在 Ionic 应用程序中实施验证问题处理程序
improve this page | report issue
概述
在尝试访问受保护资源时,服务器(安全性检查)会向客户机发送一个列表,其中包含一个或多个验证问题,供客户机处理。
该列表会作为 JSON 对象接收,列出安全性检查名称以及包含其他数据的可选 JSON:
{
"challenges": {
"SomeSecurityCheck1":null,
"SomeSecurityCheck2":{
"some property": "some value"
}
}
}
然后,预计客户机会为每项安全性检查注册验证问题处理程序。
验证问题处理程序可定义特定于安全性检查的客户机端行为。
创建验证问题处理程序
验证问题处理程序可处理 MobileFirst Server 发送的验证问题,如显示登录屏幕、收集凭证和将其提交回安全性检查。
在此示例中,安全性检查为 PinCodeAttempts,在实现 CredentialsValidationSecurityCheck 中定义。 此安全性检查发送的验证问题包含剩余登录尝试次数 (remainingAttempts) 以及可选 errorMsg。
使用 WL.Client.createSecurityCheckChallengeHandler() API 方法创建和注册验证问题处理程序:
PincodeChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("PinCodeAttempts");
处理验证问题
createSecurityCheckChallengeHandler 协议的最低要求是实现 handleChallenge() 方法,它负责请求用户提供凭证。 handleChallenge 方法会接收作为 JSON 对象的验证问题。
在此示例中,警报会提示用户输入 PIN 码:
registerChallengeHandler() {
this.PincodeChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("PinCodeAttempts");
this.PincodeChallengeHandler.handleChallenge = ((challenge: any) => {
console.log('--> PincodeChallengeHandler.handleChallenge called');
this.displayLoginChallenge(challenge);
});
}
displayLoginChallenge(response) {
if (response.errorMsg) {
var msg = response.errorMsg + ' <br> Remaining attempts: ' + response.remainingAttempts;
console.log('--> displayLoginChallenge ERROR: ' + msg);
}
let prompt = this.alertCtrl.create({
title: 'MFP Gateway',
message: msg,
inputs: [
{
name: 'pin',
placeholder: 'please enter the pincode',
type: 'password'
}
],
buttons: [
{
text: 'Cancel',
role: 'cancel',
handler: () => {
console.log('PincodeChallengeHandler: Cancel clicked');
this.PincodeChallengeHandler.Cancel();
prompt.dismiss();
return false
}
},
{
text: 'Ok',
handler: data => {
console.log('PincodeChallengeHandler', data.username);
this.PincodeChallengeHandler.submitChallengeAnswer(data);
}
}
]
});
prompt.present();
}
如果凭证不正确,那么预计框架会再次调用 handleChallenge。
提交验证问题的答案
在从 UI 收集凭证之后,使用 createSecurityCheckChallengeHandler 的 submitChallengeAnswer() 将答案发送回安全性检查。 在此示例中,PinCodeAttempts 预期有一个名为 pin 且包含提交的 PIN 码的属性:
PincodeChallengeHandler.submitChallengeAnswer(data);
取消验证问题
在某些情况下(如单击 UI 中的取消按钮),您想要通知框架完全丢弃此验证问题。
要实现此目标,请调用:
PincodeChallengeHandler.cancel();
处理故障
某些场景可能会触发故障(如达到最大尝试次数)。 要处理这些场景,请实现 createSecurityCheckChallengeHandler 的 handleFailure()。
作为参数传递的 JSON 对象的结构很大程度上取决于故障性质。
PinCodeChallengeHandler.handleFailure = function(error) {
WL.Logger.debug("Challenge Handler Failure!");
if(error.failure && error.failure == "account blocked") {
alert("No Remaining Attempts!");
} else {
alert("Error! " + JSON.stringify(error));
}
};
处理成功
通常,该框架会自动处理成功情况,以支持应用程序的其余部分继续运作。
您还可以通过实现 createSecurityCheckChallengeHandler 的 handleSuccess(),选择在框架关闭验证问题处理程序流之前执行某些操作。 同样,success JSON 对象的内容和结构取决于安全性检查发送的内容。
在 PinCodeAttemptsIonic 样本应用程序中,成功不包含任何其他数据。
注册验证问题处理程序
为了使验证问题处理程序侦听正确的验证问题,您必须通知框架将验证问题处理程序与特定的安全性检查名称相关联。
为此,请使用安全性检查创建验证问题处理程序,如下所述:
someChallengeHandler = WL.Client.createSecurityCheckChallengeHandler("the-securityCheck-name");
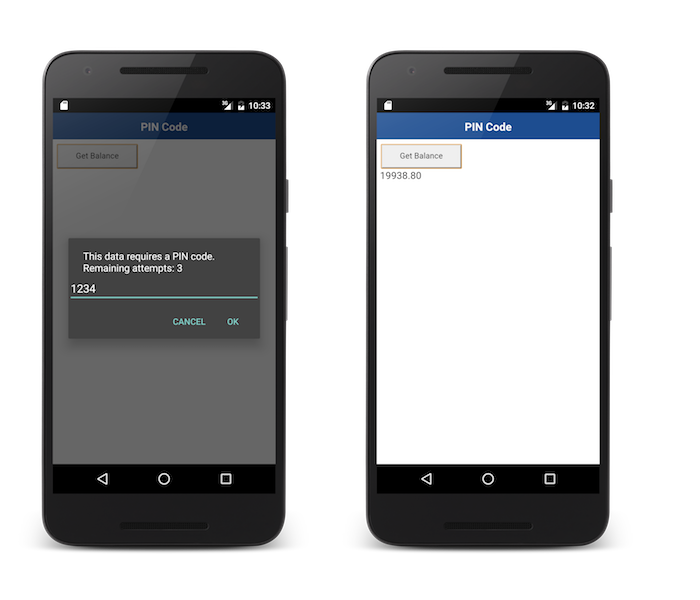
样本应用程序
PinCodeIonic 项目使用 WLResourceRequest 获取银行存款余额。
该方法通过 PIN 码受到保护,最多有 3 次尝试机会。
单击以下载 Ionic 项目。
单击以下载 SecurityAdapters Maven 项目。
样本用法
请遵循样本的 README.md 文件获取指示信息。

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.