Сквозная демонстрация для Xamarin
improve this page | report issueОбзор
В этой демонстрации рассматриваются все этапы потока:
- Пример приложения, поставляемый вместе с SDK клиента Xamarin MobileFirst, регистрируется с помощью MobileFirst Operations Console.
- В MobileFirst Operations Console развертывается новый или предоставленный адаптер.
- В логику приложения вносятся изменения для запроса ресурса.
Конечный результат:
- Проверка связи с MobileFirst Server.
Предварительные требования:
- Xamarin Studio
- Необязательно. Автономный экземпляр MobileFirst Server (загрузить)
1. Запуск MobileFirst Server
Убедитесь, что создан экземпляр Mobile Foundation либо
В случае применения MobileFirst Developer Kit перейдите в папку сервера и выполните следующую команду: ./run.sh (Mac и Linux) или run.cmd (Windows).
2. Создание приложения
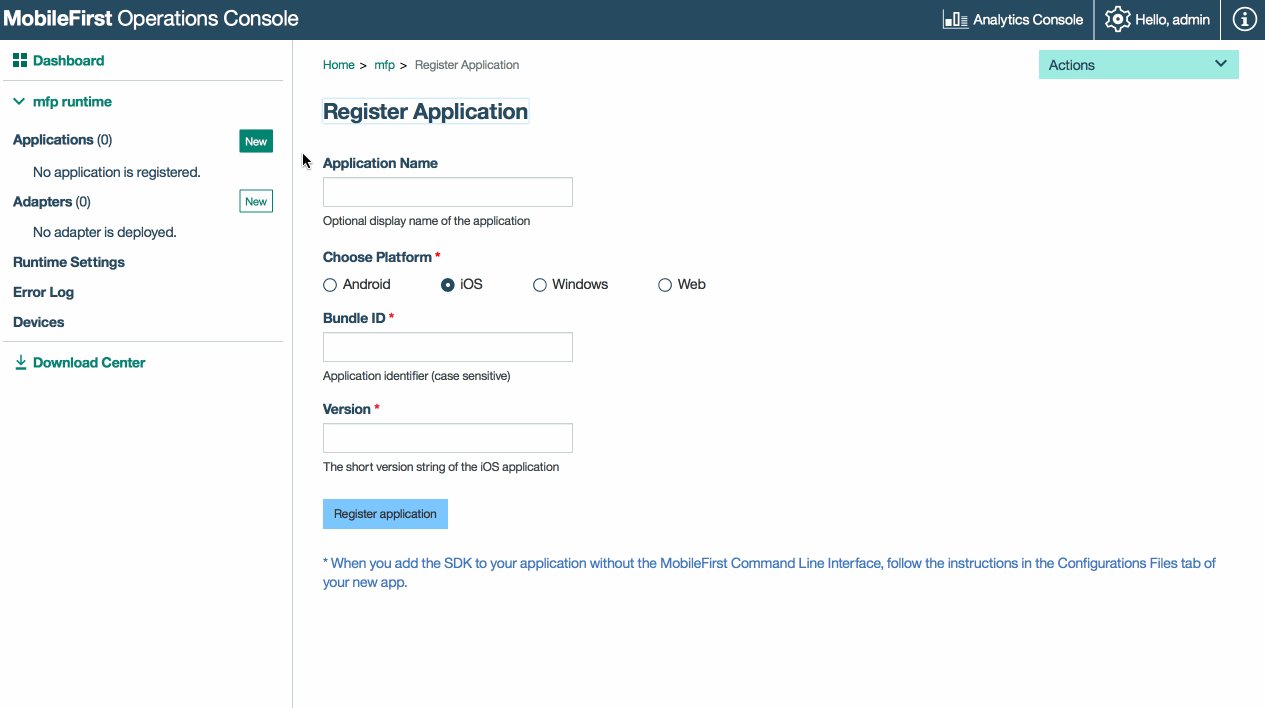
В браузере откройте MobileFirst Operations Console с помощью следующего URL: http://your-server-host:server-port/mfpconsole. В локальном режиме введите следующий адрес: http://localhost:9080/mfpconsole. Идентификационные данные пользователя: admin/admin.
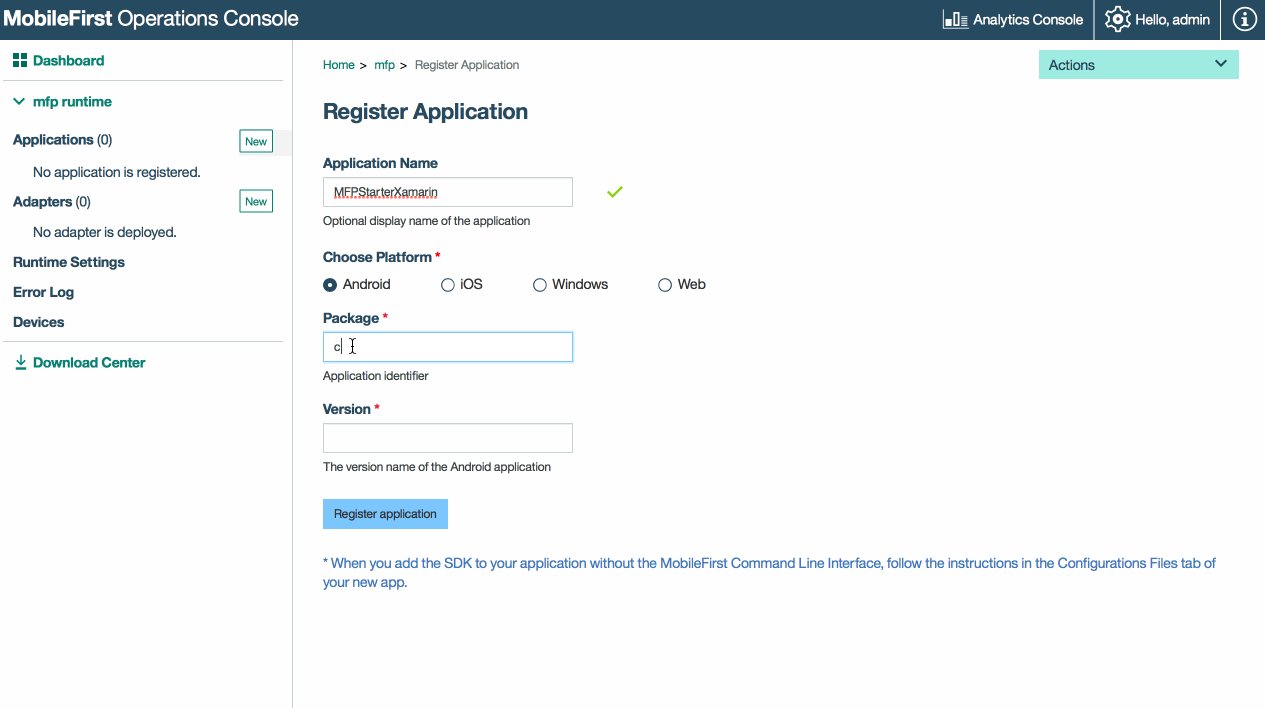
- Нажмите кнопку Создать рядом с разделом Приложения
- Выберите платформу Android
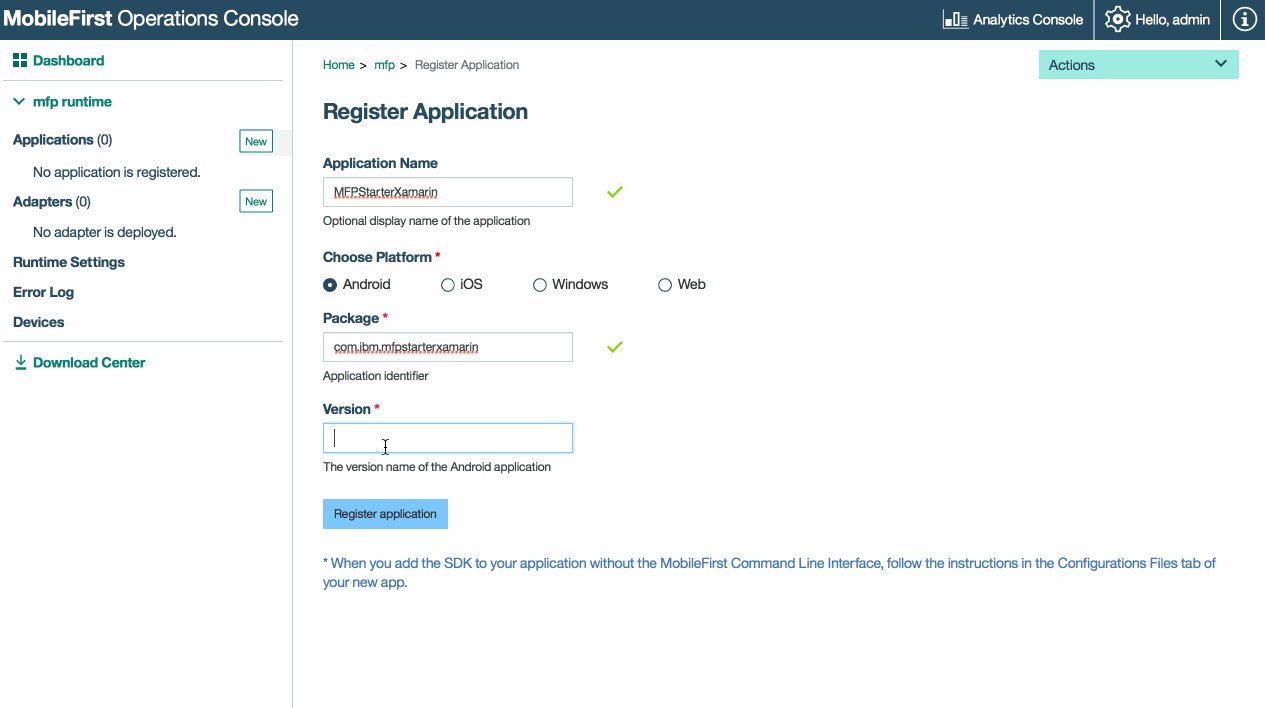
- Введите com.ibm.mfpstarterxamarin в качестве идентификатора приложения (в зависимости от заготовки приложения, которая будет загружена на следующем шаге)
- Введите 1.0 в качестве версии
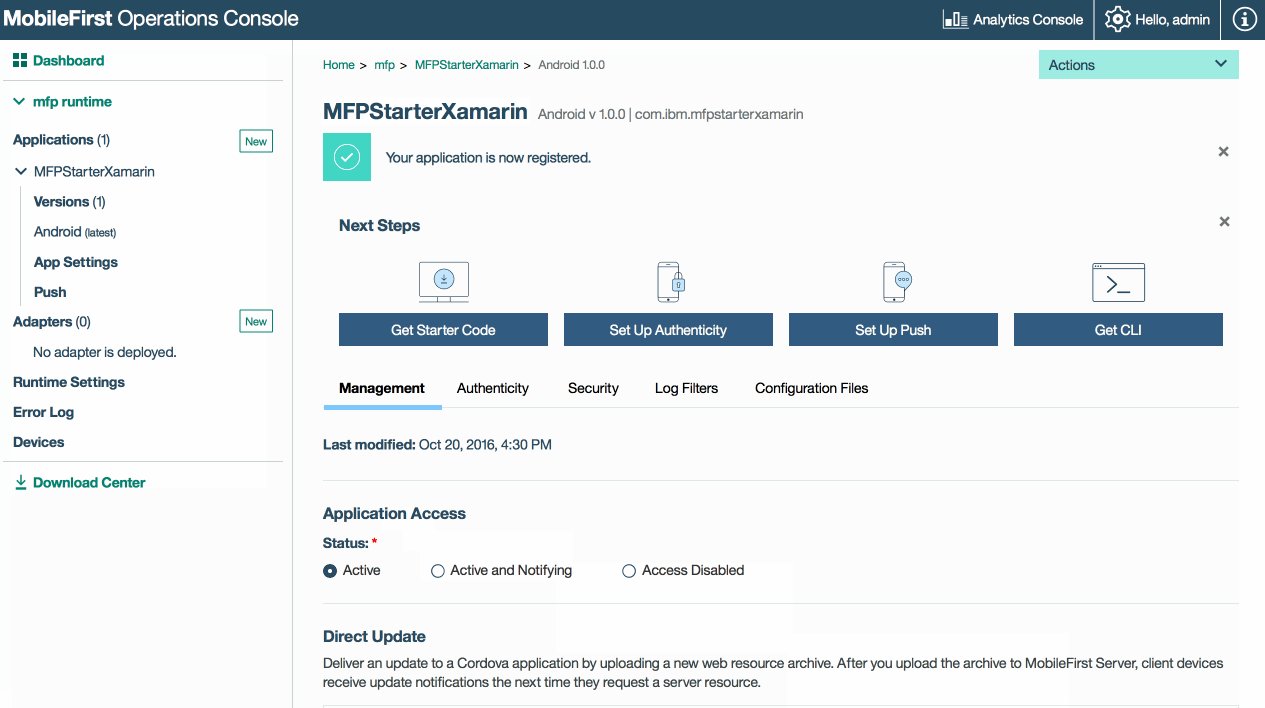
- Нажмите кнопку Зарегистрировать приложение

3. Изменение логики приложения
- Создайте проект Xamarin.
- Добавьте SDK Xamarin в соответствии с инструкциями из учебника Добавление SDK.
-
Добавьте свойство типа
IWorklightClientво все файлы классов./// <summary> /// Получает или задает пример клиента worklight. /// </summary> /// <value>Клиент worklight.</value> public static IWorklightClient WorklightClient {get; set;} -
В случае разработки для iOS вставьте следующий код в метод FinishedLaunching из файла AppDelegate.cs:
<ClassName>.WorklightClient = WorklightClient.CreateInstance();Вместо
<ClassName>укажите имя класса. -
В случае разработки для Android добавьте следующую строку в метод OnCreate из файла MainActivity.cs:
<ClassName>.WorklightClient = WorklightClient.CreateInstance(this);Вместо
<ClassName>укажите имя класса. -
Создайте метод для получения маркера доступа и запроса ресурса на сервере MFP.
public async void ObtainToken() { try { IWorklightClient _newClient = App.WorklightClient; WorklightAccessToken accessToken = await _newClient.AuthorizationManager.ObtainAccessToken(""); if (accessToken.Value != null && accessToken.Value != "") { System.Diagnostics.Debug.WriteLine("Received the following access token value: " + accessToken.Value); StringBuilder uriBuilder = new StringBuilder().Append("/adapters/javaAdapter/resource/greet"); WorklightResourceRequest request = _newClient.ResourceRequest(new Uri(uriBuilder.ToString(), UriKind.Relative), "GET"); request.SetQueryParameter("name", "world"); WorklightResponse response = await request.Send(); System.Diagnostics.Debug.WriteLine("Success: " + response.ResponseText); } } catch (Exception e) { System.Diagnostics.Debug.WriteLine("An error occurred: '{0}'", e); } } } } - Вызовите метод ObtainToken из конструктора класса или при нажатии кнопки.
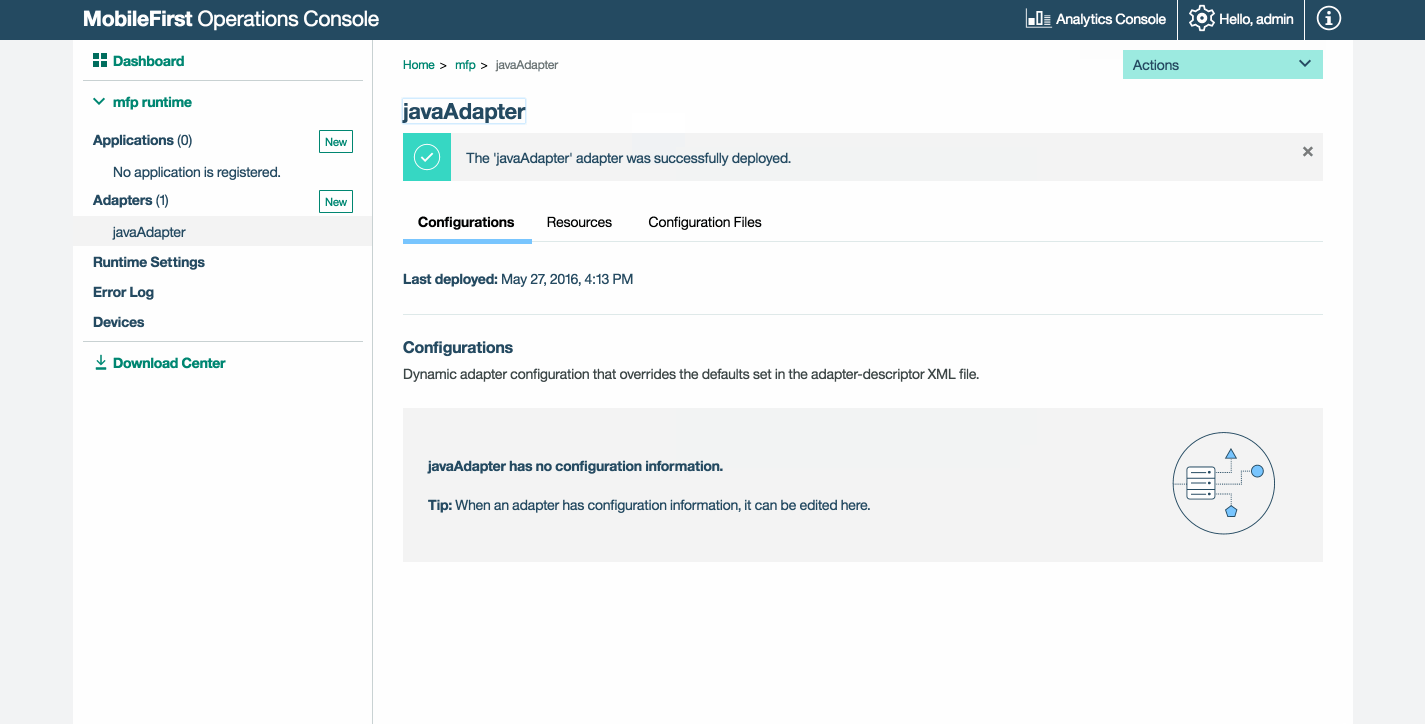
4. Развертывание адаптера
Загрузите этот подготовленный артефакт .adapter и разверните его с помощью MobileFirst Operations Console. Для этого выберите Действия → Развернуть адаптер.
Кроме того, можно нажать кнопку Создать рядом с разделом Адаптеры.
-
Выберите Действия → Загрузить пример. Загрузите пример адаптера Java “Hello World”.
Если Maven и MobileFirst CLI не установлены, выполните инструкции по настройке среды разработки.
-
В окне Командная строка перейдите в корневую папку проекта Maven адаптера и выполните следующую команду:
mfpdev adapter build -
После завершения компоновки разверните адаптер с помощью MobileFirst Operations Console. Для этого выберите Действия → Развернуть адаптер. Адаптер расположен в папке [adapter]/target.

5. Тестирование приложения
- В Xamarin Studio выберите файл
mfpclient.propertiesи укажите значения свойств protocol, host и port с учетом параметров сервера MobileFirst Server.- Обычные значения в случае применения локального экземпляра MobileFirst Server: http, localhost и 9080.
- Обычные значения в случае применения удаленного экземпляра MobileFirst Server (в IBM Cloud): https, your-server-address и 443.
- В случае применения кластера Kubernetes в IBM Cloud Private и развертывания с типом NodePort значением порта, как правило, будет значение NodePort, предоставляемое службой в кластере Kubernetes.
- Нажмите кнопку Воспроизвести.
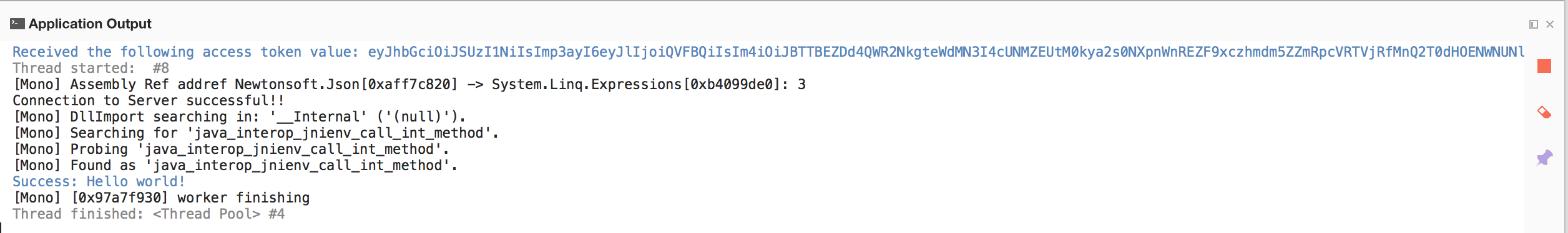
Результаты
- При нажатии кнопки Проверить связь с MobileFirst Server выдается сообщение Установлено соединение с MobileFirst Server.
- Если приложению удалось подключиться к MobileFirst Server, ресурс запрашивается с помощью развернутого адаптера Java.
Ответ адаптера отображается в консоли Xamarin Studio.

Дальнейшие действия
Узнайте больше об использовании адаптеров в приложениях, интеграции дополнительных служб, таких как Push-уведомления, с помощью среды защиты MobileFirst и других вопросах:
- Просмотреть учебники, посвященные разработке адаптеров
- Просмотреть учебники, посвященные идентификации и защите
- Просмотреть все учебники
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.