Demonstração de ponta a ponta do Cordova
improve this page | report issueVisão Geral
O propósito desta demonstração é experimentar um fluxo de ponta a ponta:
- Um aplicativo de amostra que é pré-empacotado com o SDK do cliente MobileFirst é registrado e transferido por download a partir do MobileFirst Operations Console.
- Um adaptador novo ou fornecido é implementado no MobileFirst Operations Console.
- A lógica de aplicativo é alterada para fazer uma solicitação de recurso.
Resultado final:
- Ping de MobileFirst Server executado com sucesso.
- Recuperação de dados usando adaptador realizada com sucesso.
Pré-requisitos:
- Xcode for iOS, Android Studio for Android ou Visual Studio 2013/2015 for Windows 8.1 Universal/Windows 10 UWP
- Cordova CLI 6.x.
- Opcional. MobileFirst CLI (download)
- Opcional. Independente MobileFirst Server (download)
1. Iniciando o MobileFirst Server
Certifique-se de ter criado uma instância do Mobile Foundation ou
Se estiver usando MobileFirst Developer Kit, navegue para a pasta do servidor e execute o comando: ./run.sh em Mac e Linux ou run.cmd no Windows.
2. Criando e registrando um aplicativo
Em uma janela do navegador, abra MobileFirst Operations Console carregando a URL: http://your-server-host:server-port/mfpconsole. Se estiver executando localmente, use: http://localhost:9080/mfpconsole. O nome de usuário/senha são admin/admin.
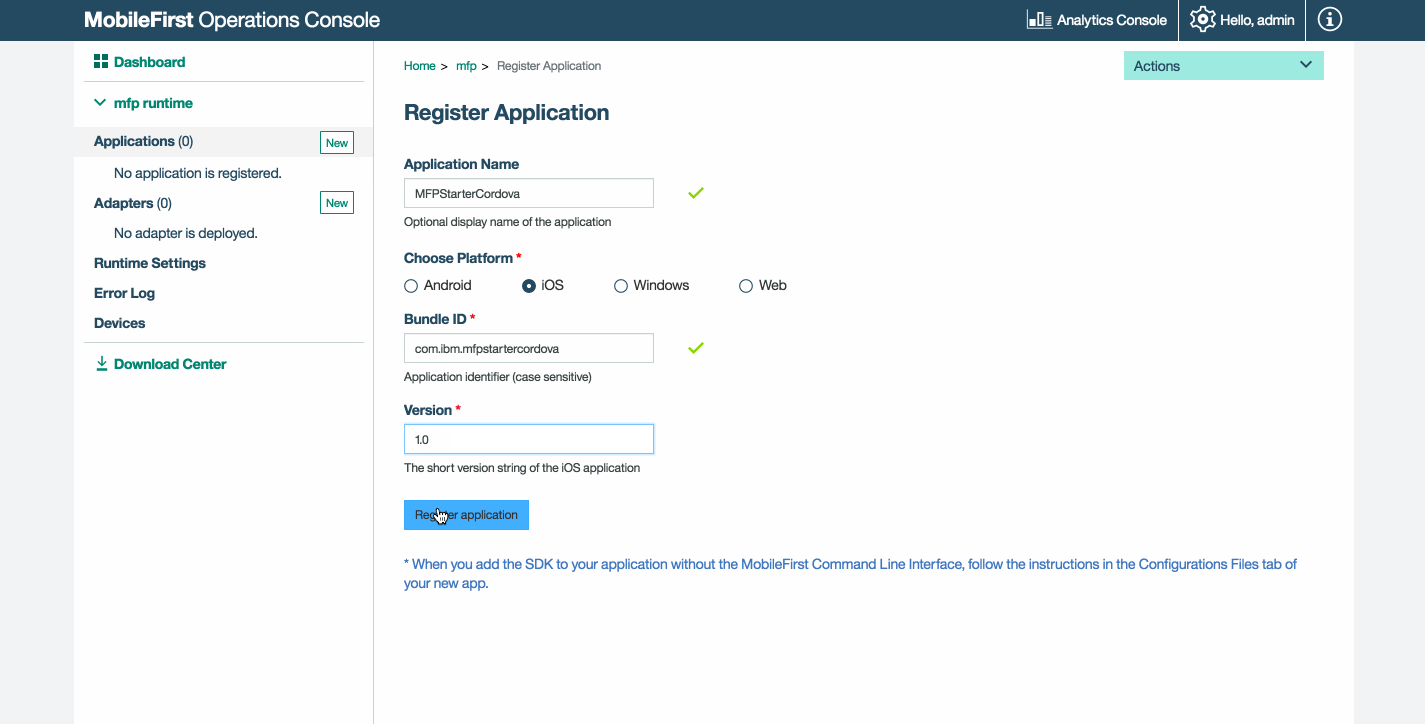
- Clique no botão Novo próximo de Aplicativos
- Selecione uma plataforma: Android, iOS, Windows
- Insira com.ibm.mfpstartercordova como o identificador do aplicativo
- Insira 1.0.0 como a versão
- Clique em Registrar aplicativo

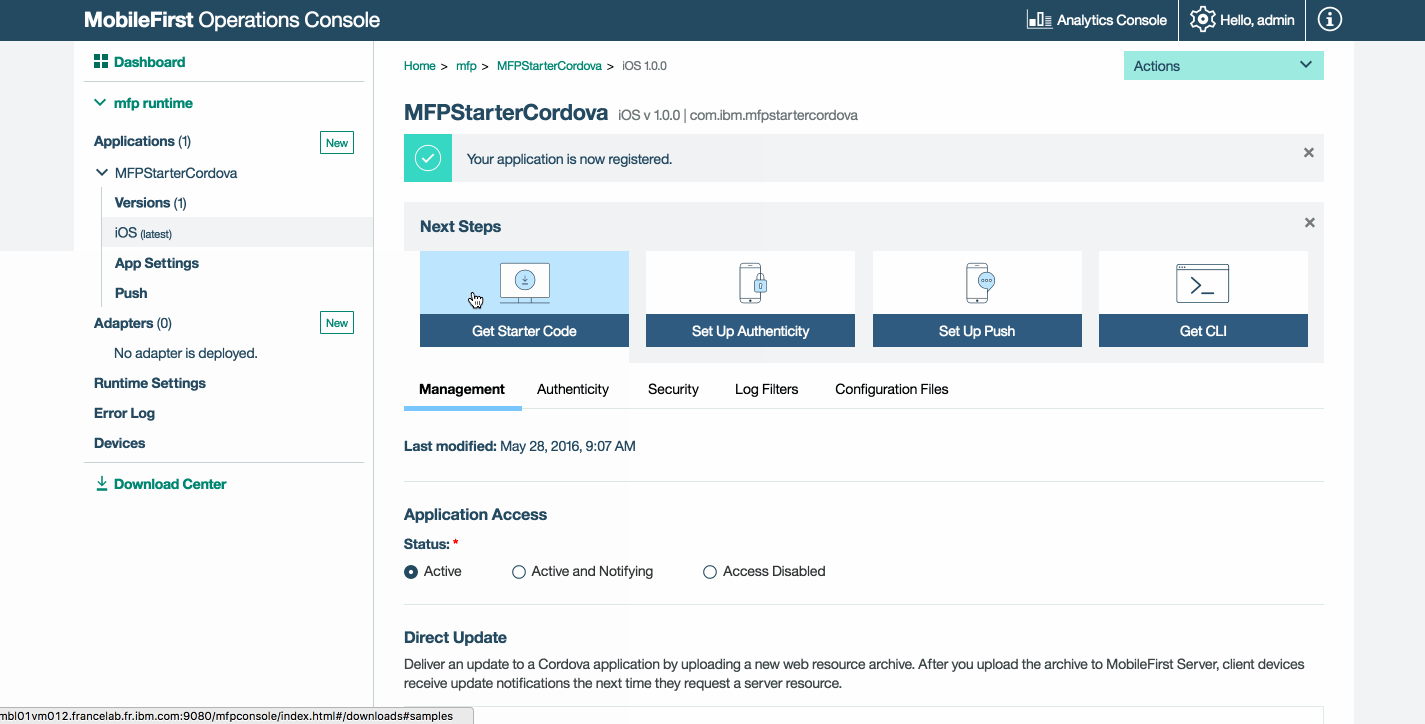
-
Clique no quadro Obter Código de Início e selecione para fazer download do aplicativo de amostra Cordova.

3. Editando a lógica de aplicativo
-
Abra o projeto Cordova no editor de código escolhido.
-
Selecione o arquivo www/js/index.js e cole o fragmento de código a seguir, substituindo a função
WLAuthorizationManager.obtainAccessToken()existente:
WLAuthorizationManager.obtainAccessToken()
.then(
function(accessToken) {
titleText.innerHTML = "Yay!";
statusText.innerHTML = "Connected to MobileFirst Server";
var resourceRequest = new WLResourceRequest(
"/adapters/javaAdapter/resource/greet/",
WLResourceRequest.GET
);
resourceRequest.setQueryParameter("name", "world");
resourceRequest.send().then(
function(response) {
// Exibirá "Hello world" em um diálogo de alerta.
alert("Success: " + response.responseText);
},
function(response) {
alert("Failure: " + JSON.stringify(response));
}
);
},
function(error) {
titleText.innerHTML = "Bummer...";
statusText.innerHTML = "Failed to connect to MobileFirst Server";
}
);
4. Implemente um adaptador
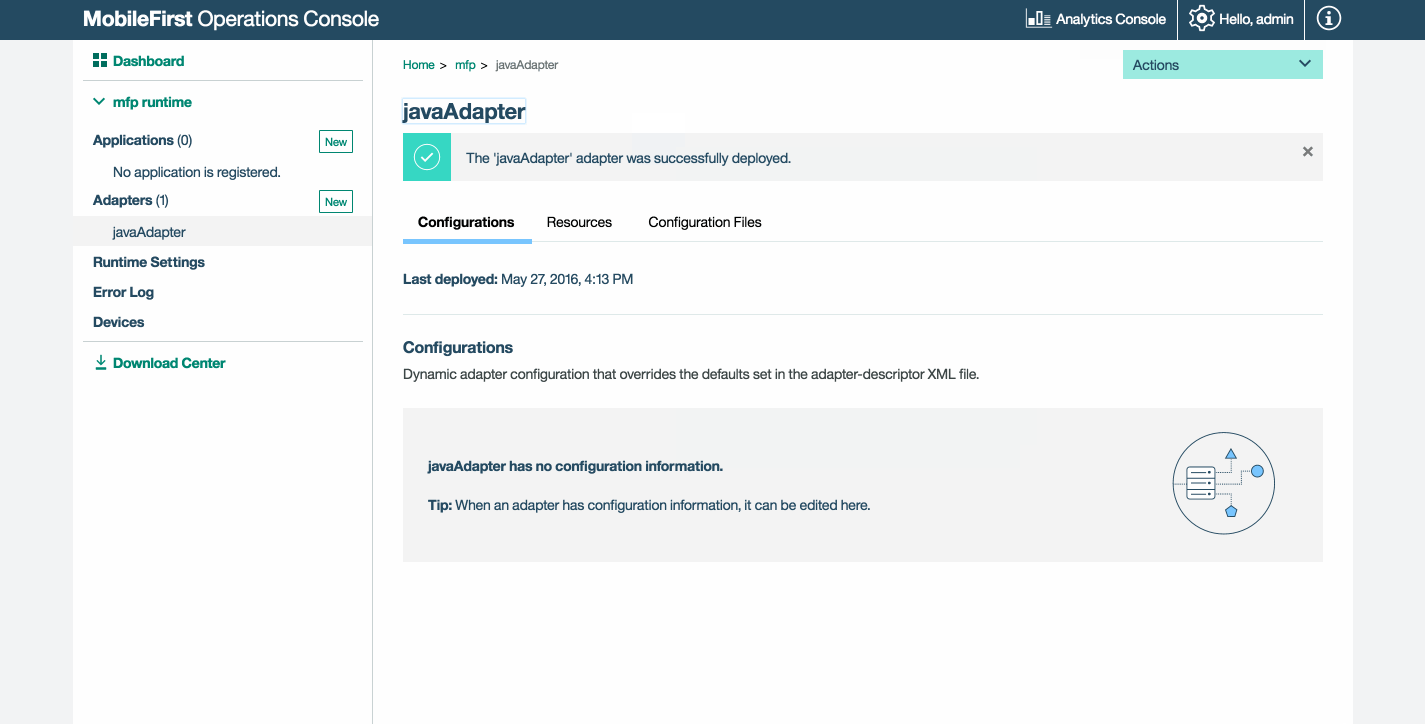
Faça o download deste artefato .adapter preparado e implemente-o a partir do MobileFirst Operations Console usando a ação Ações → Implementar Adaptador.
Como alternativa, clique no botão Novo próximo de Adaptadores.
-
Selecione a opção Ações → Download de Amostra. Faça o download da amostra do adaptador Java “Hello World”.
Se Maven e MobileFirst CLI não estiverem instalados, siga as instruções Configure seu ambiente de desenvolvimento na tela.
-
Em uma janela de Linha de Comandos, navegue para a pasta raiz do projeto Maven do adaptador e execute o comando:
mfpdev adapter build -
Quando a compilação for concluída, implemente-a a partir do MobileFirst Operations Console usando a ação Ações → Implementar Adaptador. O adaptador pode ser localizado na pasta [adapter]/target.


5. Testando o aplicativo
- Em uma janela de Linha de Comandos, navegue para a pasta raiz do projeto Cordova:
- Execute o comando:
cordova platform add ios|android|windowspara incluir uma plataforma. - No projeto Cordova, selecione o arquivo config.xml e edite o valor
<mfp:server ... url=" "/>com as propriedades de protocolo, host e porta com os valores corretos para o seu MobileFirst Server.- Se estiver usando um MobileFirst Server local, os valores normalmente serão http, localhost e 9080.
- Se você estiver usando um MobileFirst Server remoto (no IBM Cloud), normalmente os valores serão https, your-server-address e 443.
- Se você estiver usando um cluster do Kubernetes no IBM Cloud Private, e se a implementação for do tipo NodePort, normalmente o valor da porta será NodePort, exposto pelo serviço no cluster do Kubernetes.
Como alternativa, se você tiver instalado MobileFirst CLI, navegue para a pasta raiz do projeto e execute o comando
mfpdev app register. Se um MobileFirst Server remoto for usado, execute o comandomfpdev server addpara incluir o servidor, seguido por, por exemplo:mfpdev app register myIBMCloudServer.
Se um dispositivo estiver conectado, o aplicativo será instalado e ativado no dispositivo.
Caso contrário, o Simulador ou Emulador será usado.
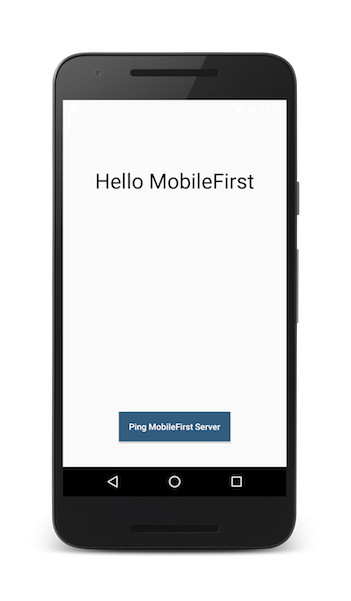
Resultados
- Um clique no botão Ping MobileFirst Server exibirá Conectado ao MobileFirst Server.
- Se o aplicativo foi capaz de se conectar ao MobileFirst Server, uma chamada de solicitação de recurso usando o adaptador Java implementado acontecerá.
A resposta do adaptador é então exibida em um alerta.
Etapas Seguintes
Saiba mais sobre como usar adaptadores em aplicativos e como integrar serviços adicionais, como Notificações Push, usando a estrutura de segurança do MobileFirst e mais:
- Revise os tutoriais Desenvolvimento de Aplicativo
- Revise os tutoriais Desenvolvimento de Adaptadores
- Revise os tutoriais Autenticação e Segurança
- Revise os tutoriais Notificações
- Revise Todos os Tutoriais
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.