Ionic アプリケーションでのチャレンジ・ハンドラーの実装
improve this page | report issue概説
保護リソースへのアクセスを試みると、クライアントにはサーバー (セキュリティー検査) から、クライアントが対処する必要がある 1 つ以上のチャレンジを含んだリストが送信されます。
このリストは、JSON オブジェクトとして届けられ、セキュリティー検査名とともに、オプションで追加データを含む JSON がリストされています。
{
"challenges": {
"SomeSecurityCheck1":null,
"SomeSecurityCheck2":{
"some property": "some value"
}
}
}
その後、クライアントは、セキュリティー検査ごとにチャレンジ・ハンドラーを登録する必要があります。
チャレンジ・ハンドラーによって、そのセキュリティー検査に固有のクライアント・サイドの動作が定義されます。
チャレンジ・ハンドラーの作成
チャレンジ・ハンドラーは、MobileFirst Server によって送信されるチャレンジを処理します。例えば、ログイン画面を表示したり、資格情報を収集したり、それらを元のセキュリティー検査に送信したりします。
この例の場合、セキュリティー検査は PinCodeAttempts であり、これは CredentialsValidationSecurityCheck の実装で定義したものです。 このセキュリティー検査によって送信されるチャレンジには、ログインを試行できる残りの回数 (remainingAttempts) と、オプションで errorMsg が含まれます。
WL.Client.createSecurityCheckChallengeHandler() API メソッドを使用して、チャレンジ・ハンドラーを作成し、登録します。
PincodeChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("PinCodeAttempts");
チャレンジの処理
createSecurityCheckChallengeHandler プロトコルが求める最小要件は、handleChallenge() メソッドを実装することです。このメソッドは、ユーザーに資格情報の提示を求める責任があります。 handleChallenge メソッドは、JSON オブジェクトとしてチャレンジを受け取ります。
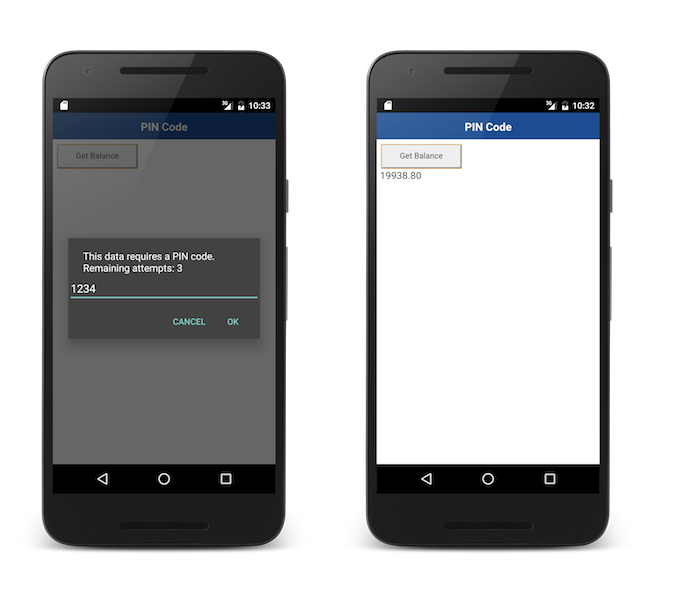
この例では、PIN コードの入力をユーザーに要求するアラートが出されます。
registerChallengeHandler() {
this.PincodeChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("PinCodeAttempts");
this.PincodeChallengeHandler.handleChallenge = ((challenge: any) => {
console.log('--> PincodeChallengeHandler.handleChallenge called');
this.displayLoginChallenge(challenge);
});
}
displayLoginChallenge(response) {
if (response.errorMsg) {
var msg = response.errorMsg + ' <br> Remaining attempts: ' + response.remainingAttempts;
console.log('--> displayLoginChallenge ERROR: ' + msg);
}
let prompt = this.alertCtrl.create({
title: 'MFP Gateway',
message: msg,
inputs: [
{
name: 'pin',
placeholder: 'please enter the pincode',
type: 'password'
}
],
buttons: [
{
text: 'Cancel',
role: 'cancel',
handler: () => {
console.log('PincodeChallengeHandler: Cancel clicked');
this.PincodeChallengeHandler.Cancel();
prompt.dismiss();
return false
}
},
{
text: 'Ok',
handler: data => {
console.log('PincodeChallengeHandler', data.username);
this.PincodeChallengeHandler.submitChallengeAnswer(data);
}
}
]
});
prompt.present();
}
資格情報が正しくない場合、フレームワークによって再度 handleChallenge が呼び出されます。
チャレンジ応答の送信
UI から資格情報が収集された後は、createSecurityCheckChallengeHandler の submitChallengeAnswer() を使用して、セキュリティー検査に応答を返信します。 この例の場合、PinCodeAttempts は、提供された PIN コードを含んでいる pin というプロパティーを必要とします。
PincodeChallengeHandler.submitChallengeAnswer(data);
チャレンジのキャンセル
UI で「キャンセル」ボタンがクリックされたときなど、フレームワークに対して、このチャレンジを完全に破棄するように指示する必要が生じる場合があります。
これを実現するには、以下を呼び出します。
PincodeChallengeHandler.cancel();
失敗の処理
一部のシナリオでは、失敗がトリガーされる可能性があります (例えば、最大試行回数に達したときなど)。 これらを処理するには、createSecurityCheckChallengeHandler の handleFailure() を実装します。
パラメーターとして渡される JSON オブジェクトの構造は、失敗の性質に大きく依存します。
PinCodeChallengeHandler.handleFailure = function(error) {
WL.Logger.debug("Challenge Handler Failure!");
if(error.failure && error.failure == "account blocked") {
alert("No Remaining Attempts!");
} else {
alert("Error! " + JSON.stringify(error));
}
};
成功の処理
一般的に、成功の場合は、アプリケーションの残りの処理を続行できるように、フレームワークによって自動的に処理されます。
オプションで、createSecurityCheckChallengeHandler の handleSuccess() を実装すると、フレームワークがチャレンジ・ハンドラー・フローを閉じる前に、何かの処理を行うようにできます。 この場合も、success JSON オブジェクトのコンテンツおよび構造は、セキュリティー検査が送信する内容に依存します。
PinCodeAttemptsIonic サンプル・アプリケーションの場合、success には追加のデータは含まれていません。
チャレンジ・ハンドラーの登録
チャレンジ・ハンドラーが正しいチャレンジを listen するためには、フレームワークに対して、チャレンジ・ハンドラーと特定のセキュリティー検査名を関連付けるように指示する必要があります。
そのためには、以下のようにセキュリティー検査を指定したチャレンジ・ハンドラーを作成します。
someChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("the-securityCheck-name");
サンプル・アプリケーション
PinCodeIonic プロジェクトは、WLResourceRequest を使用して銀行の残高を照会します。
このメソッドは、PIN コードと、最大 3 回の試行によって保護されています。
ここをクリックして Ionic プロジェクトをダウンロードします。
ここをクリック して SecurityAdapters Maven プロジェクトをダウンロードします。
サンプルの使用法
サンプルの README.md ファイルの指示に従ってください。

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.