Интерфейс Digital App Builder
improve this page | report issueИнтерфейс Digital App Builder
Внешний вид интерфейса Digital App Builder зависит от выбранного режима (проектирование или написание кода).
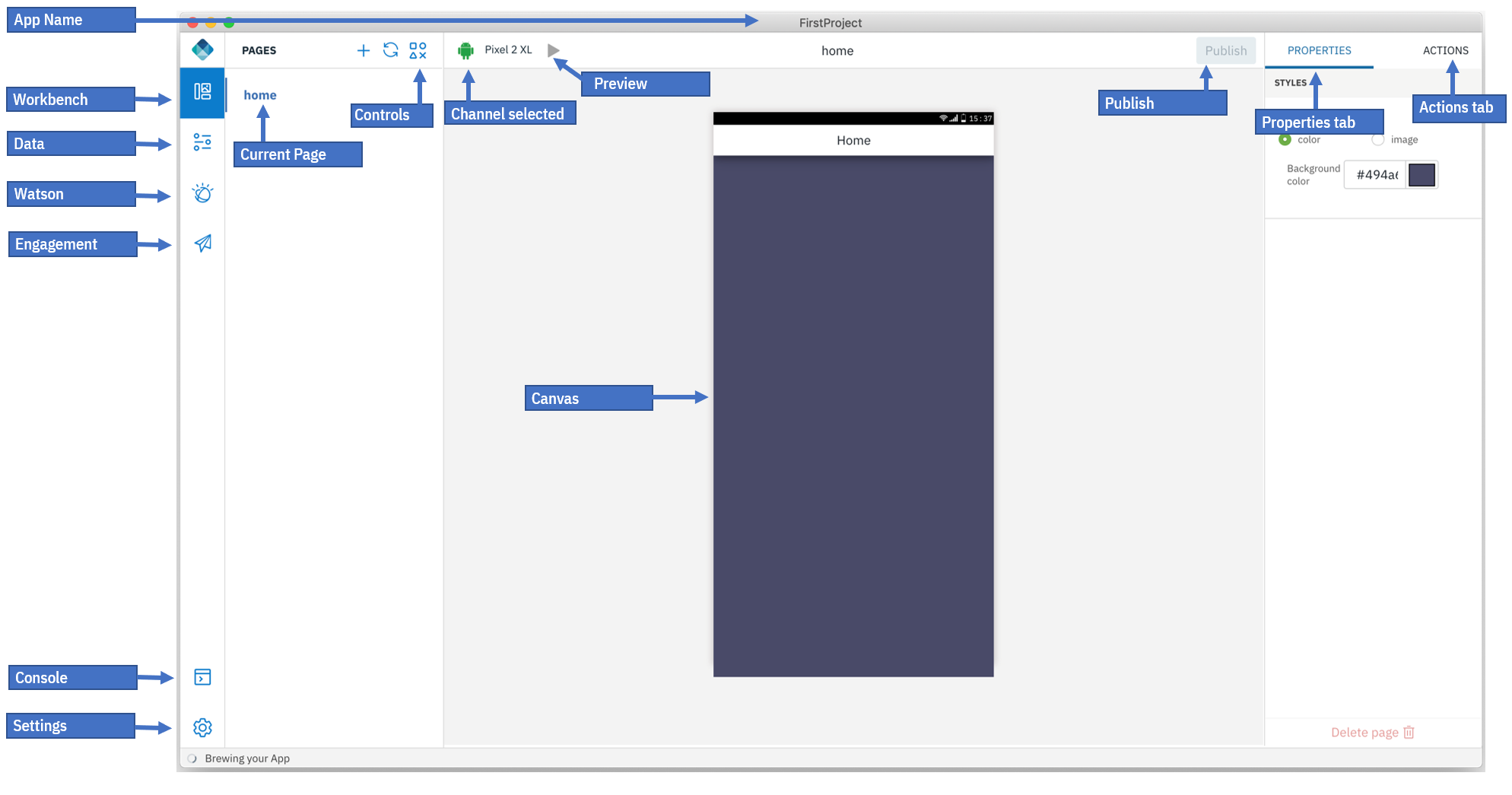
Интерфейс Digital App Builder в режиме проектирования

На левой панели навигации интерфейса Digital App Builder доступно следующее:
- Рабочая среда - позволяет просмотреть или скрыть сведения о странице
- Данные - позволяет добавить набор данных, подключившись к существующему источнику данных или создав источник данных для микросервиса с помощью документа OpenAPI.
- Watson - предоставляет компоненты Распознавание изображений и Чатбот (Watson Assistant) для настройки существующего экземпляра или создания нового экземпляра.
- Вовлеченность - для повышения вовлеченности пользователей можно добавить push-уведомления и использовать функцию оперативного обновления, позволяющую показывать и скрывать управляющие элементы и страницы, а также изменять их свойства во время работы приложения.
- Консоль: открывает консоль для просмотра текущих операций.
- Параметры: содержит разделы Сведения о приложении, Информация о сервере, Модули и Исправить проект (с такими операциями, как перекомпоновка зависимостей, перекомпоновка платформ, сброс идентификационных данных IBM Cloud), а также позволяет включить или выключить аналитику.
Рабочая среда
Рабочая среда облегчает проектирование страниц. Рабочая среда состоит из трех рабочих областей:

-
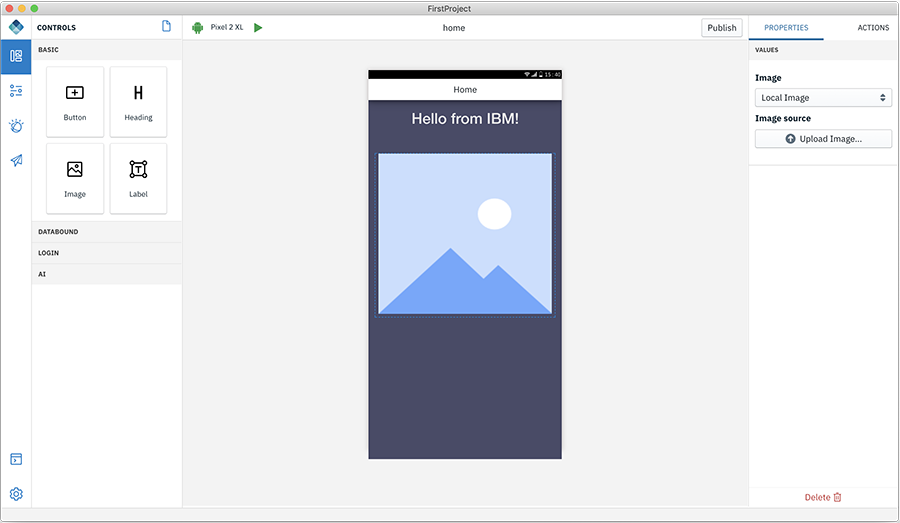
Страницы/Элементы управления: в этой области показаны имена страниц, создаваемых по умолчанию. Для создания новой страницы щелкните на значке +. Щелкнув на значке Элементы управления, можно просмотреть элементы управления, позволяющие добавить функционал на страницу приложения. Для переноса элементов управления из соответствующей палитры на холст страницы используйте мышь. У каждого элемента управления есть ряд свойств и действий. Выберите элемент управления для изменения его свойств.
Ниже приведен список доступных элементов управления:
-
Основные: основные элементы управления (Кнопка, Заголовок, Изображение и Метка) можно переносить на холст мышью и настраивать путем определения свойств и действий.

- Кнопка - у кнопки есть свойство, в котором настраивается метка. На вкладке Действие можно задать страницу, на которую осуществляется переход при нажатии кнопки.
- Текст заголовка - позволяет добавить текст заголовка в приложение, например заголовок страницы.
- Изображение - позволяет передать локальное изображение или задать URL изображения.
- Метка - позволяет добавить статический текст в тело страницы.
-
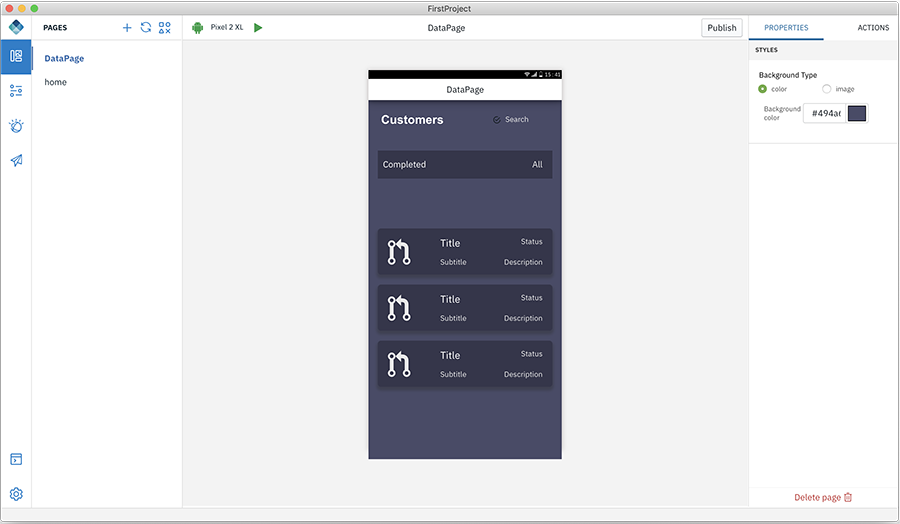
Привязка к данным - позволяет определить связь с набором данных и работать с элементами из набора данных. Привязка к данным состоит из двух компонентов: Списка и Меток связанных элементов

- Список - создайте страницу и перенесите на нее мышью компонент Список. Добавьте Заголовок списка, выберите тип списка, добавьте содержимое и выберите применяемый набор данных.
Дополнительную информацию о добавлении набора данных можно найти здесь.
-
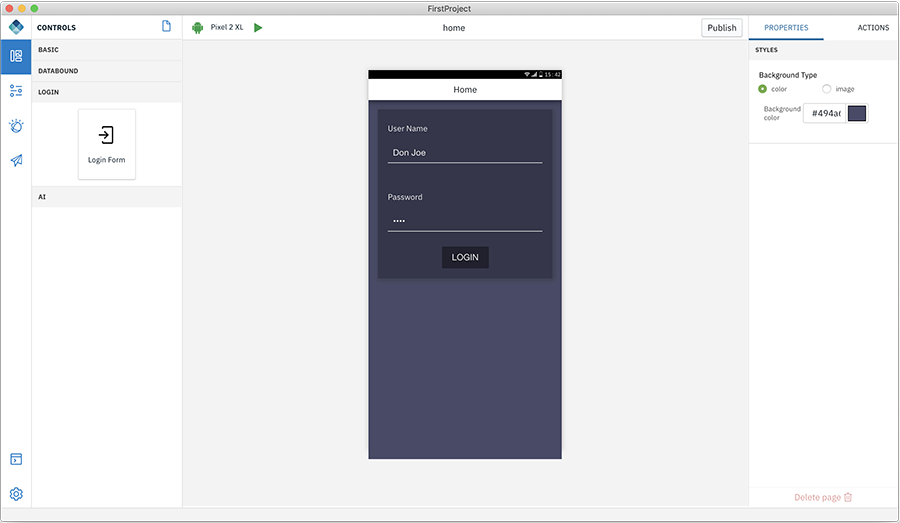
Вход в систему - состоит из элемента управления Форма входа в систему.
Элемент управления Форма входа в систему позволяет создать в приложении страницу входа в систему, предназначенную для подключения пользователя к серверу Mobile Foundation. Сервер Mobile Foundation предоставляет средства обеспечения безопасности для идентификации пользователей и использует полученный контекст защиты при доступе к наборам данных. Дополнительную информацию можно найти здесь.

Дополнительную информацию о добавлении элемента управления Форма входа в систему можно найти здесь.
-
ИИ - элементы управления ИИ позволяют добавить возможности ИИ Watson в приложение.
-
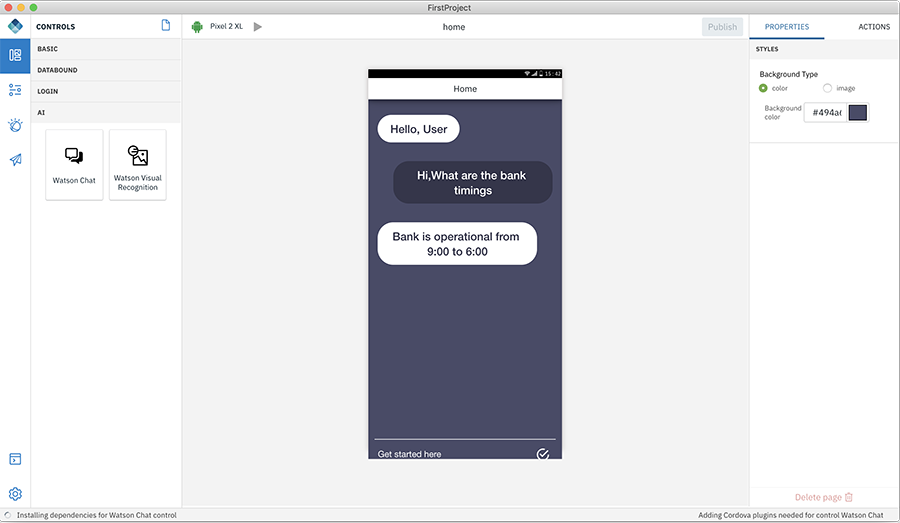
Watson Chat - этот элемент управления предоставляет полноценный интерфейс чата, который можно дополнить службой Watson Assistant в IBM Cloud.

- В разделе свойств выберите настроенную службу Watson Assistant и рабочую область, с которой необходимо установить соединение. Информация об определении диалога и обучении компонента Chat приведена в разделе Чатбот в категории Watson.
-
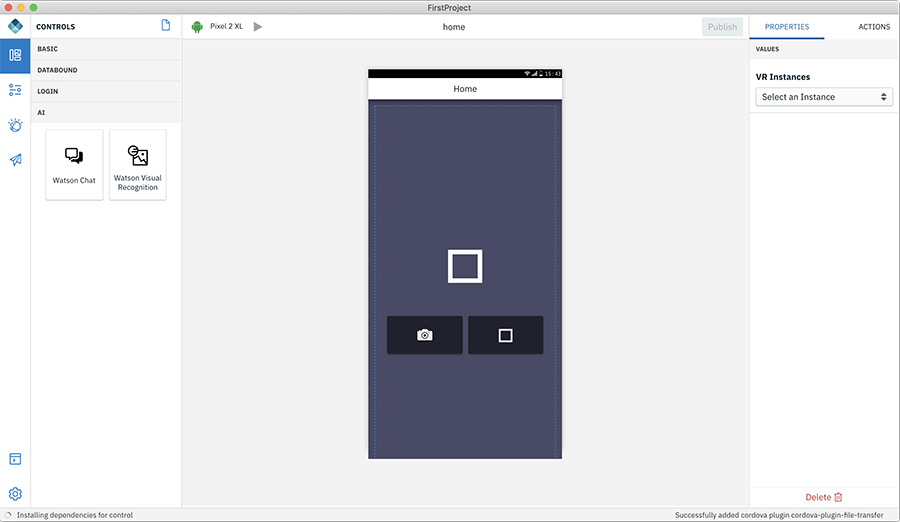
Watson Visual Recognition - этот элемент управления предоставляет возможность идентификации изображений с помощью службы Watson Visual Recognition.

- В разделе свойств выберите настроенную службу Visual Recognition и модель классификации. Информация о том, как определить принципы работы и обучить службу на своих изображениях, приведена в разделе Распознавание изображений в категории Watson.
-
-
-
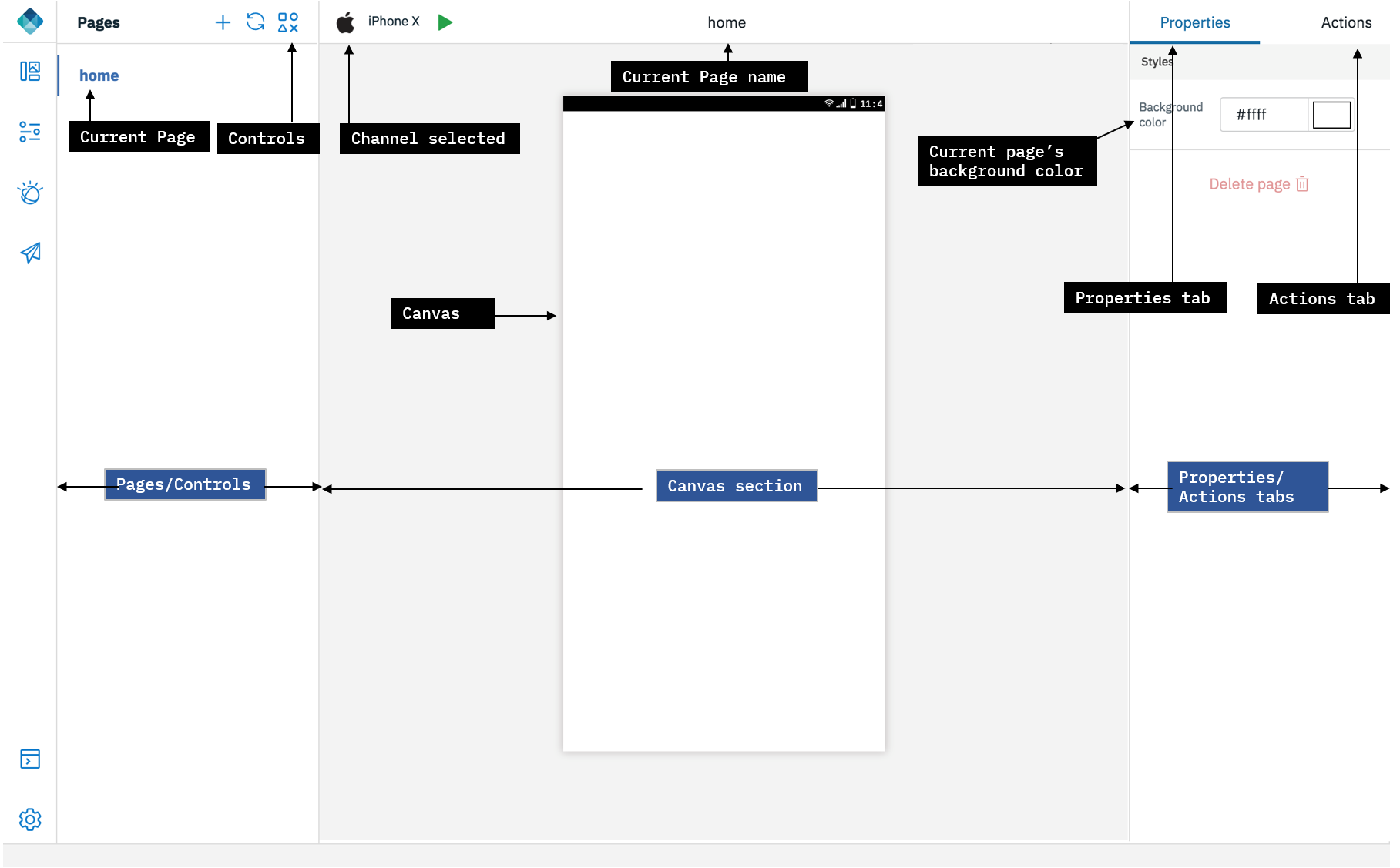
Раздел Холст - в этой области показан выбранный сейчас канал, имя текущей страницы, опция Опубликовать и холст.
- Канал icon - выбранный сейчас канал. Для добавления каналов выберите их в разделе Платформы в категории Параметры > Приложение > Сведения о приложении.
- Имя текущей страницы - имя страницы, с холстом которой ведется работа. При переходе на другую страницу это значение обновляется.
- Компоновка/Предварительный просмотр приложения - эта кнопка выполняет две функции: a. обеспечивает предварительный просмотр создаваемого приложения; b. выполняет компоновку приложения.
- Опубликовать - эта опция позволяет скомпоновать и опубликовать приложение для Android/iOS в App Center или опубликовать прямое обновление приложения по беспроводной связи с обновленными веб-ресурсами.
- Холст - в центре этого раздела расположен холст, на котором показан эскиз или код. На нем можно размещать элементы управления, перенесенные мышью, и писать код приложения.
-
Вкладка Свойства/Действия - справа находится вкладка свойств и действий. При размещении элемента управления на холсте здесь можно изменить его свойства и связать с ним действие, которое он должен выполнять.
Данные
Создайте набор данных для микросервиса, а затем подключите элементы управления типа Привязка данных в приложении.
Дополнительную информацию о добавлении набора данных можно найти здесь.
Watson
Digital App Builder предоставляет возможность настроить приложение для взаимодействия с различными службами Watson, предоставляемыми в IBM Cloud.
Вовлеченность
Повысьте вовлеченность пользователей, добавив push-уведомления в приложение, либо используйте функцию оперативного обновления, чтобы показывать и скрывать элементы управления и страницы или изменять их свойства во время работы приложения.
Консоль
Позволяет просмотреть код каждого компонента. Кроме того, на ней выводится информация о выполненных действиях и ошибках.
Параметры
С помощью параметров можно настраивать приложение и исправлять ошибки, обнаруженные во время компоновки. Параметры включают вкладки Сведения о приложении, Сервер, Модули и Исправить проект.
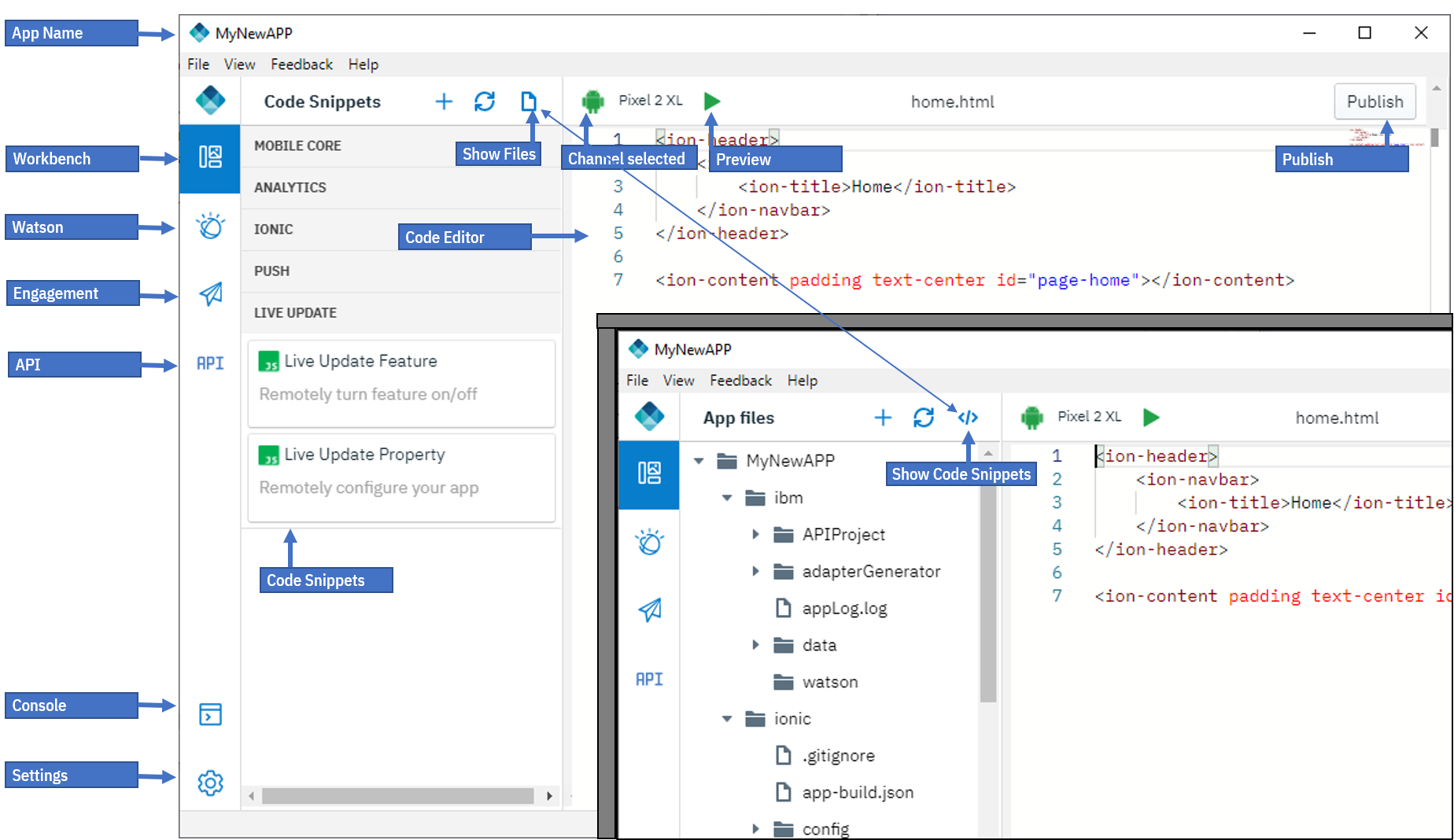
Интерфейс Digital App Builder в режиме написания кода

На левой панели навигации интерфейса Digital App Builder в режиме написания кода доступно следующее:
- Рабочая среда - позволяет просмотреть или скрыть файлы
- Watson - предоставляет компоненты Распознавание изображений и Чатбот (Watson Assistant) для настройки существующего экземпляра или создания нового экземпляра.
- Вовлеченность - для повышения вовлеченности пользователей можно добавить push-уведомления и использовать функцию оперативного обновления, позволяющую показывать и скрывать управляющие элементы и страницы, а также изменять их свойства во время работы приложения.
- API - позволяет имитировать сервер путем предоставления данных JSON во время разработки.
- Консоль: открывает консоль для просмотра текущих операций.
- Параметры: содержит разделы Сведения о приложении, Информация о сервере, Модули и Исправить проект (с такими операциями, как перекомпоновка зависимостей, перекомпоновка платформ, сброс идентификационных данных IBM Cloud), а также позволяет включить или выключить аналитику.
Рабочая среда (в режиме написания кода)
Рабочая среда облегчает проектирование страниц. Рабочая среда состоит из двух рабочих областей:
- Файлы проекта: содержит список файлов приложения, создаваемых по умолчанию. Для создания новой страницы щелкните на значке +. Щелкнув на значке Элементы управления (</>), можно открыть панель Фрагменты кода. Показанные фрагменты можно переносить мышью в код, изменяя свойства выбранного элемента управления.
Фрагменты кода (только в режиме написания кода)
Ряд часто используемых фрагментов кода можно добавить в исходные файлы, перенеся мышью готовые фрагменты кода из раздела Фрагменты кода. Этот раздел содержит фрагменты кода, поделенные на следующие категории:
- Mobile Core - фрагменты кода для выполнения основных операций с сервером IBM Mobile Foundation
- Аналитика - фрагменты кода для элементов Пользовательская аналитика и Отзывы пользователей.
- Ionic - фрагменты кода для простых компонентов Ionic.
- Push-уведомления - фрагменты кода для работы с push-уведомлениями.
- Оперативное обновление - фрагменты кода для работы с переключателем Оперативное обновление функции.
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.