Сквозная демонстрация для веб-приложения
improve this page | report issueОбзор
В этой демонстрации рассматриваются все этапы потока:
- Пример приложения, поставляемый вместе с SDK клиента MobileFirst, регистрируется и загружается с помощью MobileFirst Operations Console.
- В MobileFirst Operations Console развертывается новый или предоставленный адаптер.
- В логику приложения вносятся изменения для запроса ресурса.
Конечный результат:
- Проверка связи с MobileFirst Server.
- Успешное извлечение данных с помощью адаптера.
Предварительные требования:
- Современный веб-браузер
- Необязательно. MobileFirst CLI (загрузить)
- Необязательно. Автономный экземпляр MobileFirst Server (загрузить)
1. Запуск MobileFirst Server
Убедитесь, что создан экземпляр Mobile Foundation либо
В случае применения MobileFirst Developer Kit перейдите в папку сервера и выполните следующую команду: ./run.sh (Mac и Linux) или run.cmd (Windows).
2. Создание и регистрация приложения
В браузере откройте MobileFirst Operations Console с помощью следующего URL: http://your-server-host:server-port/mfpconsole. В локальном режиме введите следующий адрес: http://localhost:9080/mfpconsole. Идентификационные данные пользователя: admin/admin.
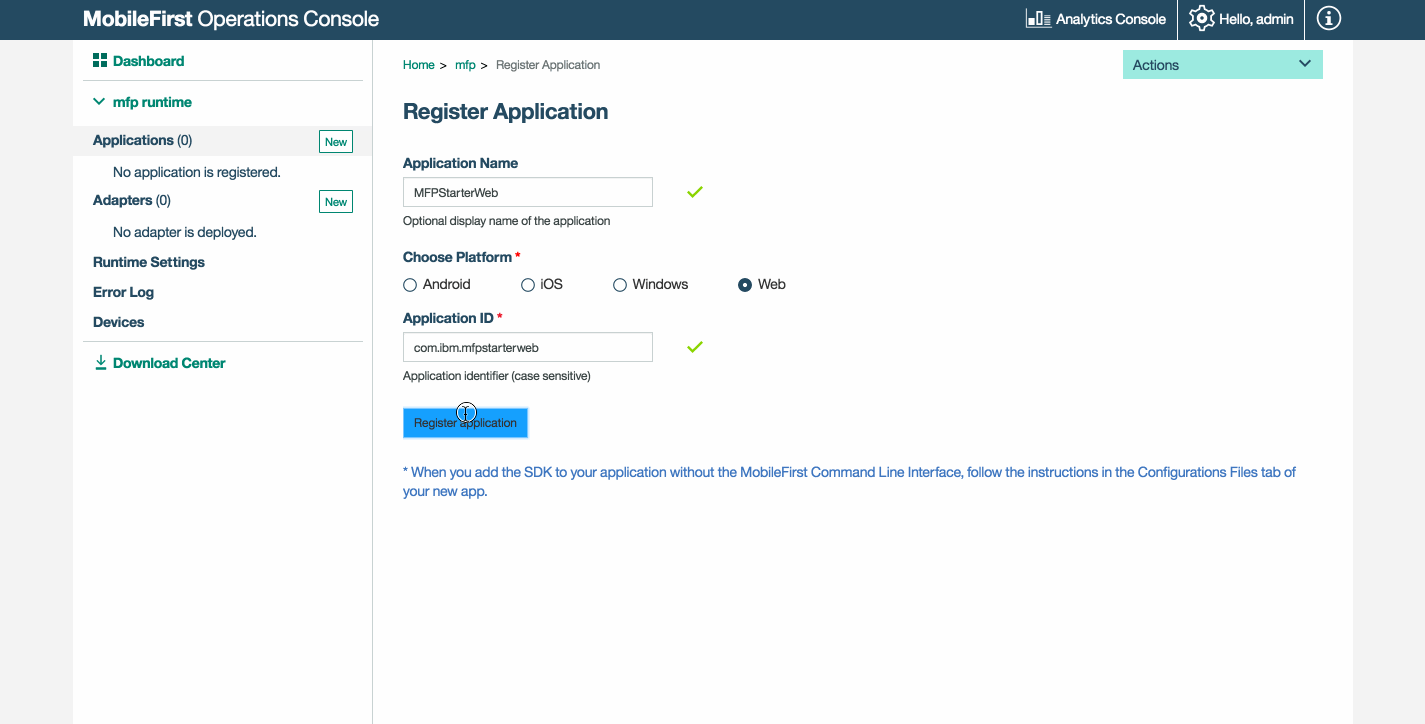
- Нажмите кнопку Создать рядом с разделом Приложения
- Выберите платформу Веб-приложение
- Введите com.ibm.mfpstarterweb в качестве идентификатора приложения
- Нажмите кнопку Зарегистрировать приложение

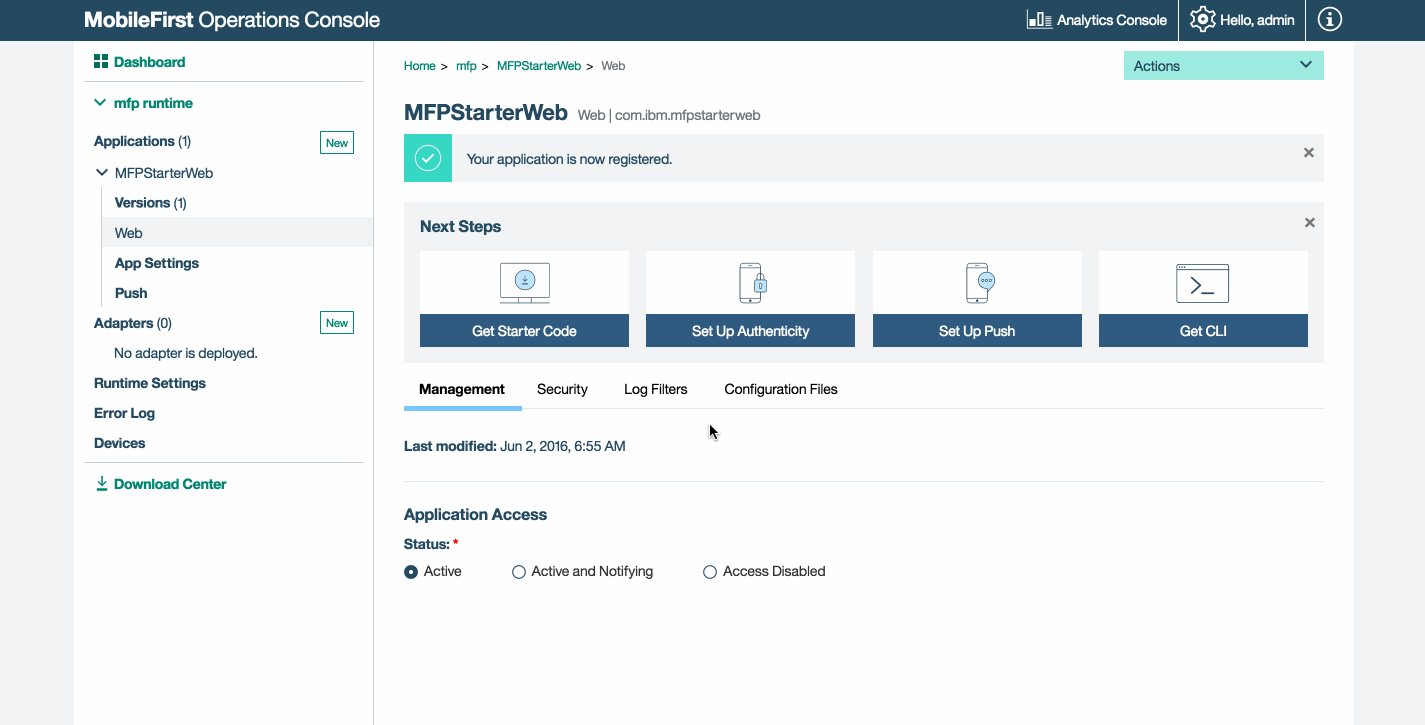
-
Щелкните на плитке Получить начальный код и выберите загрузку примера веб-приложения.

3. Изменение логики приложения
-
Откройте проект в предпочитаемом редакторе исходного кода.
-
Выберите файл client/js/index.js и вставьте следующий фрагмент кода, заменив существующую функцию
WLAuthorizationManager.obtainAccessToken():WLAuthorizationManager.obtainAccessToken() .then( function(accessToken) { titleText.innerHTML = "Yay!"; statusText.innerHTML = "Connected to MobileFirst Server"; var resourceRequest = new WLResourceRequest( "/adapters/javaAdapter/resource/greet/", WLResourceRequest.GET ); resourceRequest.setQueryParameter("name", "world"); resourceRequest.send().then( function(response) { // Will display "Hello world" in an alert dialog. alert("Success: " + response.responseText); }, function(response) { alert("Failure: " + JSON.stringify(response)); } ); }, function(error) { titleText.innerHTML = "Bummer..."; statusText.innerHTML = "Failed to connect to MobileFirst Server"; } );
4. Развертывание адаптера
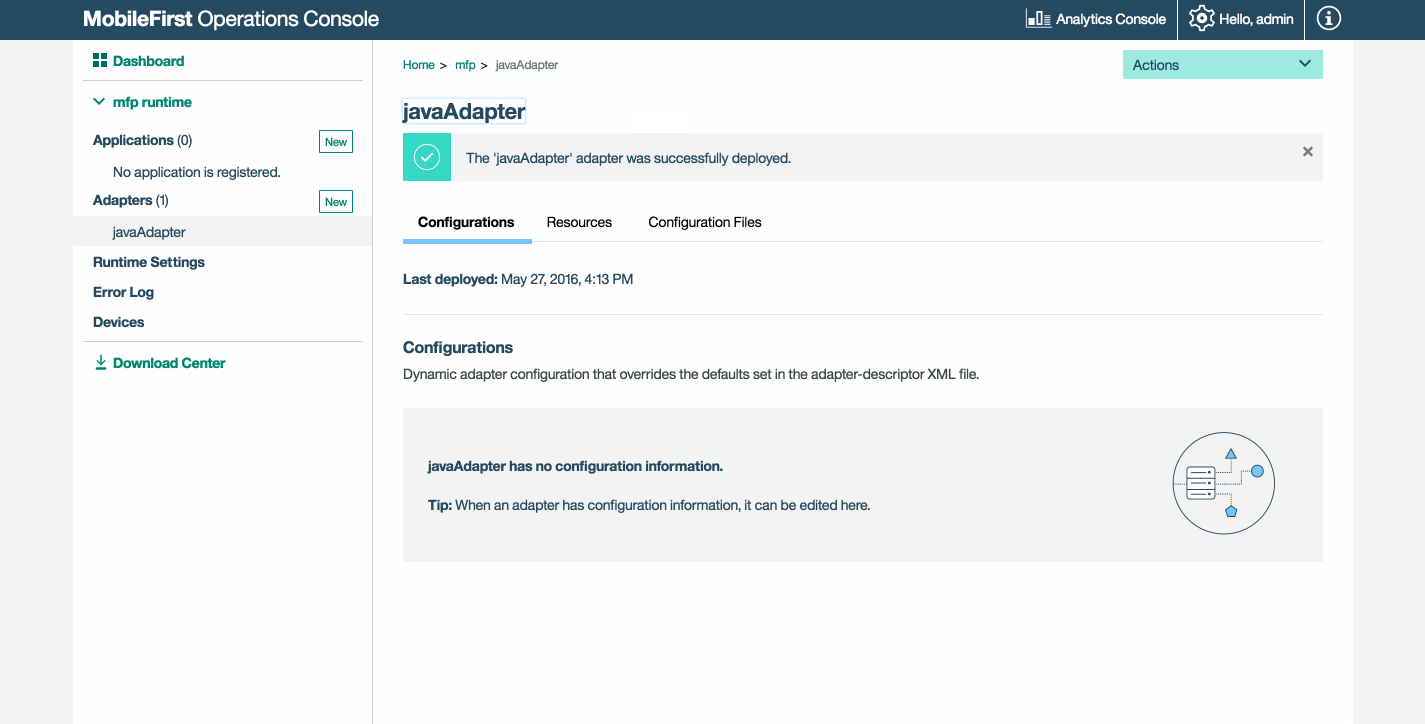
Загрузите этот подготовленный артефакт .adapter и разверните его с помощью MobileFirst Operations Console. Для этого выберите Действия → Развернуть адаптер.
Кроме того, можно нажать кнопку Создать рядом с разделом Адаптеры.
-
Выберите Действия → Загрузить пример. Загрузите пример адаптера Java “Hello World”.
Если Maven и MobileFirst CLI не установлены, выполните инструкции по настройке среды разработки.
-
В окне Командная строка перейдите в корневую папку проекта Maven адаптера и выполните следующую команду:
mfpdev adapter build -
После завершения компоновки разверните адаптер с помощью MobileFirst Operations Console. Для этого выберите Действия → Развернуть адаптер. Адаптер расположен в папке [adapter]/target.


5. Тестирование приложения
- В окне Командная строка перейдите в папку [корневой каталог проекта] → node-server.
- Откройте файл [коревой каталог проекта] → node-server → server.js и укажите значения свойств host и port с учетом параметров сервера MobileFirst Server.
- Обычные значения в случае применения локального экземпляра MobileFirst Server: http, localhost и 9080.
- Обычные значения в случае применения удаленного экземпляра MobileFirst Server (в IBM Cloud): https, your-server-address и 443.
- В случае применения кластера Kubernetes в IBM Cloud Private и развертывания с типом NodePort значением порта, как правило, будет значение NodePort, предоставляемое службой в кластере Kubernetes.
Пример:
var host = 'https://mobilefoundation-xxxx.mybluemix.net'; // Адрес сервера Mobile Foundation var port = 9081; // Локальный порт var mfpURL = host + ':443'; // Порт сервера Mobile Foundation - Выполните команду
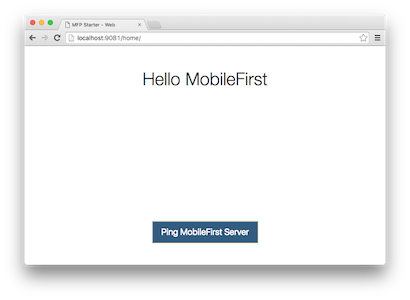
npm start, чтобы установить конфигурацию Node.js и запустить сервер Node.js. - В браузере откройте следующий URL: http://localhost:9081/home.
Стратегия безопасных источников
В процессе разработки браузер Chrome может запретить загрузку приложения, если применяются протокол HTTP и хост, отличный от “localhost”. Это связано со стратегией безопасных источников, которая реализована и применяется в этом браузере по умолчанию.
Для обхода этого ограничения запустите браузер Chrome со следующим параметром:
--unsafely-treat-insecure-origin-as-secure="http://replace-with-ip-address-or-host:port-number" --user-data-dir=/test-to-new-user-profile/myprofile
- Вместо “test-to-new-user-profile/myprofile” укажите расположение папки, которая будет выполнять роль нового пользовательского профайла Chrome.
Результаты
- При нажатии кнопки Проверить связь с MobileFirst Server выдается сообщение Установлено соединение с MobileFirst Server.
- Если приложению удалось подключиться к MobileFirst Server, ресурс запрашивается с помощью развернутого адаптера Java.
Ответ адаптера отображается в предупреждении.
Дальнейшие действия
Узнайте больше об использовании адаптеров в приложениях, интеграции дополнительных служб, таких как Push-уведомления, с помощью среды защиты MobileFirst и других вопросах:
- Просмотреть учебники, посвященные разработке приложений
- Просмотреть учебники, посвященные разработке адаптеров
- Просмотреть учебники, посвященные идентификации и защите
- Просмотреть все учебники
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.