ライブ・アップデートを使用した機能のトグル
improve this page | report issueライブ・アップデートを使用した機能のトグル
ライブ・アップデートを使用して、アプリケーションのいろいろな側面を構成可能にし、リモートから機能をオンにしたりオフにしたりします。 また、MobileFirst Operations Console から変数の値を直接変更することにより、アプリケーションのプロパティーを動的に制御します。
- 「フィーチャー (Feature)」は、アプリケーションの機能をオンまたはオフにするために使用されるオン/オフのバイナリー値です。
- 「プロパティー」は、アプリケーションの動作を制御するために使用できる名前値ペアです。
注: ライブ・アップデートは、アプリケーションが作動可能になって初めて使用可能になります。
ライブ・アップデートの有効化
次の方法によって、ライブ・アップデート機能を有効にできます。
-
「エンゲージメント (Engagement)」を選択します。 これにより、使用可能なサービスのリストが表示されます。

-
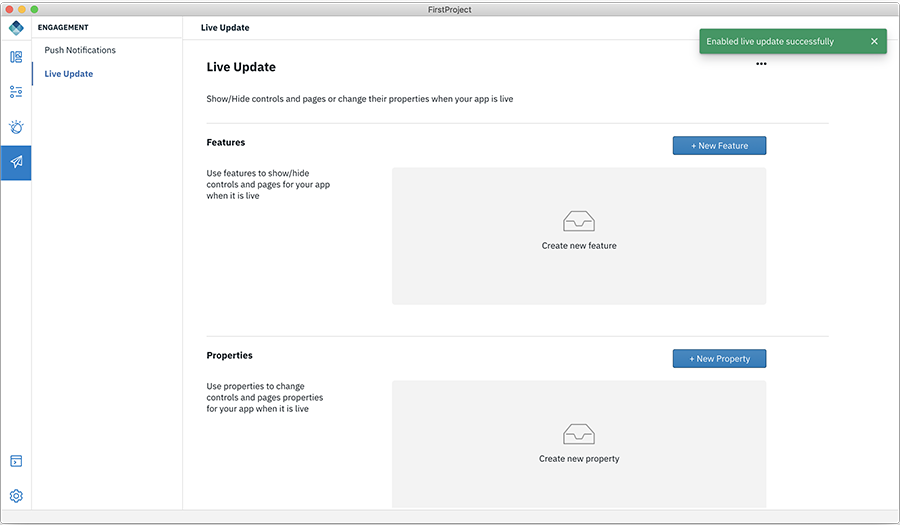
「ライブ・アップデート (Live Update)」を選択し、「有効にする (Enable)」をクリックします。 これで、Mobile Foundation サーバー内にライブ・アップデートが構成されます。 ライブ・アップデートが正常に有効化されると、ポップアップが表示されます。

-
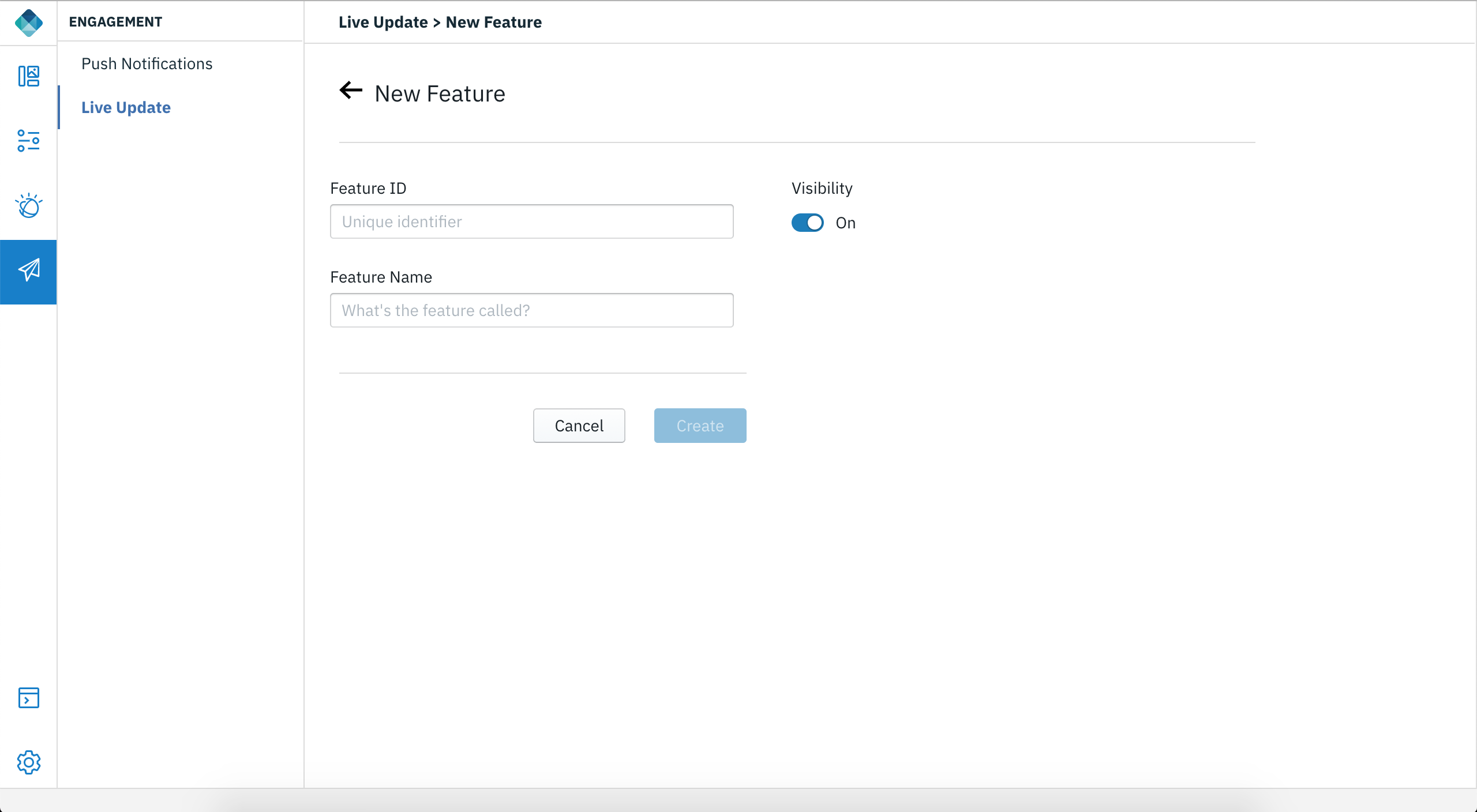
Mobile Foundation サーバー内に新規フィーチャーを定義するための「+ 新規フィーチャー (+ New Feature)」をクリックします。 これにより、下の画面が表示されます。

-
「フィーチャー ID (Feature ID)」と「フィーチャー名 (Feature Name)」を入力し、デフォルトの「表示設定 (Visibility)」を設定します。
- フィーチャー ID (Feature ID) - フィーチャーの固有 ID
- フィーチャー名 (Feature Name) - フィーチャーを説明する名前
-
「作成」をクリックします。
-
以下の詳細を指定して、ライブ・アップデートのプロパティーを同様に定義します。
- プロパティー ID
- プロパティー名
- プロパティー値
設計 (Design) モードでのライブ・アップデートの処理
設計 (Design) モードでは、ライブ・アップデート・オプションを有効にした後で、選択したコントロールの「テキストの値」、「テキスト・カラー」 **、あるいは「背景色」**を変更でき、新しいプロパティーを定義するか、または既存のプロパティーを選択して編集することで、変更をライブで更新できます。 関連するフィーチャーとプロパティーの一覧がリストされたライブ・アップデート・テーブルで、プロパティー値を変更できます。
コントロールのフィーチャーへの関連付け
コントロールをフィーチャーに関連付けるには、以下を行ってください。
- コントロールをクリックして選択します。
- 「コントロールの表示/非表示 (Show/Hide controls)」セクションの「フィーチャーの選択 (Select a feature)」 オプションの + 記号をクリックして、新規フィーチャーを定義します。
- 新規フィーチャーに対して、「フィーチャー ID (Feature ID)」および「フィーチャー名 (Feature Name)」の値を指定し、フィーチャー切り替えのオン/オフスイッチを使用して表示を有効または無効にします。
コントロールのプロパティーの変更
コントロールのプロパティーを変更するには、以下を行ってください。
コントロールを選択して ${property_name} を入力するか、リストから関連付けるプロパティーを選択するか、または 「新規プロパティーの追加 (Add new property)」を選択することで新しいプロパティーを作成して、「プロパティー ID (Property ID)」、「プロパティー名 (Property Name)」、「プロパティー値 (Property Value)の値を指定します。
ライブ・アップデートでは、次のコントロールとプロパティーを使用できます。
- ボタン (Button) - テキスト値、テキスト・カラー、背景色
- ヘッディング (Heading) - テキスト値、テキスト・カラー
- ラベル (Label) - テキスト値、テキスト・カラー
コード・モードでのライブ・アップデートの追加
ライブ・アップデートをアプリケーションに追加するには、以下のようにします。
方法 1
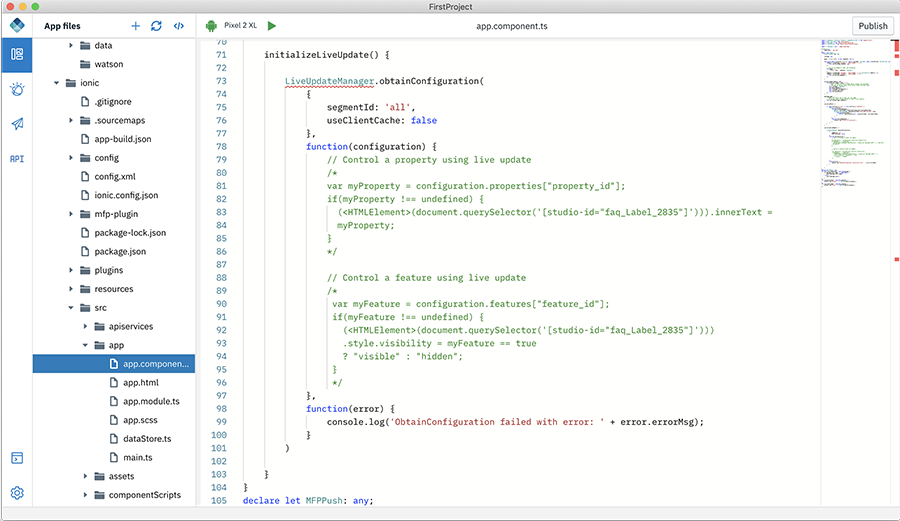
- アプリケーションをコード・モードで開きます。
-
projectname/ionic/src/app/app.component.tsにナビゲートします。
- ライブ・アップデート初期化メソッドに移動します。
- コードを編集してコントロールやプロパティーを表示/非表示にして、コントロールのプロパティーを設定します。
方法 2
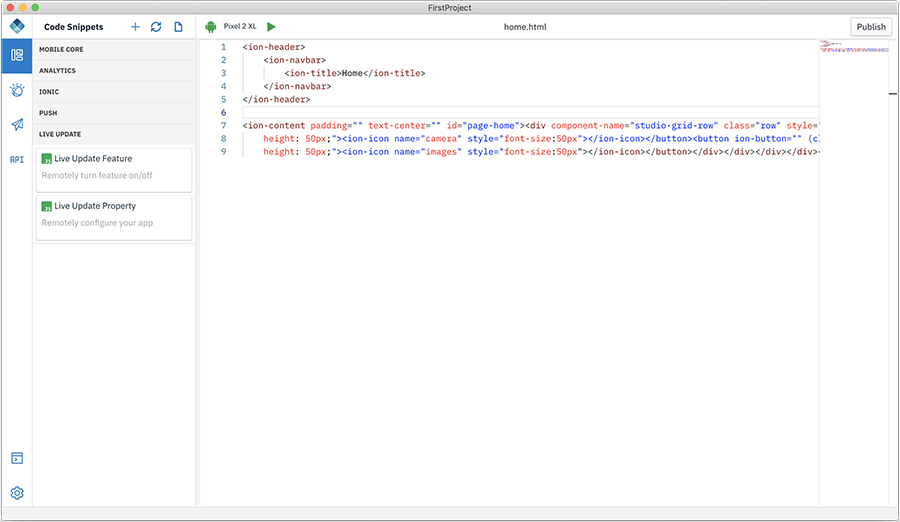
- アプリケーションをコード・モードで開きます。
- コード・スニペットに移動し、「</>」をクリックします。
-
「ライブ・アップデート (Live Update)」で、「ライブ・アップデート・フィーチャー (Live Update Feature)」または「ライブ・アップデート・プロパティー (Live Update Property)」コード・スニペットをドラッグ・アンド・ドロップします。

- コードを編集してコントロールやプロパティーを表示/非表示にして、コントロールのプロパティーを設定します。
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.