React Native end-to-end demonstration
improve this page | report issueOverview
The purpose of this demonstration is to explain an end-to-end flow:
- A sample application that is pre-bundled with the MobileFirst client SDK is registered and downloaded from the MobileFirst Operations Console.
- A new or provided adapter is deployed to the MobileFirst Operations Console.
- The application logic is changed to make a resource request.
End result:
- Successfully ping the MobileFirst Server.
- Successfully retrieve data using an adapter.
Prerequisites:
- Xcode for iOS, Android Studio for Android
- React Native CLI
- Optional. MobileFirst CLI (download)
- Optional. Stand-alone MobileFirst Server (download)
Step 1. Starting the MobileFirst Server
Make sure you have created a Mobile Foundation instance, or if you are using the MobileFirst Developer Kit, navigate to the server’s folder and run the command: ./run.sh in Mac and Linux or run.cmd in Windows.
Step 2. Creating and registering an application
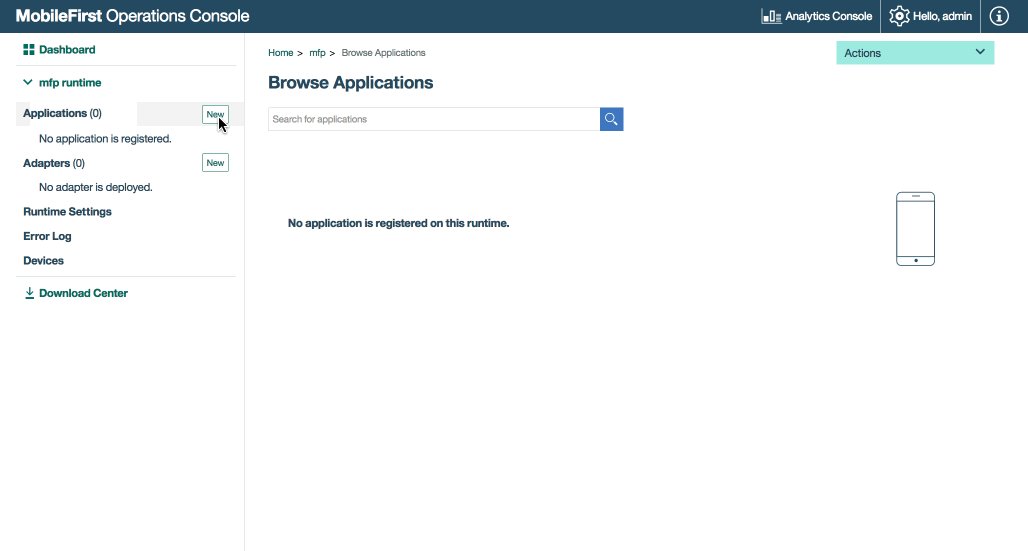
Open the MobileFirst Operations Console by loading the URL: http://your-server-host:server-port/mfpconsole in the browser. If the server is running locally, use http://localhost:9080/mfpconsole. The username/password is admin/admin.
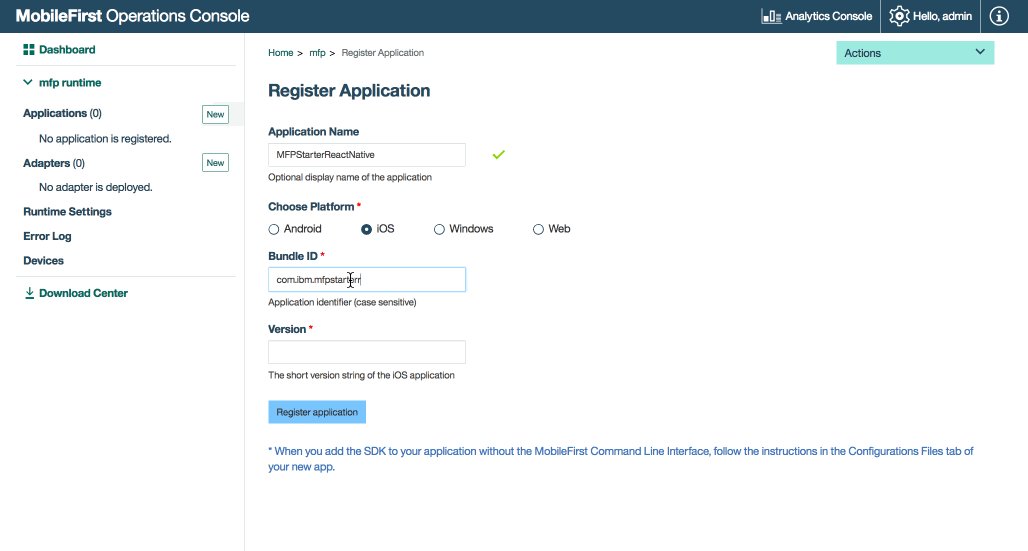
- Click the New button next to Applications
- Select a platform: Android, iOS
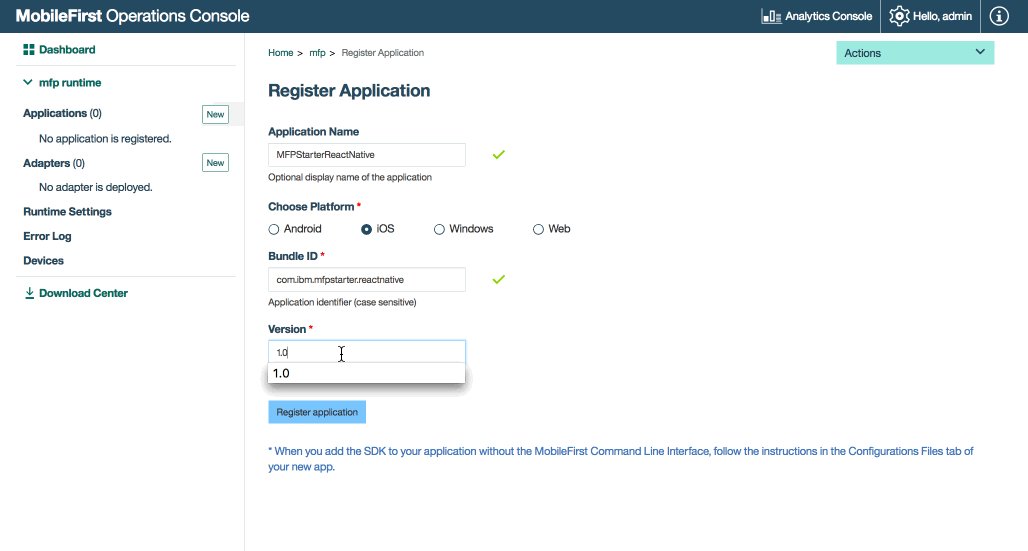
- Enter com.ibm.mfpstarter.reactnative as the application identifier
- Enter 1.0.0 as the version
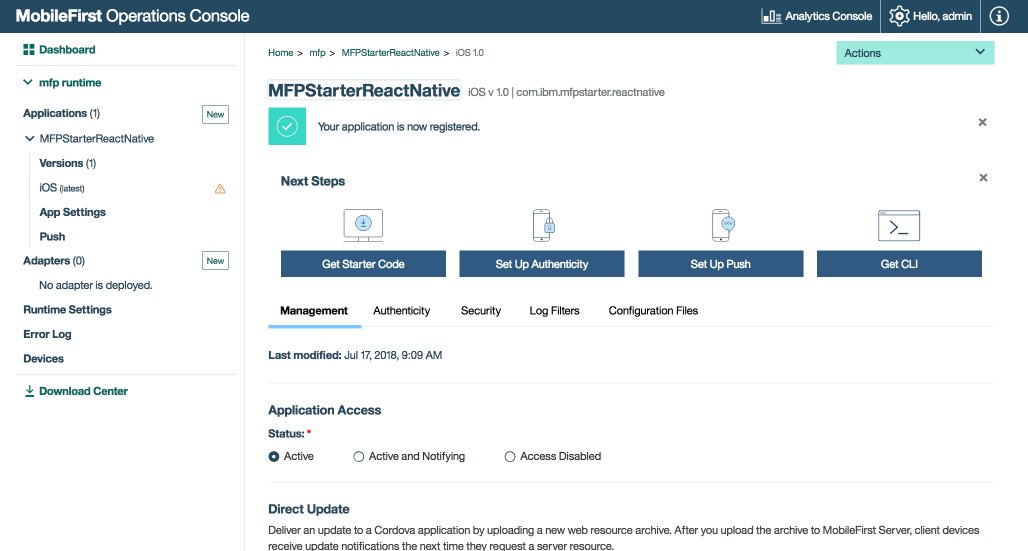
- Click on Register application

- Download the React Native sample application from Github.
Step 3. Editing application logic
-
Open the React native project in your code editor of choice.
-
Select the app.js file, which is located at project’s root folder and paste the following code snippet, replacing the existing
WLAuthorizationManager.obtainAccessToken()function:
WLAuthorizationManager.obtainAccessToken("").then(
(token) => {
console.log('--> pingMFP(): Success ', token);
var resourceRequest = new WLResourceRequest("/adapters/javaAdapter/resource/greet/",
WLResourceRequest.GET
);
resourceRequest.setQueryParameters({ name: "world" });
resourceRequest.send().then(
(response) => {
// Will display "Hello world" in an alert dialog.
alert("Success: " + response.responseText);
},
(error) => {
console.error(error);
alert("Failure: Resource Request");
}
);
}, (error) => {
console.error(error);
alert("Failed to connect to MobileFirst Server");
});
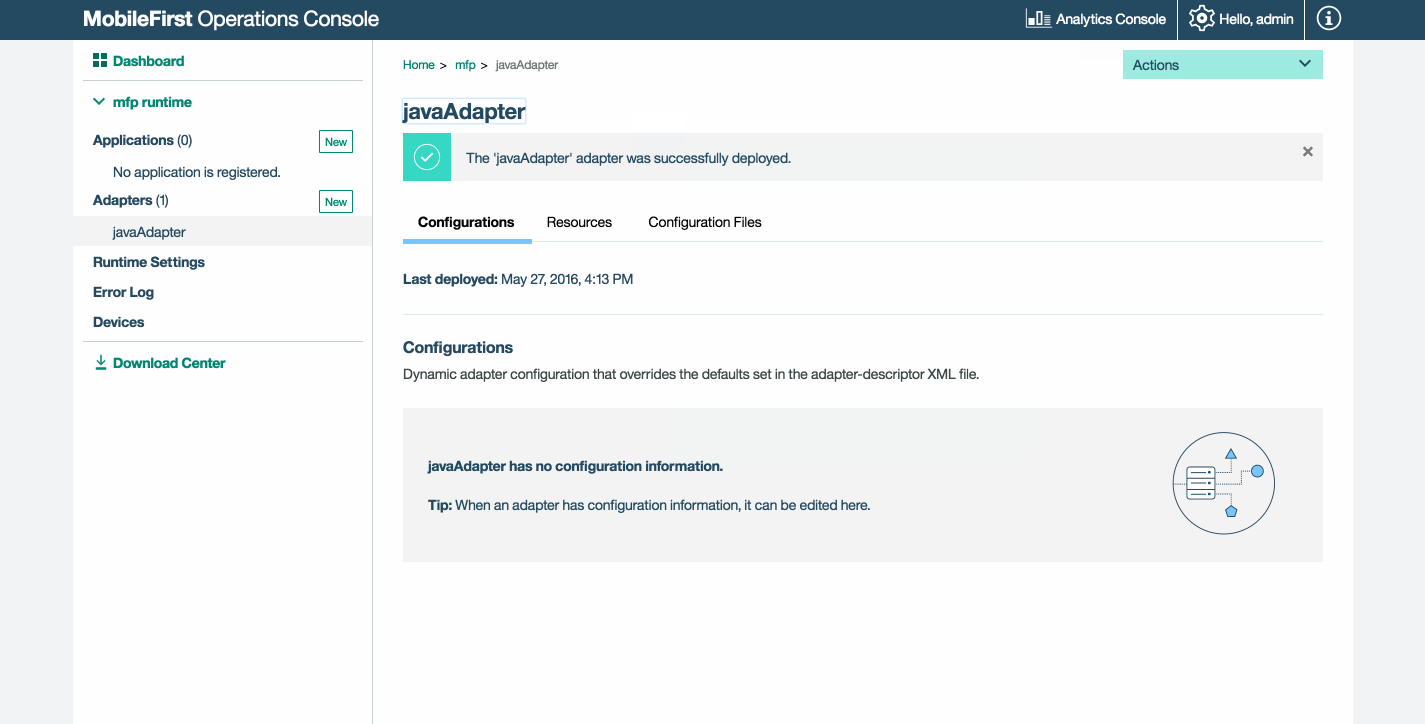
Step 4. Deploy an adapter
Download the .adapter artifact and deploy it from the MobileFirst Operations Console using the Actions → Deploy adapter action.
Alternatively, click the New button next to Adapters.
-
Select the Actions → Download sample option. Download the Hello World Java adapter sample.
If Maven and MobileFirst CLI are not installed, follow the on-screen Set up your development environment instructions.
-
From a Command-line window, navigate to the adapter’s Maven project root folder and run the command:
mfpdev adapter build -
When the build finishes, deploy it from the MobileFirst Operations Console using the Actions → Deploy adapter action. The adapter can be found in the [adapter]/target folder.


Step 5. Testing the application
- Make sure that you have installed the MobileFirst CLI, then navigate to the particular platform’s (iOS or Android) root folder and run the command
mfpdev app register. If a remote MobileFirst Server is used, run the command to add the server,mfpdev server addfollowed by the command to register the app, for example:
mfpdev app register myIBMCloudServer - Run the following command, to run the application:
react-native run-ios|run-android
If a device is connected, the application will be installed and launched in the device. Otherwise, the simulator or emulator will be used.
Results
- Clicking the Ping MobileFirst Server button displays Connected to MobileFirst Server.
- If the application was able to connect to the MobileFirst Server, a resource request call using the deployed Java adapter takes place. The adapter response is then displayed in an alert.
Next steps
Learn more on using adapters in applications, and how to integrate additional services such as Push Notifications, using the MobileFirst security framework and more:
- Review the Application development tutorials
- Review the Adapters development tutorials
- Review the Authentication and security tutorials
- Review the Notifications tutorials
- Review All Tutorials
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.