モック REST API の使用
improve this page | report issueモック API
通常、モバイル・アプリケーションの開発中は、フェッチする必要があるデータが入っている実際のバックエンドをモバイル開発者が容易には使用できません。 そのような場合、実際のバックエンドと同じデータを返すモック・サーバーを使用できると便利です。 Digital App Builder のモック API 機能は、このようなときに役立ちます。 モバイル・アプリケーション開発者は、JSON データを提供するだけで簡単にサーバーをモックできます。
注: この機能は、コード・モードでのみ使用可能です。
バックエンド REST サービスをモックする API を作成および管理するには、以下のようにします。
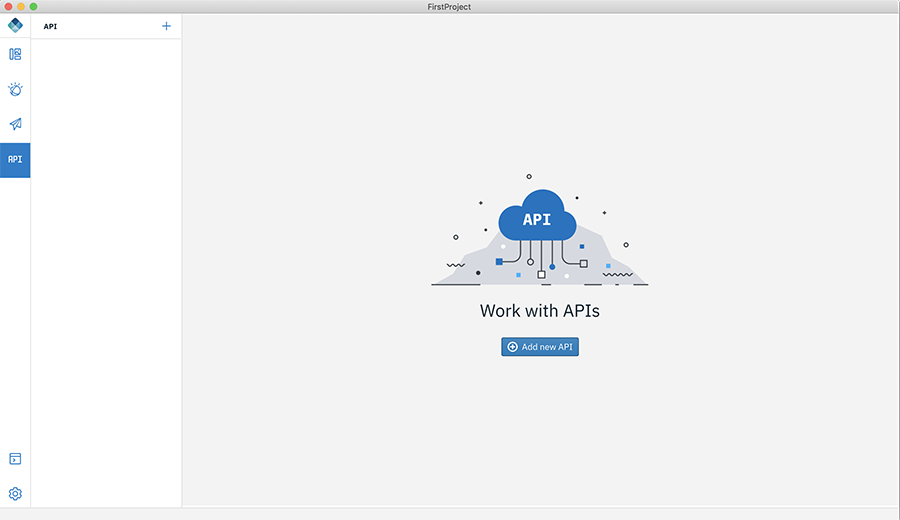
- アプリケーション・プロジェクトをコード・モードで開きます。
-
「API」を選択します。 「API の追加 (Add an API)」をクリックします。

-
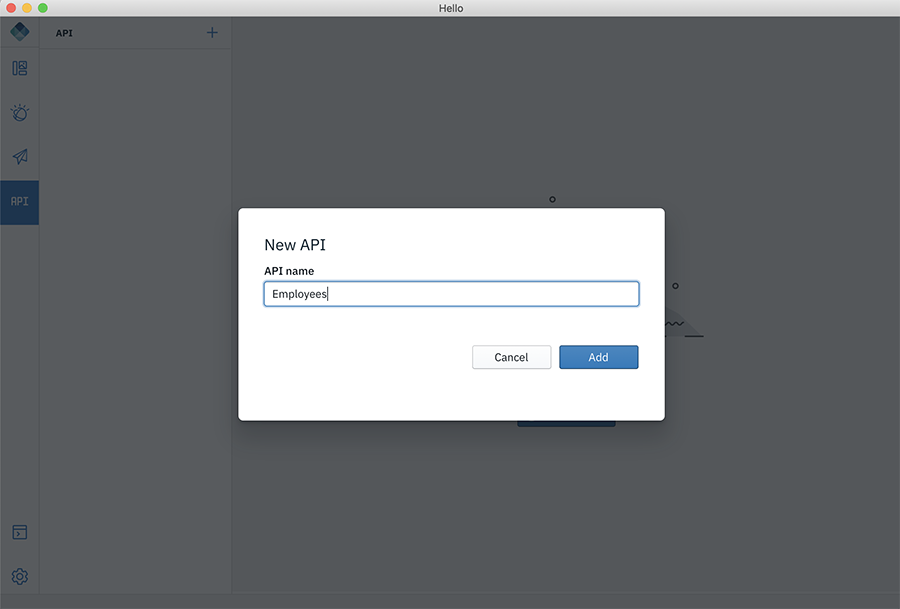
表示されるウィンドウで、API の名前を入力し、「追加」をクリックします。

-
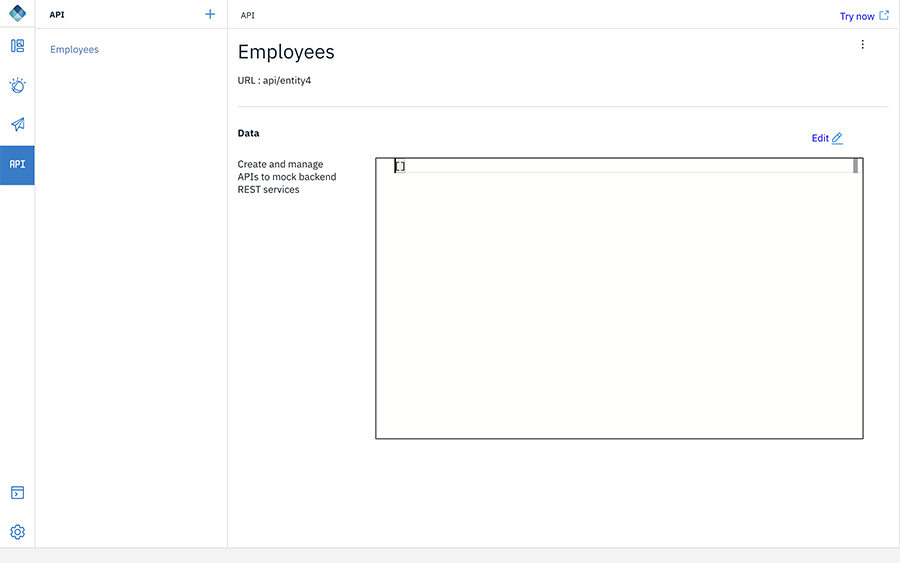
これにより、作成された API と自動生成された URL が表示されます。

-
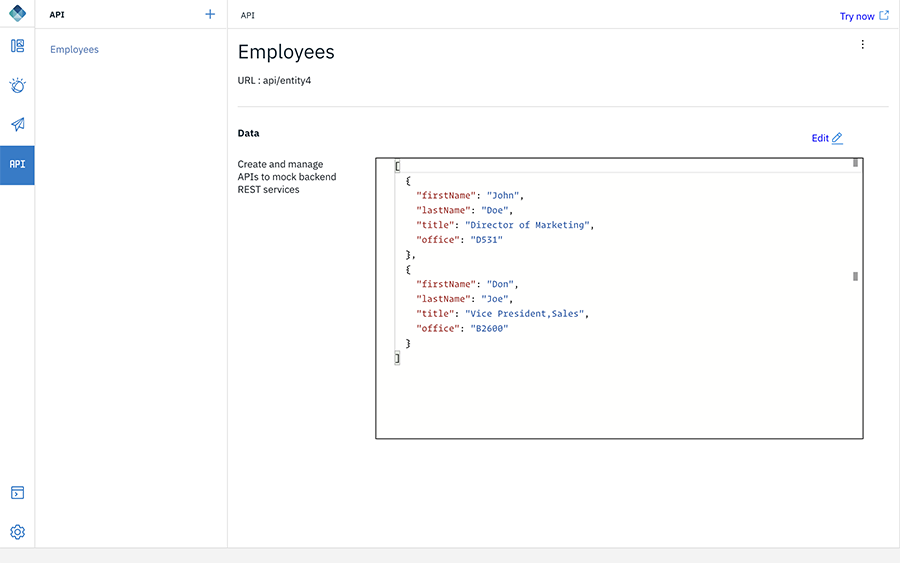
「編集」をクリックします。 この API が呼び出されたときに返す必要があるデータを提供し、「保存」をクリックします。 以下に例を示します。
[ { "firstName": "John", "lastName": "Doe", "title": "Director of Marketing", "office": "D531" }, { "firstName": "Don", "lastName": "Joe", "title": "Vice President,Sales", "office": "B2600" } ]
注: API を即時にテストするには、「今すぐ試す (Try now)」をクリックします。そうすると、デフォルト・ブラウザーに swagger 文書が開くので、そこで API をテストできます。
アプリケーション内でのモック API の取り込み
- コード・モードで、「モバイル・コア (MOBILE CORE)」セクションから API 呼び出しのコード・スニペットをドラッグ・アンド・ドロップします。
-
コードを編集して、URL を変更し、モック API エンドポイントを指すようにします。 以下に例を示します。
var resourceRequest = new WLResourceRequest( "/adapters/APIProject/api/entity4", WLResourceRequest.GET, { "useAPIProxy": false } ); resourceRequest.send().then( function(response) { alert("Success: " + response.responseText); }, function(response) { alert("Failure: " + JSON.stringify(response)); } );
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.
Last modified on February 28, 2020