Web アプリケーションのエンドツーエンドのデモンストレーション
improve this page | report issue概説
このデモンストレーションの目的は、エンドツーエンドのフローを体験することです。
- MobileFirst クライアント SDK と事前にバンドルされているサンプル・アプリケーションは登録済みで、MobileFirst Operations Console からダウンロードされています。
- 新規または提供済みのアダプターは MobileFirst Operations Console にデプロイされています。
- アプリケーション・ロジックは、リソース要求を行うために変更されています。
終了結果:
- MobileFirst Server を正常に ping している。
- アダプターを使用してデータを正常に取得している。
前提条件:
1. MobileFirst Server の開始
Mobile Foundation インスタンスが作成済みであることを確認してください。作成済みでない場合は、
MobileFirst Developer Kitを使用しているときは、サーバーのフォルダーにナビゲートして、Mac および Linux では ./run.sh、Windows では run.cmd のコマンドを実行してください。
2. アプリケーションの作成および登録
ブラウザー・ウィンドウで、URL http://your-server-host:server-port/mfpconsole をロードして MobileFirst Operations Console を開きます。 ローカルで実行している場合は、http://localhost:9080/mfpconsole を使用します。 ユーザー名/パスワードは admin/admin です。
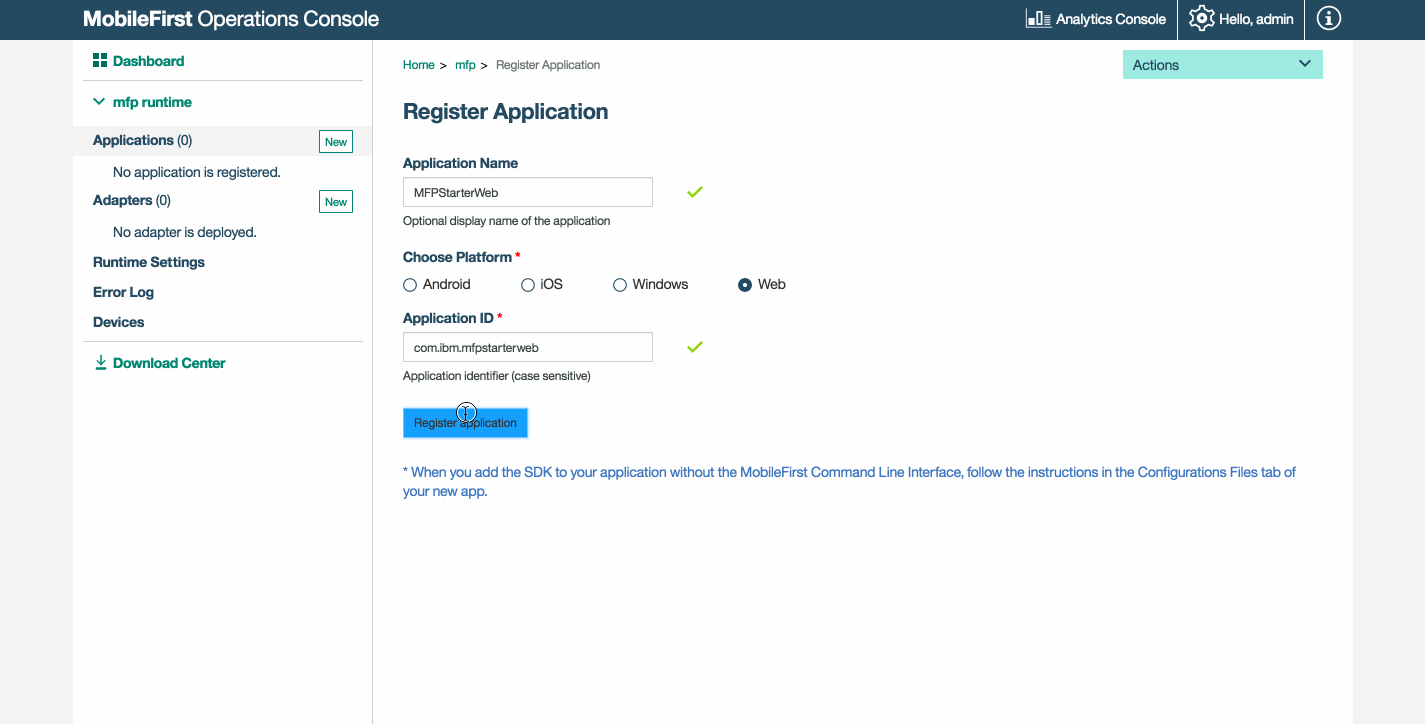
- アプリケーションの隣の「新規」ボタンをクリックします。
- Web プラットフォームを選択します。
- com.ibm.mfpstarterweb をアプリケーション ID として入力します。
- 「アプリケーションの登録」をクリックします。

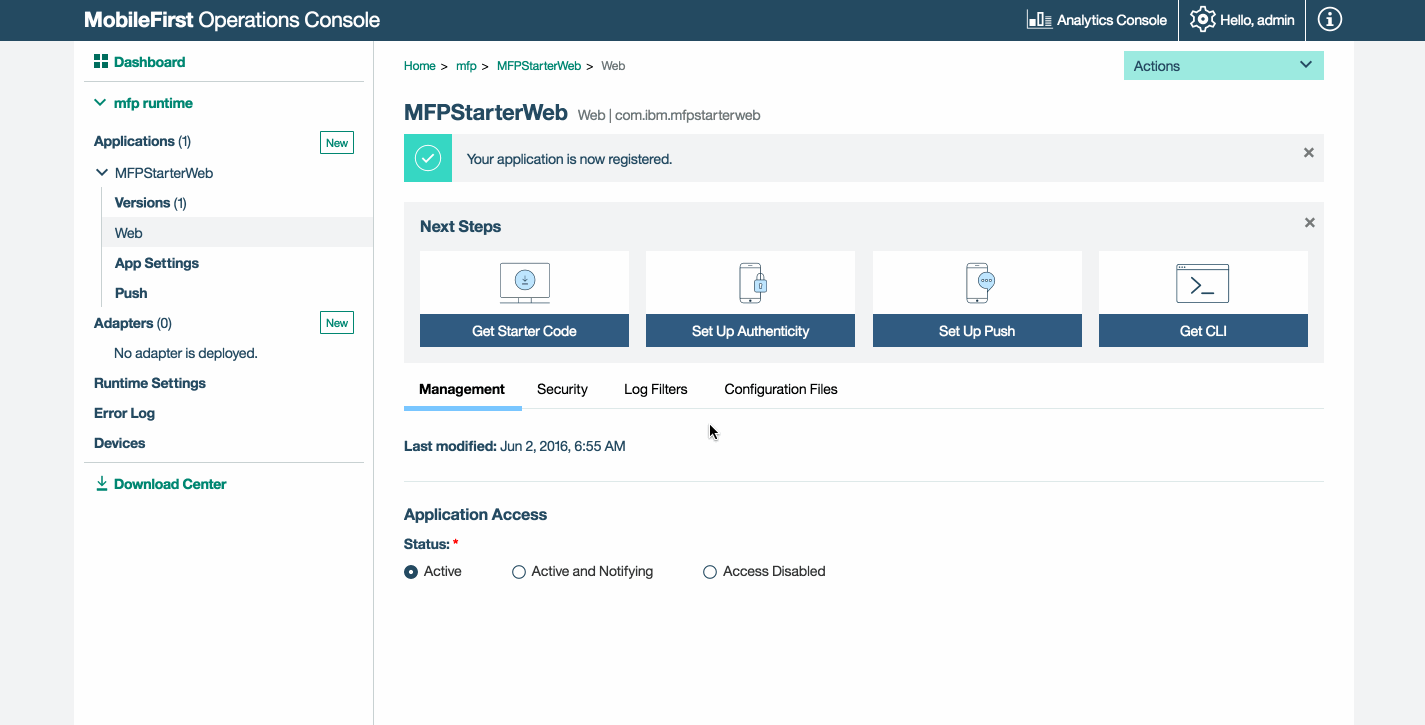
-
「スターター・コードの取得」タイルをクリックして、Web サンプル・アプリケーションをダウンロードすることを選択します。

3. アプリケーション・ロジックの編集
-
お好きなコード・エディターでプロジェクトを開きます。
-
client/js/index.js ファイルを選択し、以下のコード・スニペットを貼り付けて、既存の
WLAuthorizationManager.obtainAccessToken()関数を置換します。WLAuthorizationManager.obtainAccessToken() .then( function(accessToken) { titleText.innerHTML = "Yay!"; statusText.innerHTML = "Connected to MobileFirst Server"; var resourceRequest = new WLResourceRequest( "/adapters/javaAdapter/resource/greet/", WLResourceRequest.GET ); resourceRequest.setQueryParameter("name", "world"); resourceRequest.send().then( function(response) { // Will display "Hello world" in an alert dialog. alert("Success: " + response.responseText); }, function(response) { alert("Failure: " + JSON.stringify(response)); } ); }, function(error) { titleText.innerHTML = "Bummer..."; statusText.innerHTML = "Failed to connect to MobileFirst Server"; } );
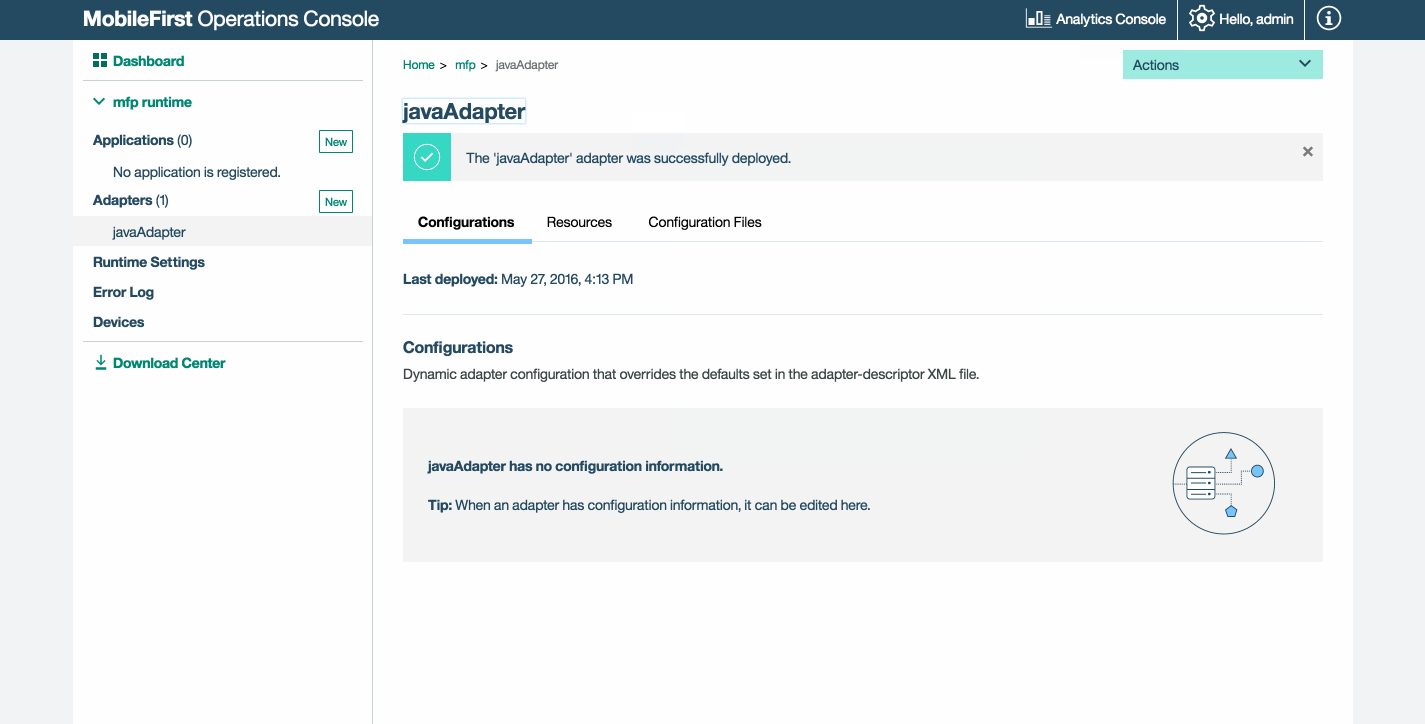
4. アダプターのデプロイ
この作成済みの .adapter 成果物をダウンロードし、MobileFirst Operations Console から「アクション」→「アダプターのデプロイ」アクションを使用して、この成果物をデプロイします。
あるいは、「アダプター」の隣の「新規」ボタンをクリックします。
-
「アクション」→「サンプルのダウンロード」オプションを選択します。 「Hello World」Java アダプターのサンプルをダウンロードします。
Maven および MobileFirst CLI がインストールされていない場合は、スクリーン内の「開発環境をセットアップします」の説明に従います。
-
コマンド・ライン・ウィンドウからアダプターの Maven プロジェクト・ルート・フォルダーにナビゲートし、以下のコマンドを実行します。
mfpdev adapter build -
ビルドが終了したら、「アクション」→「アダプターのデプロイ」アクションを使用して MobileFirst Operations Console からアダプターをデプロイします。 アダプターは、[adapter]/target フォルダー内にあります。


5. アプリケーションのテスト
- コマンド・ライン・ウィンドウから [project root] → node-server フォルダーにナビゲートします。
- [project root] → node-server → server.js ファイルを開き、host 変数および port 変数をご使用の MobileFirst Server の正しい値で編集します。
- ローカル MobileFirst Server を使用している場合、通常、値は http、localhost、および 9080 です。
- リモート MobileFirst Server (IBM Cloud 上) を使用している場合、通常、値は https、your-server-address、および 443 です。
- IBM Cloud Private 上で Kubernetes クラスターを使用していて、デプロイメントのタイプが NodePort の場合、通常、ポートの値は、Kubernetes クラスターのサービスによって公開される NodePort です。
以下に例を示します。
var host = 'https://mobilefoundation-xxxx.mybluemix.net'; // The Mobile Foundation server address var port = 9081; // The local port number to use var mfpURL = host + ':443'; // The Mobile Foundation server port number - コマンド
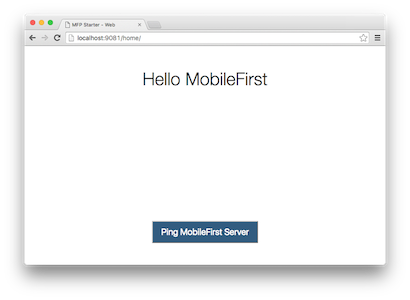
npm startを実行して、必要な Node.js 構成をインストールして Node.js サーバーを始動します。 - ブラウザーで次の URL にアクセスします。 http://localhost:9081/home
Secure Origins ポリシー
開発時に Chrome を使用している場合、このブラウザーでは、HTTP と「localhost」ではないホストの両方を使用しているときにアプリケーションをロードすることができません。 これは、このブラウザーでデフォルトで実装および使用されている Secure Origins ポリシーのためです。
これを打開するために、Chrome ブラウザーを以下のフラグを付けて開始できます。
--unsafely-treat-insecure-origin-as-secure="http://replace-with-ip-address-or-host:port-number" --user-data-dir=/test-to-new-user-profile/myprofile
- フラグが機能するように、「test-to-new-user-profile/myprofile」を新規 Chrome ユーザー・プロファイルとして機能するフォルダーのロケーションに置換します。
結果
- 「MobileFirst Server への ping (Ping MobileFirst Server)」ボタンをクリックすると、「MobileFirst Server に接続されています (Connected to MobileFirst Server)」が表示されます。
- アプリケーションが MobileFirst Server に接続できた場合は、デプロイした Java アダプターを使用してリソース要求呼び出しが行われます。
その場合、アダプター応答がアラートに表示されます。
次の手順
アプリケーションでのアダプターの使用、プッシュ通知などの追加のサービスを統合する方法、MobileFirst セキュリティー・フレームワークの使用などについて学習します。
- アプリケーションの開発チュートリアルを検討する
- アダプターの開発チュートリアルを検討する
- 認証およびセキュリティー・チュートリアルを検討する
- すべてのチュートリアルを検討する
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.