データ・セットの追加
improve this page | report issueデータ・セットの追加
設計 (Design) モードでの新規データ・セットの作成
- Digital App Builder のランディング・ページで、既存のアプリケーションを開くか、設計 (Design) モードでアプリケーションを作成します。
-
左側のパネルにある「データ (Data)」をクリックします。

-
「新規データ・セットの追加」をクリックします。 これにより、「データ・セットの追加」ウィンドウが表示されます。

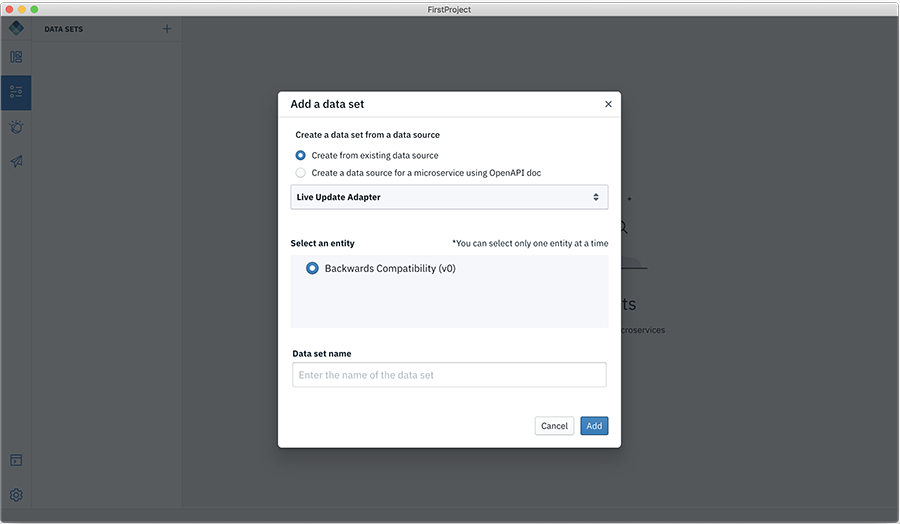
- データ・セットを作成します。 既存のソースから作成する (デフォルト) か、OpenAPI 文書を使用してマイクロサービスのデータ・ソースを作成できます。
- 既存のデータ・ソースから作成します (デフォルト) - これを使用すると、構成されている Mobile Foundation サーバー・インスタンスからのすべてのデータ・ソース (アダプター) がドロップダウンに取り込まれます。
- OpenAPI 文書を使用してマイクロサービスのデータ・ソースを作成します - このオプションを使用すると、Open API 仕様文書 (Swagger json/yml) ファイルからデータ・ソースを作成し、そこからデータ・セットを作成できます。
既存のデータ・ソースからのデータ・セットの作成
- データ・セットを作成するデータ・ソースを選択します。
- これにより、データ・ソース内の使用可能なエンティティーが取り込まれます。 作成するエンティティーを選択します。
-
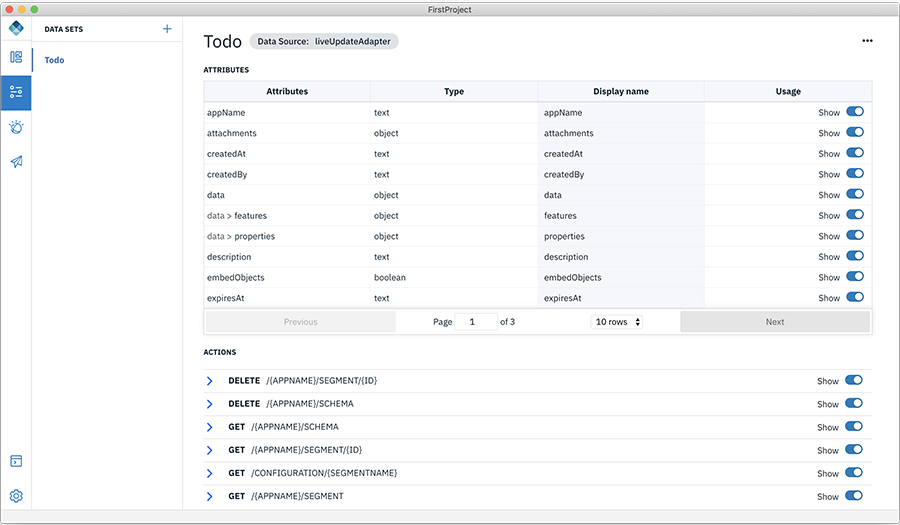
データ・セットに名前を付け、「追加」ボタンをクリックします。 これによりデータ・セットが追加され、そのデータ・セットに関連付けられている属性およびアクションを確認できるようになります。

- データ・セットで行う内容に基づいて、一部の属性およびアクションを非表示にすることができます。
- 属性の「表示ラベル (Display Labels)」を編集することもできます。
- また、必要な属性を指定し、アクションの一部である「このアクションを実行」をクリックすることで、任意の GET アクションをテストすることもできます。 これが機能するには、「設定」タブで機密クライアント名およびパスワードを指定しておく必要があることに注意してください。
swagger ファイルを使用したマイクロサービスのデータ・ソースの作成
- データ・ソースを作成する json/yml ファイルを選択し、「生成 (Generate)」をクリックします。
- これにより、アダプターが生成されます。アダプターは、再使用して Mobile Foundation サーバー・インスタンスにデプロイできる、MF サーバー上の構成アーティファクトです。
- データ・ソースの定義対象となるエンティティーを選択します。
- データ・セットに名前を付け、「追加」ボタンをクリックします。
- これによりデータ・セットが追加され、そのデータ・セットに関連付けられている属性およびアクションを確認できるようになります。
これで、このデータ・セットを任意のデータ・バインドされたコントロールにバインドできるようになりました。
アプリケーション内でのデータ・セットのバインディング
- 設計モードのアプリケーションから、リストを追加するページにアクセスします。
- 「コントロールの表示 (Show Controls)」をクリックして「データ・バインド (DATABOUND)」を表示します。
- 「データ・バインド (DATABOUND)」をクリックして展開し、キャンバスに「リスト」をドラッグ・アンド・ドロップします。
- 必要に応じて値を更新します。
- 「リスト・タイトル (List Title)」を追加します。
- 処理する「リスト・タイプ」を選択します。
- リスト項目にコンテンツを追加します。
- 使用するデータ・セットに接続します。
コード・モードでの新規データ・セットの作成
- Digital App Builder のランディング・ページで、既存のアプリケーションを開くか、コード・モードでアプリケーションを作成します。
- 「</>」 (「コード・スニペットの表示 (Show Code Snippets)」) をクリックします。
- 「IONIC」にナビゲートし、必要なコード・スニペット (「シンプル・リスト (Simple List)」、「カード・リスト (Card List)」、「ヘッダー・ボタン (Header Button)」) を追加し、必要に応じてコードを変更します。
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.
Last modified on February 28, 2020