Digital App Builder インターフェース
improve this page | report issueDigital App Builder インターフェース
選択されたモード (設計 (Design)/コード) に応じた Digital App Builder インターフェースが表示されます。
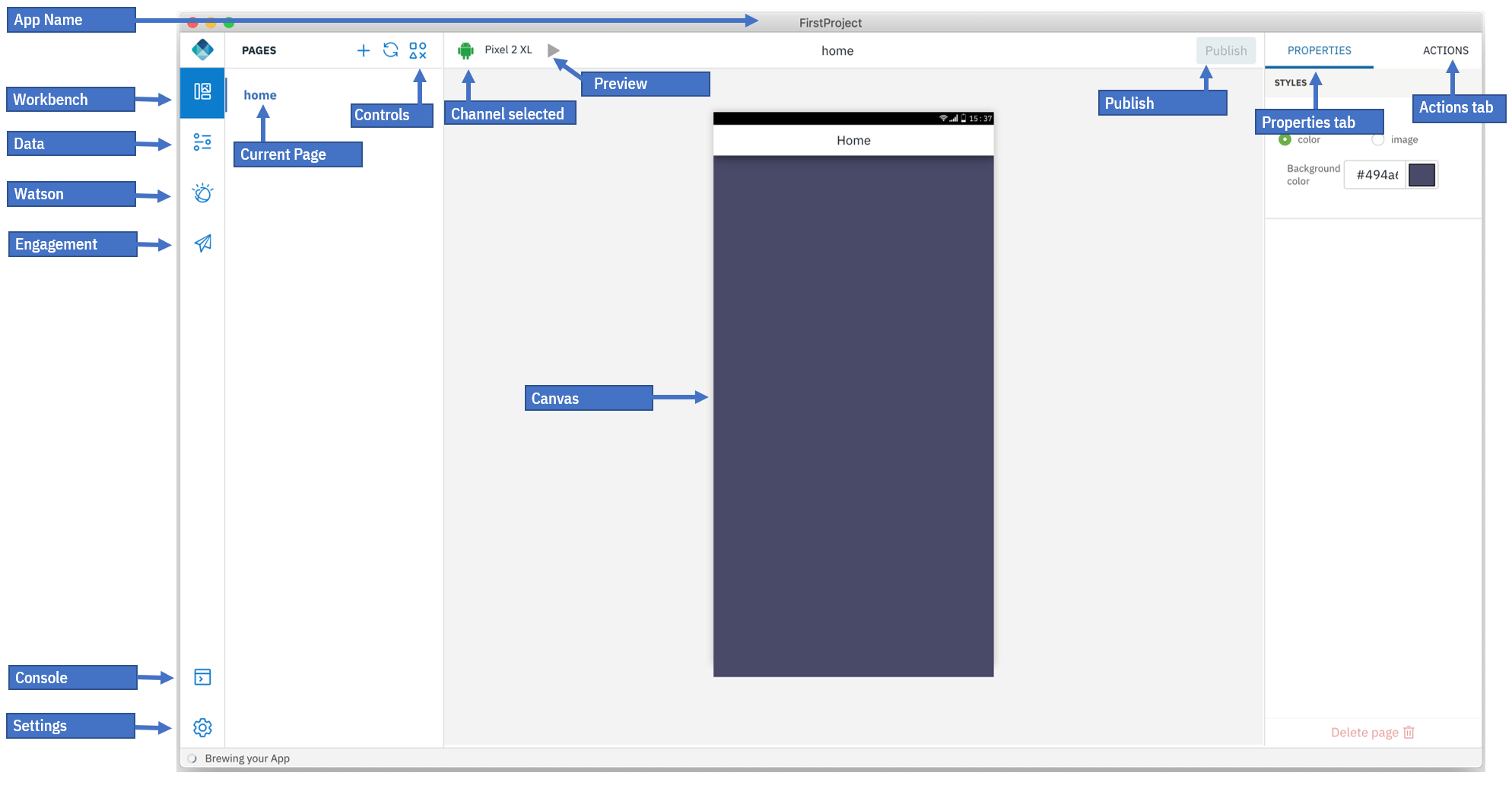
設計 (Design) モードの Digital App Builder インターフェース

Digital App Builder インターフェースは、左ナビゲーション・パネルにある以下のコンポーネントで構成されます。
- ワークベンチ (Workbench) - ページの詳細の表示/非表示を切り替えます。
- データ (Data) - 既存のデータ・ソースに接続してデータ・セットを追加したり、OpenAPI 文書を使用してマイクロサービスのデータ・ソースを作成したりするのに役立ちます。
- Watson - 既存のインスタンスの構成または新規インスタンスの作成のための Image Recognition コンポーネント およびチャットボット (Watson Assistant) コンポーネントで構成されます。
- エンゲージメント (Engagement) - プッシュ通知サービスを追加することで、アプリケーションのユーザー・エンゲージメントを増やすことができます。また、ライブ・アップデート機能を使用して、アプリケーションが稼働しているときにコントロールやページを表示/非表示にしたり、それらのプロパティーを変更したりできます。
- コンソール: アクティビティーを確認するためのコンソールが表示されます。
- 設定: アプリケーションの詳細、サーバー情報、プラグイン、およびプロジェクトの修復 (依存関係の再ビルド、プラットフォームの再ビルド、IBM Cloud 資格情報のリセットなど) が表示されるほか、分析を使用可能/使用不可にします。
ワークベンチ (Workbench)
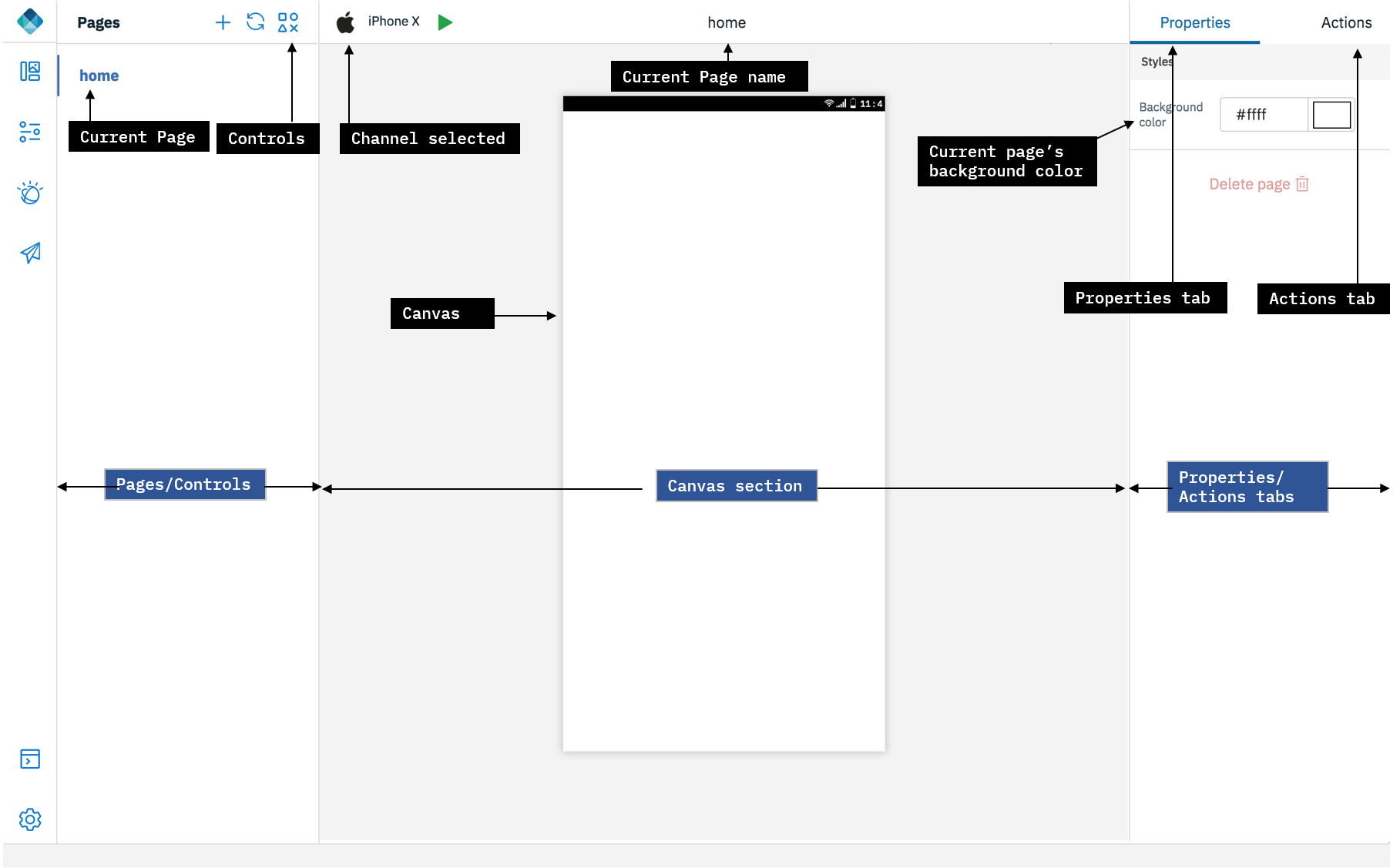
ワークベンチ (Workbench) は、ページの設計に役立ちます。 ワークベンチ (Workbench) は、以下の 3 つの作業領域で構成されます。

-
ページ/コントロール: この領域には、デフォルトで作成されたページの名前が表示されます。 新規ページを作成するには、+ 記号を使用します。 「コントロール」アイコンをクリックすると、アプリケーションのページに機能を追加するのに役立つコントロールが表示されます。 各コントロール・パレットのコントロールをページのキャンバスにドラッグ・アンド・ドロップできます。 各コントロールには、プロパティーとアクションのセットがあります。 選択した各コントロールのプロパティーを変更できます。
以下に、提供されている使用可能なコントロールのリストを示します。
-
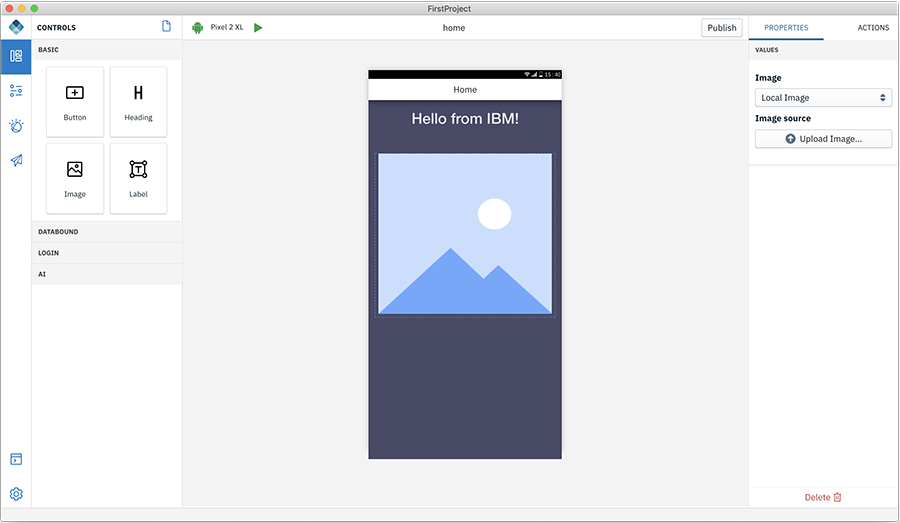
基本: 基本コントロール (ボタン (Button)、見出し (Heading)、画像 (Image)、ラベル (Label)) をキャンバスにドラッグ・アンド・ドロップし、プロパティーおよびアクションを構成できます。

- ボタン (Button) - ボタンには、ラベル付けするためのプロパティーがあります。 「アクション」タブで、ボタンのクリック時にナビゲートするページを指定できます。
- 見出しテキスト (Heading Text) - 「ページ・タイトル」など、アプリケーションの見出しテキストを追加できます。
- 画像 (Image) - ローカル画像をアップロードするか、画像の URL を指定できます。
- ラベル (Label) - 静的テキストをページ本体に追加できます。
-
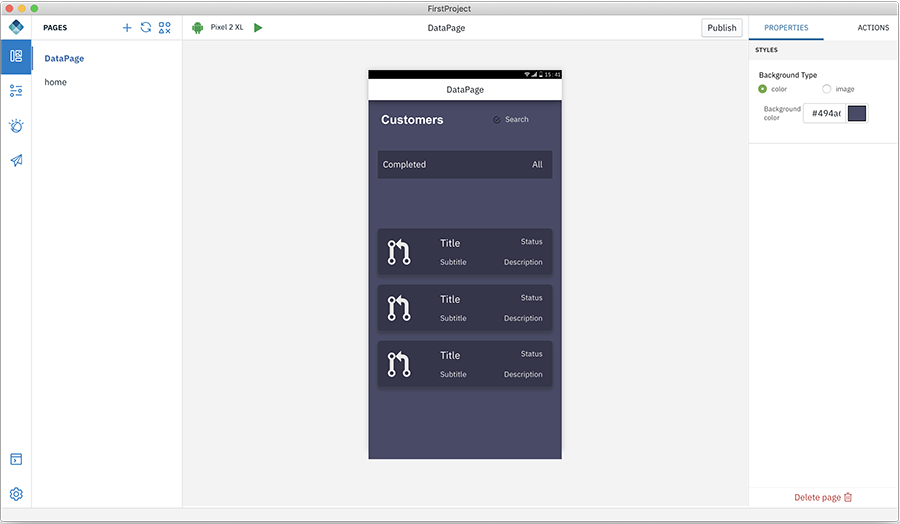
バインドされたデータ (Databound) - データ・セットに接続し、データ・セット内のエンティティーを操作できます。 「バインドされたデータ (Databound)」は、「リスト (List)」と「接続されたラベル (Connected Labels)」という 2 つのコンポーネントで構成されます。

- リスト (List) - 新規ページを作成し、リスト・コンポーネントをドラッグ・アンド・ドロップします。 「リスト・タイトル (List Title)」の追加、操作するリスト・タイプの選択、操作するコンテンツの追加、使用するデータ・セットの選択を行います。
データ・セットを追加する方法について詳しくは、こちらを参照してください。
-
ログイン - 「ログイン」は、「ログイン・フォーム (Login Form)」コントロールで構成されます。
「ログイン・フォーム (Login Form)」コントロールにより、ユーザーを Mobile Foundation サーバーに接続するためのアプリケーションのログイン・ページを作成できます。 Mobile Foundation サーバーは、ユーザーを認証し、そのセキュリティー・コンテキストを提供してデータ・セットにアクセスできるようにするための、セキュリティー・フレームワークを提供します。 詳しくは、こちらを参照してください。

「ログイン・フォーム (Login Form)」コントロールを追加する方法について詳しくは、こちらを参照してください。
-
AI - AI コントロールにより、Watson AI 機能をアプリケーションに追加できます。
-
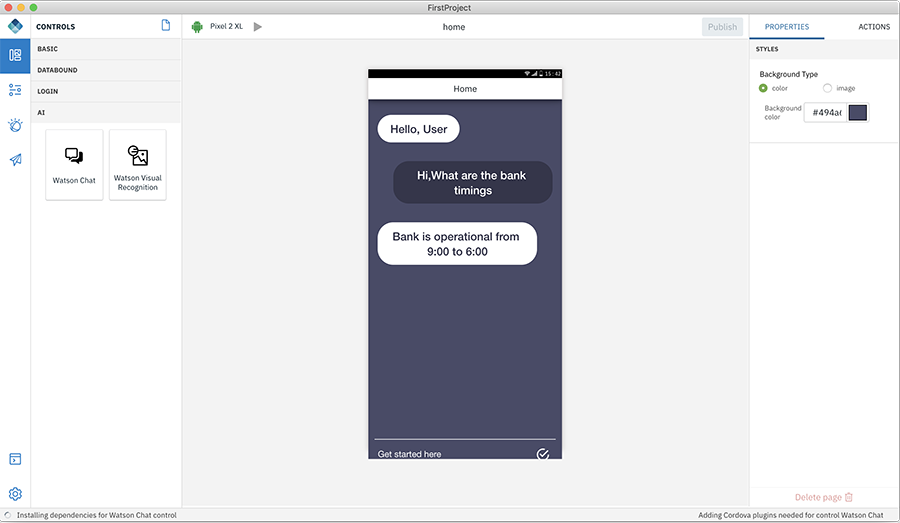
Watson Chat - このコントロールは、IBM Cloud 上の Watson Assistant サービスを利用できる完全なチャット・インターフェースを提供します。

- プロパティー・セクションで、構成済みの Watson Assistant サービスを選択し、接続先のワークスペースを選択します。 チャット会話を定義およびトレーニングするには、『Watson』の『チャットボット』を参照してください。
-
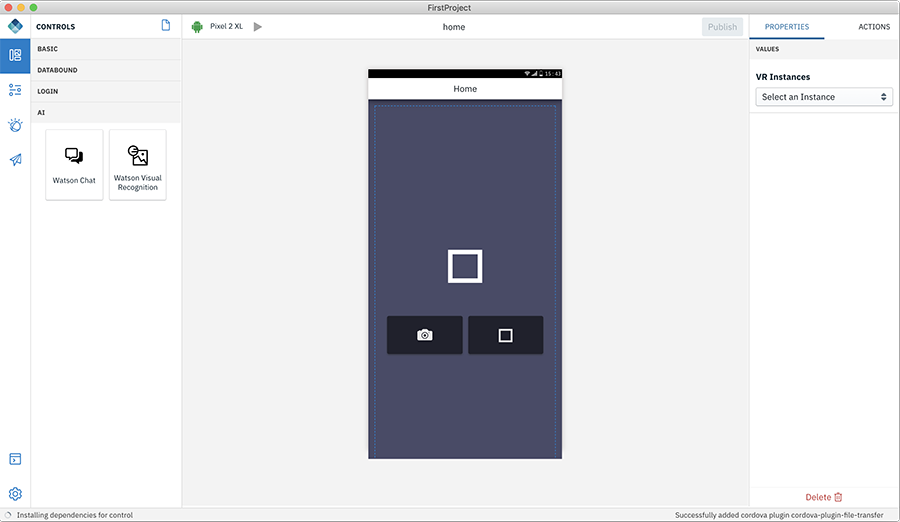
Watson Visual Recognition - このコントロールは、写真を撮って Watson Visual Recognition サービスによってそれを識別する機能を提供します。

- プロパティー・セクションで、構成済みの Visual Recognition サービスおよび分類モデルを選択します。 独自の画像を使用して定義およびトレーニングを行うには、『Watson』の『画像認識』を参照してください。
-
-
-
「キャンバス (Canvas)」セクション - この領域は、選択されている現行チャネル、「現行ページ名 (Current Page Name)」、「公開 (Publish)」、および「キャンバス (Canvas)」で構成されます。
- 「チャネル (Channel)」アイコン - これにより、選択されている現行チャネルが表示されます。 「設定」>「アプリ」>「アプリの詳細」の「プラットフォーム」セクションで必要なチャネルを選択することで、チャネルをさらに追加できます。
- 現行ページ名 (Current Page Name) - キャンバス・ページ名が表示されます。 ページを切り替えると、現行ページ名は、選択されたページに更新されます。
- アプリケーションのビルド/プレビュー (Build/Preview the app) - このボタンには、開発中のアプリケーションのプレビュー支援とアプリケーションのビルドとの 2 つのオプションがあります。
- 公開 (Publish) - このオプションは、Android/iOS 用のアプリケーションをビルドして App Center に公開したり、リフレッシュされた Web リソースを使用して「over-the-air」でアプリケーションのダイレクト・アップデートを公開するのに役立ちます。
- キャンバス (Canvas) - このセクションの中心に、設計またはコードのいずれかを表示するキャンバスがあります。 コントロールをドラッグアンドドロップして、アプリケーションを作成することができます。
-
「プロパティー」/「アクション」タブ - 右側に、プロパティーとアクションのタブがあります。 コントロールがキャンバスに配置されると、コントロールのプロパティーを編集および変更したり、実行する関連アクションにコントロールを接続したりすることができます。
データ (Data)
マイクロサービス用のデータ・セットを作成でき、データ・セットの作成後、アプリケーション内に「データ・バインド (Databound)」コントロールを接続できます。
データ・セットを追加する方法について詳しくは、こちらを参照してください。
Watson
Digital App Builder は、IBM Cloud でプロビジョンされたさまざまな Watson サービスに接続するようにアプリケーションを構成する機能を提供します。
エンゲージメント (Engagement)
プッシュ通知をアプリケーションに追加し、ユーザー・エンゲージメントを増やすことができます。また、ライブ・アップデート機能を使用して、アプリケーションが稼働しているときにコントロールやページを表示/非表示にしたり、それらのプロパティーを変更したりできます。
コンソール (Console)
各コンポーネントのコードを表示できます。 また、さまざまなアクティビティーおよびエラーに関する情報も表示されます。
設定
「設定」は、アプリケーションの設定の管理およびビルド・プロセス時におけるエラーの修正に役立ちます。 「設定」は、「アプリの詳細」、「サーバー」、「プラグイン」、および「プロジェクトの修復」の各タブで構成されます。
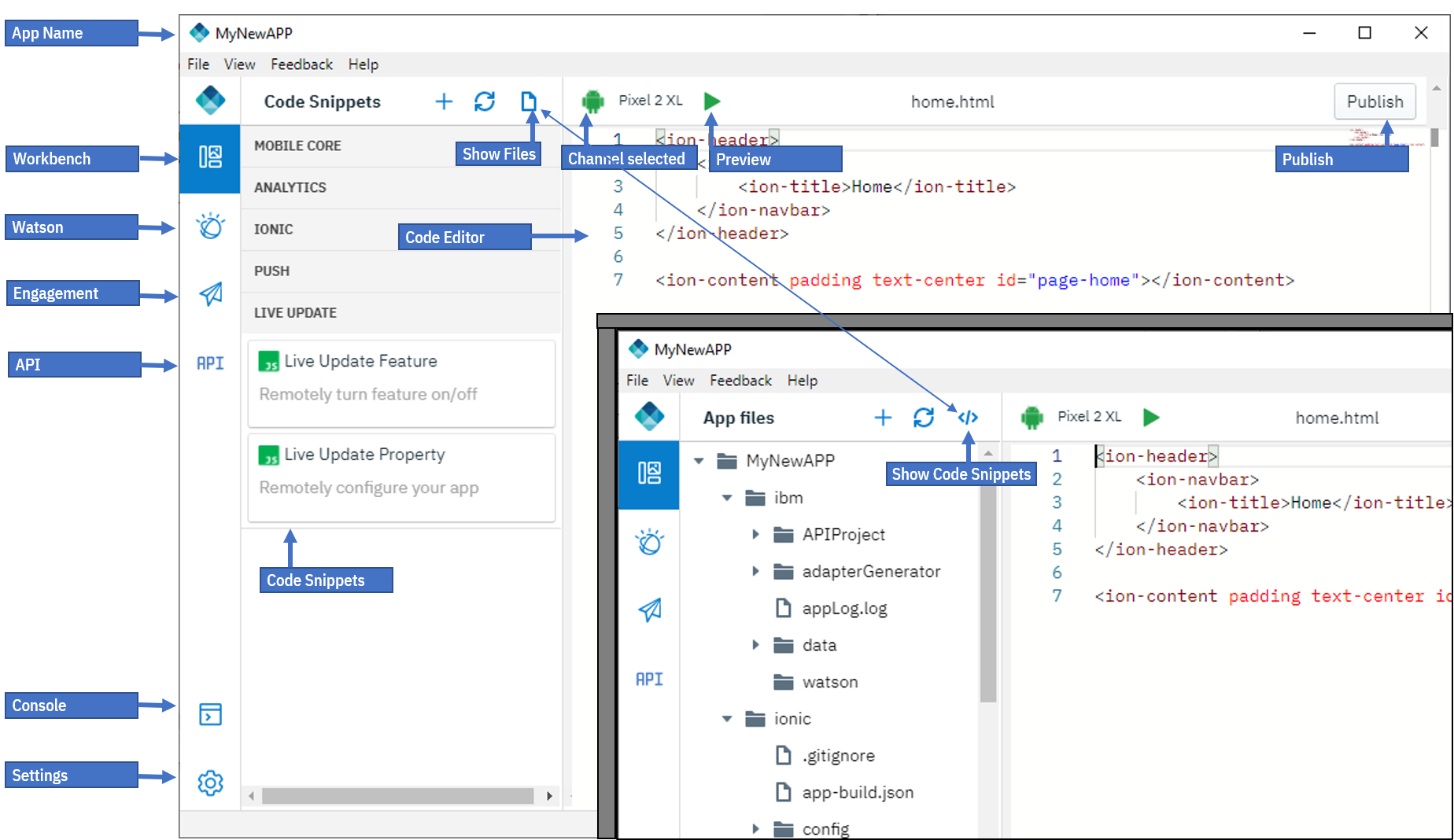
コード・モードの Digital App Builder インターフェース

コード・モードの Digital App Builder インターフェースは、左ナビゲーション・パネルにある以下のコンポーネントで構成されます。
- ワークベンチ - ファイルの表示/非表示を切り替えます。
- Watson - 既存のインスタンスの構成または新規インスタンスの作成のための Image Recognition コンポーネント およびチャットボット (Watson Assistant) コンポーネントで構成されます。
- エンゲージメント (Engagement) - プッシュ通知サービスを追加することで、アプリケーションのユーザー・エンゲージメントを増やすことができます。また、ライブ・アップデート機能を使用して、アプリケーションが稼働しているときにコントロールやページを表示/非表示にしたり、それらのプロパティーを変更したりできます。
- API - 開発時、JSON データを提供するだけでサーバーをモックできるようにします。
- コンソール: アクティビティーを確認するためのコンソールが表示されます。
- 設定: アプリケーションの詳細、サーバー情報、プラグイン、およびプロジェクトの修復 (依存関係の再ビルド、プラットフォームの再ビルド、IBM Cloud 資格情報のリセットなど) が表示されるほか、分析を使用可能/使用不可にします。
ワークベンチ (コード・モード)
ワークベンチ (Workbench) は、ページの設計に役立ちます。 ワークベンチは、以下の 2 つの作業領域で構成されます。
- プロジェクト・ファイル: この領域には、このアプリケーションに関連付けられている、デフォルトで作成されたファイルのリストが表示されます。 新規ページを作成するには、+ 記号を使用します。 「コントロール」アイコン (</>) をクリックすると、「コード・スニペット」パネルが表示されます。 これらのコード・スニペットを自分のコードにドラッグ・アンド・ドロップし、選択した各コントロールのプロパティーを変更できます。
コード・スニペット (コード・モードのみ)
よく使用されるコード・スニペットがいくつか事前定義されており、「コード・スニペット」セクションからドラッグ・アンド・ドロップするだけで、それらのコード・スニペットをソース・ファイルに追加できます。 このセクションは、以下のカテゴリーのコード・スニペットで構成されます。
- モバイル・コア (Mobile Core) - IBM Mobile Foundation サーバーで基本的な操作を実行するためのコード・スニペット
- 分析 (Analytics) - カスタム分析およびユーザー・フィードバック用のコード・スニペット
- Ionic - 単純な Ionic コンポーネント用のコード・スニペット
- プッシュ - プッシュ通知を処理するためのコード・スニペット
- ライブ・アップデート (Live Update) - 機能のトグルのためにライブ・アップデートを処理するためのコード・スニペット
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.