Xamarin アプリケーションへの MobileFirst Foundation SDK の追加
improve this page | report issue概説
Mobile Foundation SDK は、Xamarin プロジェクトに Nuget Package Manager から追加できる NuGet パッケージにパッケージされた依存関係の集合から構成されます。
パッケージは、次のようなコア機能およびその他の機能に対応しています。
-
IBM.MobileFirstPlatformFoundation - MobileFirst クライアント SDK ライブラリー (クライアントとサーバー間の接続を実装し、認証およびセキュリティーの各側面、リソース要求、およびその他の必要な中核機能を処理します) および JSONStore フレームワークを含みます。
-
IBM.MobileFirstPlatformFoundationPush - プッシュ通知フレームワークを含みます。 詳しくは、通知に関するチュートリアルを参照してください。
このチュートリアルでは、NuGet Package Manager を使用して MobileFirst ネイティブ SDK を新規または既存の Xamarin.Android アプリケーションまたは Xamarin.iOS アプリケーションに追加する方法について学習します。 また、アプリケーションを認識するように MobileFirst Server を構成する方法についても学習します。
前提条件:
- Visual Studio 2017 が macOS の開発者ワークステーションにインストールされている。
- Visual Studio 2015 または Visual Studio 2017 Community バージョンが Windows OS の開発者ワークステーションにインストールされている。 Express エディションの Visual Studio を使用していないことを確認してください。使用している場合、Community エディションに更新することが推奨されます。
- MobileFirst Server のローカル・インスタンスまたはリモート・インスタンスが稼働している。
- MobileFirst 開発環境のセットアップ、および Xamarin 開発環境のセットアップの両チュートリアルを読む。
ジャンプ先:
MobileFirst ネイティブ SDK の追加
以下の手順に従って、新規または既存の Xcode プロジェクトに MobileFirst ネイティブ SDK を追加し、アプリケーションを MobileFirst Server に登録します。
開始する前に、MobileFirst Server が稼働していることを確認します。
ローカルにインストールされているサーバーを使用する場合: コマンド・ライン・ウィンドウで、サーバーのフォルダーに移動し、コマンド ./run.sh を実行します。
アプリケーションの作成
Xamarin Studio または Visual Studio を使用して Xamarin ソリューションを作成するか、または既存の Xamarin ソリューションを使用します。
SDK の追加
- MobileFirst ネイティブ SDK は、Nuget Gallery (リポジトリー) を介して提供されます。
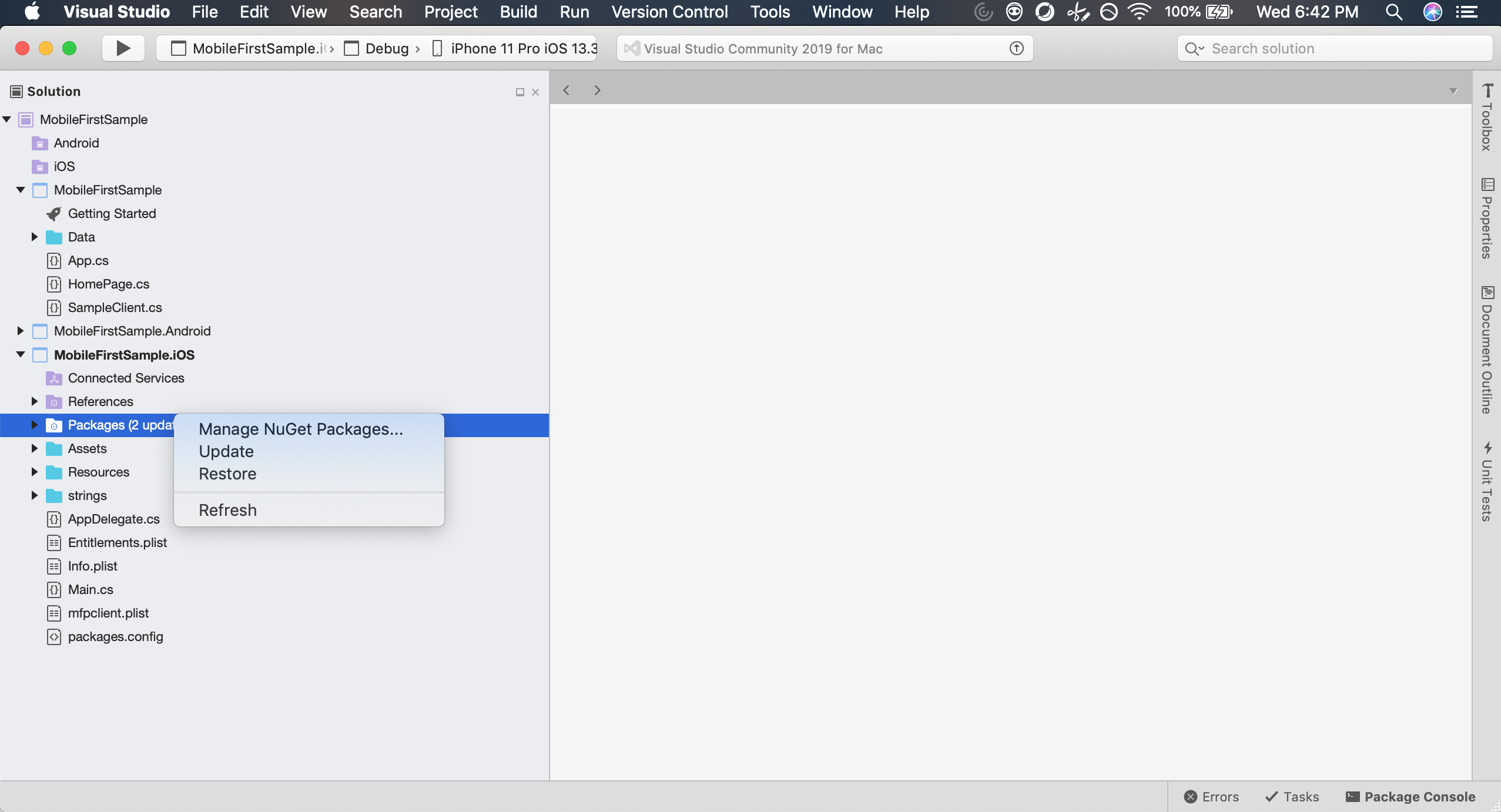
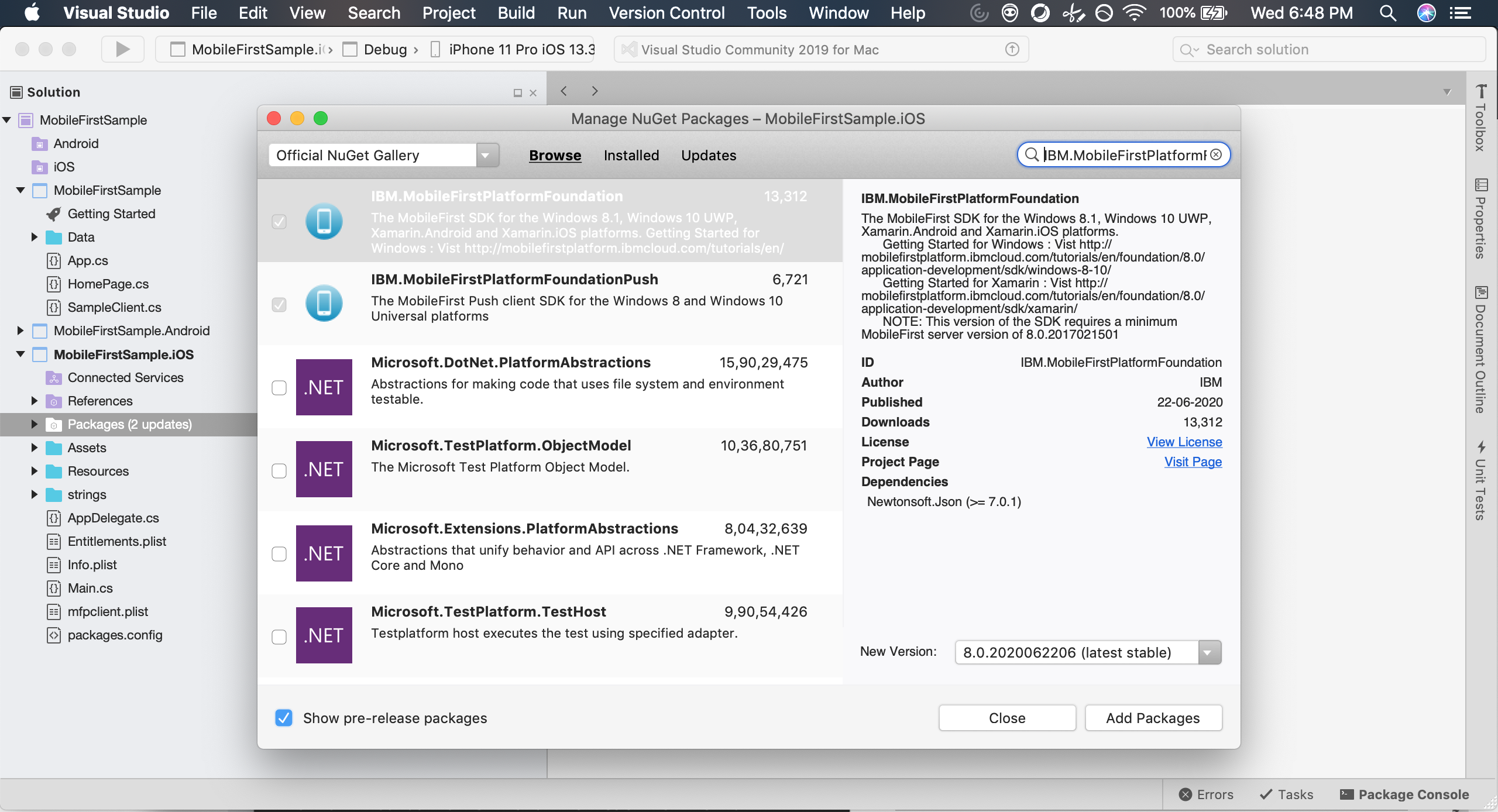
- MobileFirst パッケージをインポートするには、NuGet パッケージ・マネージャーを使用します。 NuGet は、.NET などの Microsoft 開発プラットフォーム用のパッケージ・マネージャーです。 NuGet クライアント・ツールは、パッケージを作成および使用するための機能を提供します。 NuGet Gallery は、パッケージの作成者およびユーザー全員が使用する、中央のパッケージ・リポジトリーです。 Packages ディレクトリーを右クリックして「パッケージの追加」を選択し、検索オプションで IBM MobileFirst Platform を検索します。 IBM.MobileFirstPlatformFoundation を選択します。

- 「パッケージの追加」をクリックします。 このアクションにより、Mobile Foundation ネイティブ SDK とその依存関係がインストールされます。

アプリケーションの登録
- MobileFirst Operations Console をロードします。
- 「アプリケーション」の横の「新規」ボタンをクリックして、新規アプリケーションを登録し、画面に表示される指示に従います。
- Android アプリケーションと iOS アプリケーションは別々に登録する必要があります。 そうすることで、Android アプリケーションと iOS アプリケーションの両方が正常にサーバーに接続できるようになります。 Android アプリケーションと iOS アプリケーションの登録の詳細は、それぞれ
AndroidManifest.xmlとInfo.plistに記載されています。 - アプリケーションが登録されたら、そのアプリケーションの「構成ファイル」タブに移動して、
mfpclient.plistファイルとmfpclient.propertiesファイルをコピーまたはダウンロードします。 画面上に表示される指示に従って、ファイルをプロジェクトに追加します。
セットアップ・プロセスの完了
mfpclient.plist
- Xamarin iOS プロジェクトを右クリックして「ファイルの追加.. (Add files..)」を選択します。プロジェクトのルートに配置されている
mfpclient.plistを参照で検索します。 「ファイルをプロジェクトにコピー (Copy file to project)」を選択するようにプロンプトが出されたら、選択します。 mfpclient.plistファイルを右クリックし、「ビルド・アクション (Build action)」を選択します。「コンテンツ (Content)」を選択します。
mfpclient.properties
- Xamarin Android プロジェクトの「アセット (Assets)」フォルダーを右クリックし、「ファイルの追加.. (Add files..)」を選択します。フォルダーの参照で
mfpclient.propertiesを検索します。 「ファイルをプロジェクトにコピー (Copy file to project)」を選択するようにプロンプトが出されたら、選択します。 mfpclient.propertiesファイルを右クリックし、「ビルド・アクション (Build action)」を選択します。「Android アセット (Android asset)」を選択します。
SDK の参照
MobileFirst ネイティブ SDK を使用する場合はいつでも、必ず Mobile Foundation フレームワークをインポートするようにしてください。
CommonProject:
using Worklight;
iOS:
using MobileFirst.Xamarin.iOS;
Android:
using Worklight.Xamarin.Android;
MobileFirst ネイティブ SDK の更新
MobileFirst ネイティブ SDK を最新リリースで更新するには、Nuget Gallery 経由で SDK のバージョンを更新します。
生成されるMobileFirst ネイティブ SDK 成果物
mfpclient.plist
このファイルは、MobileFirst Server に iOS アプリケーションを登録するために使用される、クライアント・サイドのプロパティーを定義します。
| プロパティー | 説明 | 値の例 |
|---|---|---|
| protocol | MobileFirst Server との通信プロトコル。 | http または https |
| host | MobileFirst Server のホスト名。 | 192.168.1.63 |
| port | MobileFirst Server のポート。 | 9080 |
| wlServerContext | MobileFirst Server 上のアプリケーションのコンテキスト・ルート・パス。 | /mfp/ |
| languagePreferences | クライアントの SDK システム・メッセージのデフォルト言語を設定します。 | en |
次に使用するチュートリアル
これで MobileFirst ネイティブ SDK が組み込まれたので、以下の作業を行うことができます。
- アダプター開発に関するチュートリアルを検討する
- 認証とセキュリティーに関するチュートリアルを検討する
- 通知に関するチュートリアルを検討する
- すべてのチュートリアルを検討する
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.