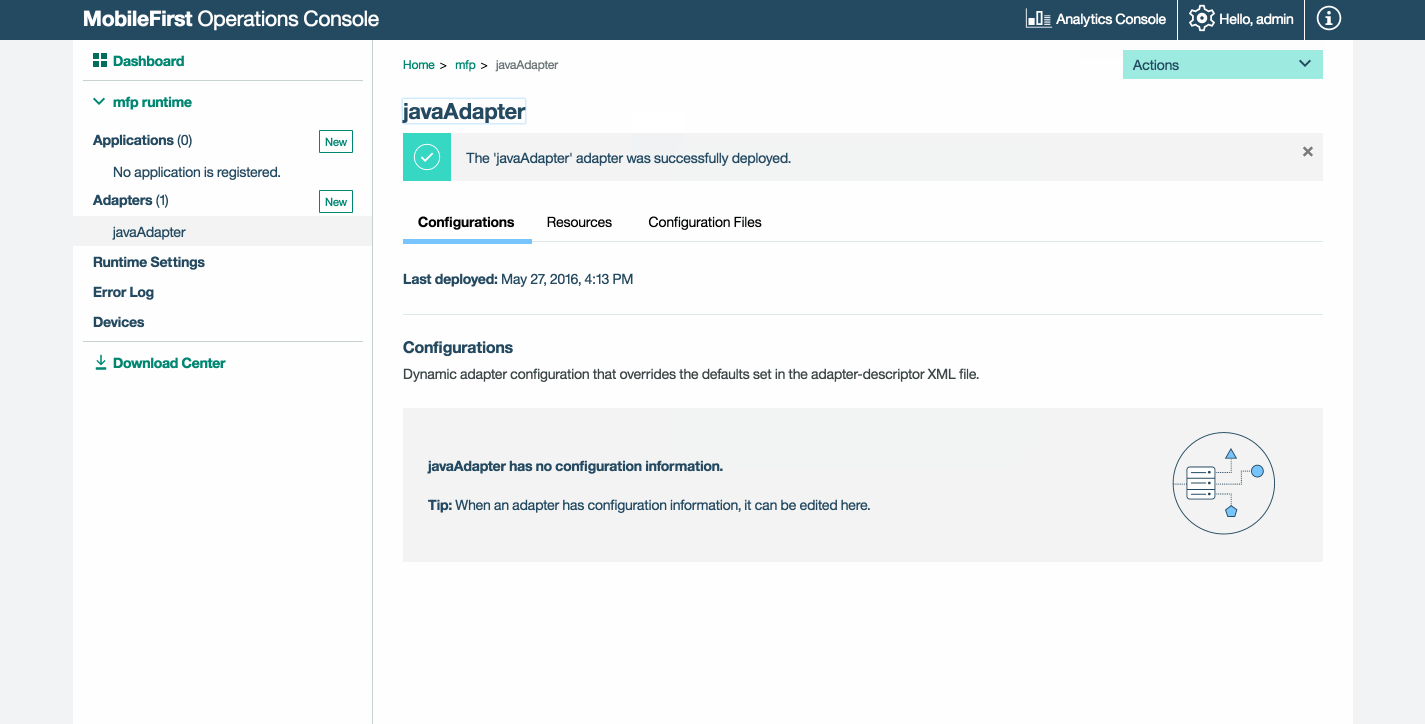
4. Déploiement d’un adaptateur
Téléchargez cet artefact .adapter préparé et déployez-le à partir de la console MobileFirst Operations Console en sélectionnant Actions → Déployer un adaptateur.
Vous pouvez également cliquer sur le bouton Nouveau en regard de la zone Adaptateurs.
-
Sélectionnez l’option Actions → Télécharger des exemples. Téléchargez l’adaptateur Java exemple “Hello World”.
Si Maven et MobileFirst CLI ne sont pas installés, suivez les instructions de configuration de votre environnement de développement s’affichant à l’écran.
-
A partir d’une fenêtre de ligne de commande**, accédez au dossier racine du projet Maven de l’adaptateur et exécutez la commande :
mfpdev adapter build -
Une fois la génération terminée, déployez-la à partir de la console MobileFirst Operations Console en utilisant l’option Actions → Déployer un adaptateur. L’adaptateur est disponible dans le dossier [adaptateur]/target.


5. Test de l’application
- A partir d’une fenêtre de ligne de commande**, accédez au dossier **[racine projet] → node-server.
- Ouvrez le fichier [racine projet] → node-server → server.js puis modifiez les variables host et port en les remplaçant par les valeurs correctes de votre serveur MobileFirst Server.
- Si vous utilisez un serveur MobileFirst Server local, les valeurs sont généralement http, localhost et 9080.
- Si vous utilisez un serveur MobileFirst Server distant (sur IBM Cloud), les valeurs sont généralement https, your-server-address et 443.
- Si vous utilisez un cluster Kubernetes sur IBM Cloud Private et si le déploiement est de type NodePort, la valeur du port est généralement celle de NodePort exposée par le service dans le cluster Kubernetes.
Exemple :
var host = 'https://mobilefoundation-xxxx.mybluemix.net'; // The Mobile Foundation server address var port = 9081; // The local port number to use var mfpURL = host + ':443'; // The Mobile Foundation server port number - Exécutez la commande
npm startpour installer la configuration Node.js requise et démarrer le serveur Node.js. - A partir de votre navigateur, accédez à l’URL http://localhost:9081/home.
Règle concernant les origines sécurisées
Lors de l’utilisation de Chrome pendant le développement, le navigateur peut ne pas autoriser le chargement d’une application utilisant à la fois le protocole HTTP et un hôte qui n’est pas “localhost”. Cette restriction est due à la règle des origines sécurisées implémentée et utilisée par défaut dans ce navigateur.
Pour contourner ce problème, il suffit de démarrer le navigateur Chrome en indiquant :
--unsafely-treat-insecure-origin-as-secure="http://replace-with-ip-address-or-host:port-number" --user-data-dir=/test-to-new-user-profile/myprofile
- Remplacez “test-to-new-user-profile/myprofile” par l’emplacement d’un dossier qui se comportera comme un nouveau profil utilisateur Chrome afin que la commande aboutisse.
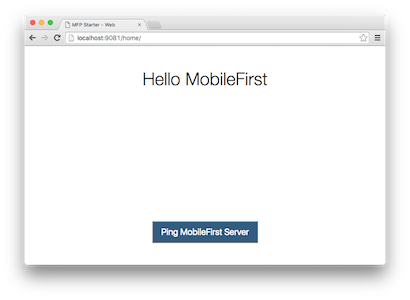
Résultats
- Si vous cliquez sur Ping MobileFirst Server, la mention Connected to MobileFirst Server s’affiche.
- Si l’application a pu se connecter au serveur MobileFirst Server, un appel de demande de ressource utilisant l’adaptateur Java déployé aura lieu.
La réponse de l’adaptateur est ensuite affichée dans une alerte.
Etapes suivantes
Pour en savoir plus notamment sur l’utilisation d’adaptateurs dans des applications et sur le mode d’intégration de services supplémentaires (notifications Push, par exemple) à l’aide de l’infrastructure de sécurité MobileFirst :
- Consultez les tutoriels Developing Applications
- Consultez les tutoriels Adapters development
- Consultez les tutoriels Authentication and security
- Consultez tous les tutoriels
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.