Ionic のエンドツーエンドのデモンストレーション
improve this page | report issue概説
このデモンストレーションの目的は、エンドツーエンドのフローを説明することです。 以下の手順を実行します。
- MobileFirst クライアント SDK と事前にバンドルされているサンプル・アプリケーションは登録済みで、MobileFirst Operations Console からダウンロードされています。
- 新規または提供済みのアダプターは MobileFirst Operations Console にデプロイされています。
- アプリケーション・ロジックは、リソース要求を行うために変更されています。
終了結果:
- MobileFirst Server を正常に ping している。
- アダプターを使用してデータを正常に取得している。
前提条件:
- Xcode for iOS、Android Studio for Android、または Android Studio for Visual Studio 2015 以上 (Windows 10 UWP 用)
- Ionic CLI
- オプション。 MobileFirst CLI (ダウンロード)。
- オプション。 スタンドアロン MobileFirst Server (ダウンロード)。
ステップ 1. MobileFirst Server の開始
Mobile Foundation インスタンスを作成済みであることを確認します。あるいは、MobileFirst Developer Kitを使用しているときは、サーバーのフォルダーにナビゲートして、Mac および Linux では ./run.sh、Windows では run.cmd のコマンドを実行してください。
ステップ 2. アプリケーションの作成および登録
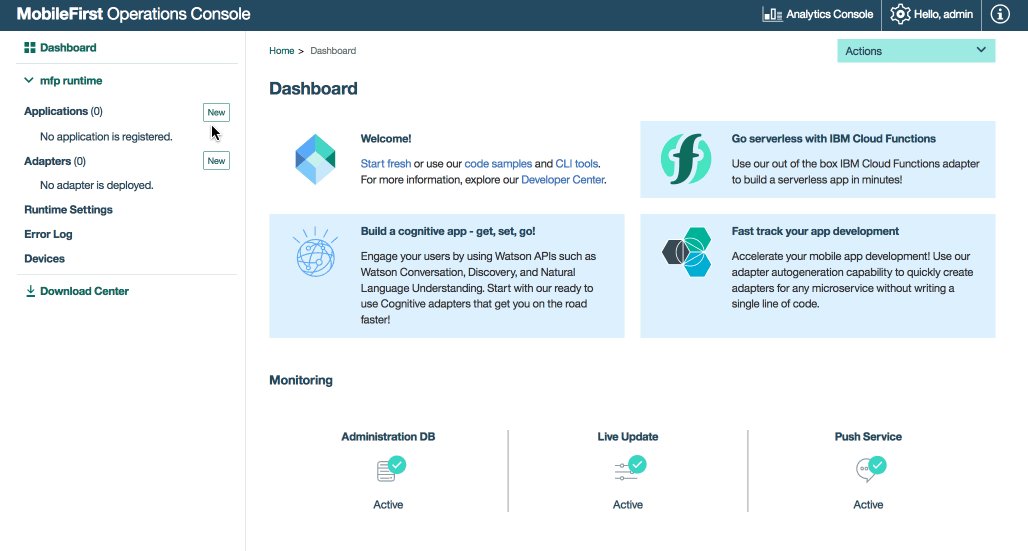
ブラウザーで、URL http://your-server-host:server-port/mfpconsole をロードして MobileFirst Operations Console を開きます。 サーバーがローカルで実行されている場合は、http://localhost:9080/mfpconsole を使用します。 ユーザー名/パスワード は admin/admin です。
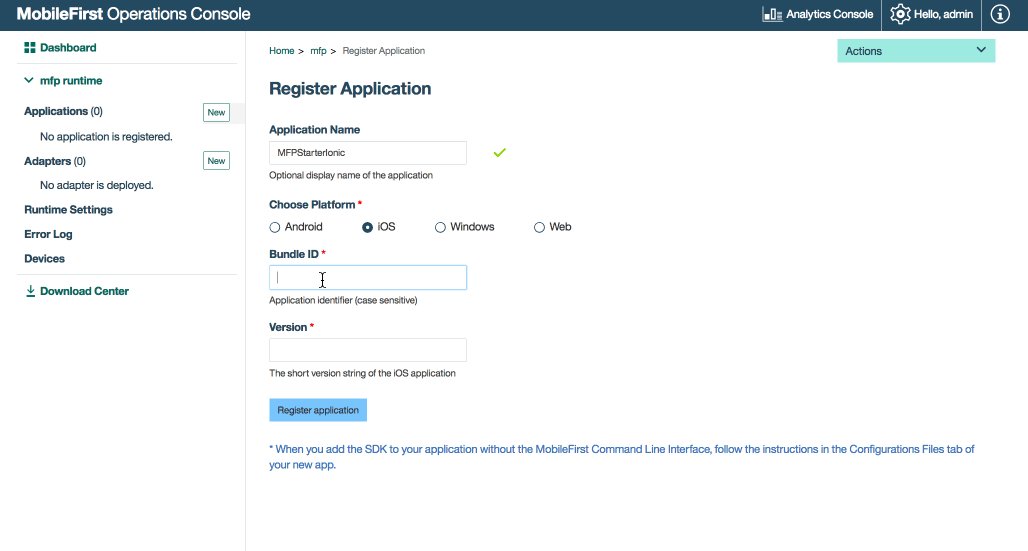
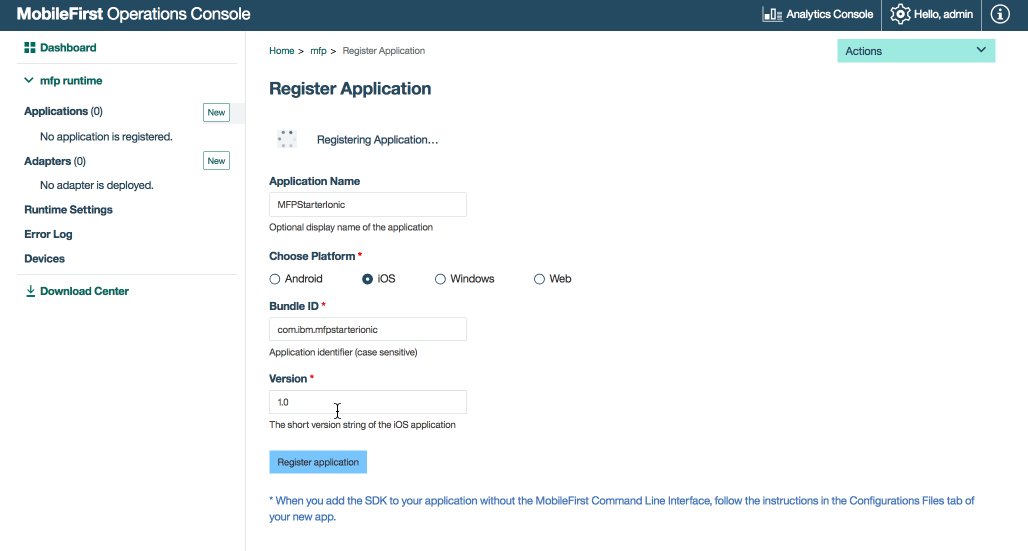
- アプリケーションの隣の「新規」ボタンをクリックします。
- プラットフォームのリストから、次のいずれかを選択します。Android、iOS、Windows、Browser
- 「アプリケーション ID」として「com.ibm.mfpstarterionic」を入力します。
- 1.0.0 を version として入力します。
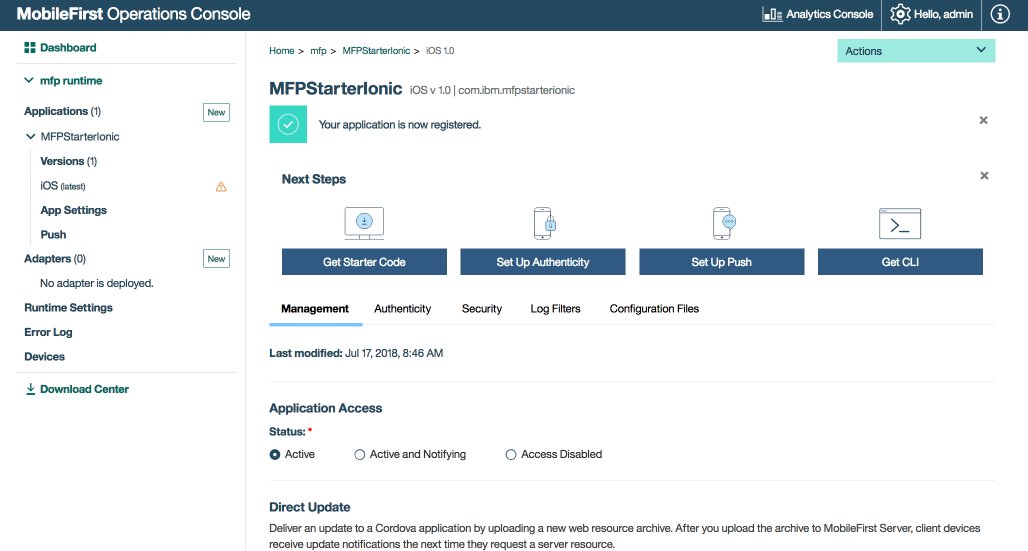
- 「アプリケーションの登録」をクリックします。

- Githubから、サンプルの Ionic アプリケーションをダウンロードします。
ステップ 3: Ionic アプリケーションへの MobileFirst SDK の追加
ダウンロードした Ionic サンプル・アプリケーションに MobileFirst Ionic SDK を追加するには、以下のステップを行います。
-
既存の Ionic プロジェクトのルートにナビゲートし、MobileFirst コア Ionic Cordova プラグインを追加します。
-
次のコマンドを使用して、ディレクトリーを Ionic プロジェクトのルートに変更します。
cd MFPStarterIonic -
次の Ionic CLI コマンドを使用して、MobileFirst プラグインを追加します。
ionic cordova plugin add cordova-plugin-name以下に例を示します。ionic cordova plugin add cordova-plugin-mfp上記のコマンドは、MobileFirst Core SDK プラグインを Ionic プロジェクトに追加します。
-
次の Ionic CLI コマンドを使用して、1 つ以上のサポートされているプラットフォームを Cordova プロジェクトに追加します。
ionic cordova platform add ios|android|windows|browser以下に例を示します。cordova platform add ios -
ionic cordova prepareコマンドを実行して、アプリケーション・リソースを準備します。ionic cordova prepare
ステップ 4. アプリケーション・ロジックの編集
-
任意のコード・エディターで、Ionic プロジェクトを開きます。
-
src/js/index.js ファイルを選択し、以下のコード・スニペットを貼り付けて、既存の
WLAuthorizationManager.obtainAccessToken()関数を置き換えます。
WLAuthorizationManager.obtainAccessToken("").then(
(token) => {
console.log('--> pingMFP(): Success ', token);
this.zone.run(() => {
this.title = "Yay!";
this.status = "Connected to MobileFirst Server";
});
var resourceRequest = new WLResourceRequest( "/adapters/javaAdapter/resource/greet/",
WLResourceRequest.GET
);
resourceRequest.setQueryParameter("name", "world");
resourceRequest.send().then(
(response) => {
// Will display "Hello world" in an alert dialog.
alert("Success: " + response.responseText);
},
(error) => {
alert("Failure: " + JSON.stringify(error));
}
);
}, (error) => {
console.log('--> pingMFP(): failure ', error.responseText);
this.zone.run(() => {
this.title = "Bummer...";
this.status = "Failed to connect to MobileFirst Server";
});
}
);
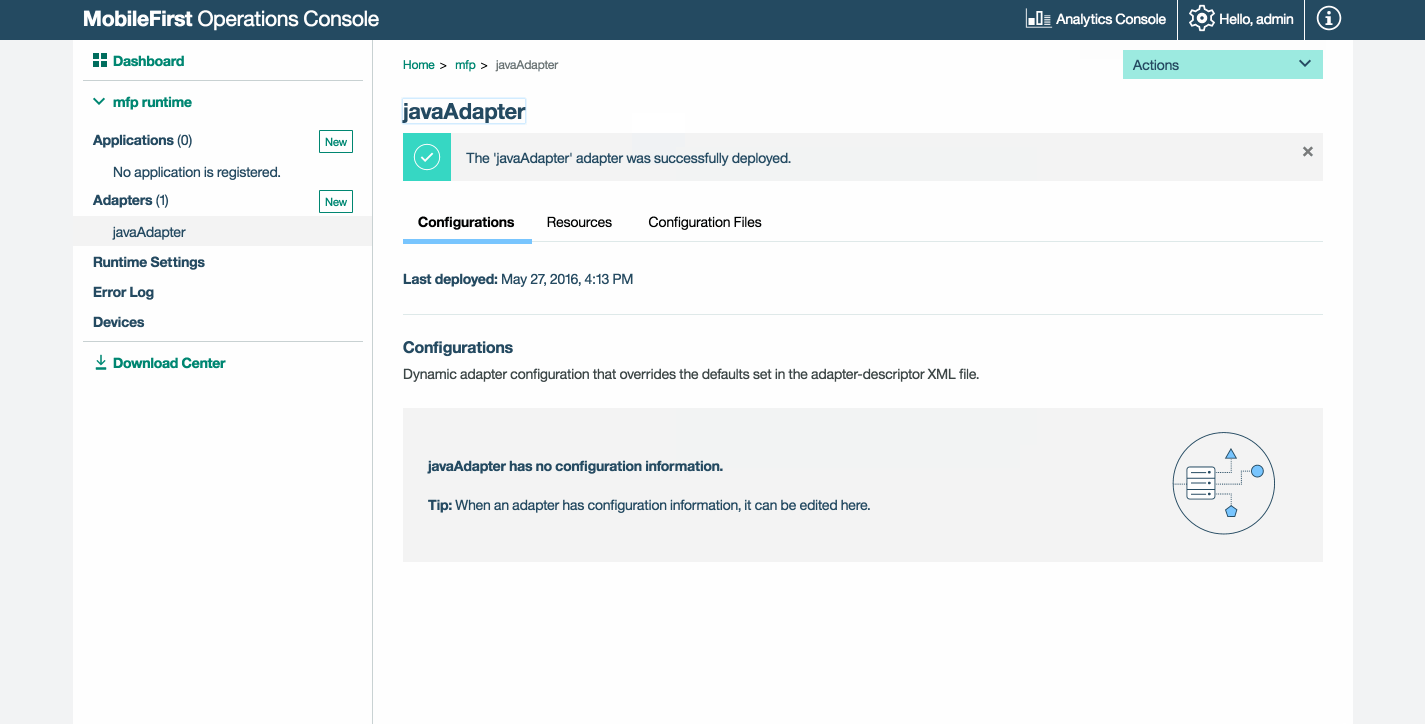
ステップ 5. アダプターのデプロイ
この .adapter 成果物をダウンロードし、これを、「アクション」 → 「アダプターのデプロイ」アクションを使用して MobileFirst Operations Console からデプロイします。
あるいは、「アダプター」の隣の「新規」ボタンをクリックします。
-
「アクション」→「サンプルのダウンロード」オプションを選択します。 Hello World Java アダプターのサンプルをダウンロードします。
Maven および MobileFirst CLI がインストールされていない場合は、スクリーン内の「開発環境をセットアップします」の説明に従います。
-
コマンド・ライン・ウィンドウからアダプターの Maven プロジェクト・ルート・フォルダーにナビゲートし、以下のコマンドを実行します。
mfpdev adapter build -
ビルドが終了したら、「アクション」→「アダプターのデプロイ」アクションを使用して MobileFirst Operations Console からアダプターをデプロイします。 アダプターは、[adapter]/target フォルダー内にあります。


ステップ 6. アプリケーションのテスト
- コマンド・ライン・ウィンドウから Cordova プロジェクトのルート・フォルダーにナビゲートします。
- コマンド
ionic cordova platform add ios|android|windows|browserを実行してプラットフォームを追加します。 - Ionic プロジェクトで、config.xml ファイルを選択し、protocol、host、および port の各プロパティーを含む
<mfp:server ... url=" "/>値を、ご使用の MobileFirst Server の正しい値で編集します。- ローカル MobileFirst Server を使用している場合、通常、値は http、localhost、および 9080 です。
- リモート MobileFirst Server (IBM Cloud 上) を使用している場合、通常、値は https、your-server-address、および 443 です。
- IBM Cloud Private 上で Kubernetes クラスターを使用していて、デプロイメントのタイプが NodePort の場合、通常、ポートの値は、Kubernetes クラスターのサービスによって公開される NodePort です。
あるいは、MobileFirst CLI がインストール済みの場合は、プロジェクト・ルート・フォルダーにナビゲートし、コマンド
mfpdev app registerを実行します。 リモート MobileFirst Server が使用されている場合は、次のコマンドを実行してサーバーを追加します。mfpdev server add次に、アプリを登録するコマンドを実行します。例えば次のとおりです。
mfpdev app register myIBMCloudServer
デバイスが接続されている場合は、アプリケーションがデバイスにインストールされ、起動されます。 接続されていない場合は、シミュレーターまたはエミュレーターが使用されます。
結果
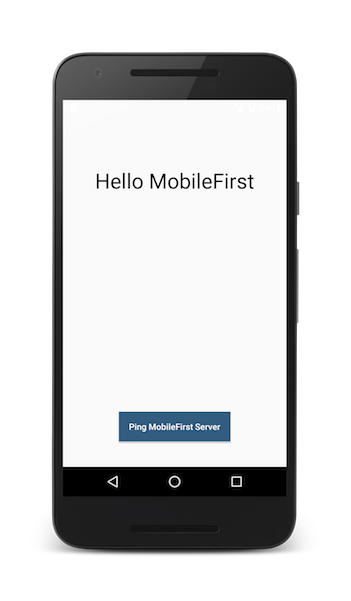
- 「MobileFirst Server への ping (Ping MobileFirst Server)」ボタンをクリックすると、「MobileFirst Server に接続されています (Connected to MobileFirst Server)」が表示されます。
- アプリケーションが MobileFirst Server に接続できた場合は、デプロイした Java アダプターを使用してリソース要求呼び出しが行われます。 その場合、アダプター応答がアラートに表示されます。
次の手順
アプリケーションでのアダプターの使用、プッシュ通知などの追加のサービスを統合する方法、MobileFirst セキュリティー・フレームワークの使用などについて学習します。
- アプリケーションの開発チュートリアルを検討する
- アダプターの開発チュートリアルを検討する
- 認証およびセキュリティー・チュートリアルを検討する
- 通知チュートリアルを検討する
- すべてのチュートリアルを検討する
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.