Cordova 端到端演示
improve this page | report issue
概述
本演示的目的是展示端到端流程:
- 在 MobileFirst Operations Console 中注册并下载与 MobileFirst 客户机 SDK 预捆绑的样本应用程序。
- 将新的或提供的适配器部署到 MobileFirst Operations Console。
- 应用程序逻辑更改为发出资源请求。
最终结果:
- 成功 ping MobileFirst Server。
- 成功地使用适配器检索数据。
先决条件:
- Xcode for iOS、Android Studio for Android 或 Visual Studio 2013/2015 for Windows 8.1 Universal / Windows 10 UWP
- Cordova CLI 6.x。
- 可选。 MobileFirst CLI(下载)
- 可选。 单机MobileFirst Server(下载)
1. 启动 MobileFirst Server
确保您已创建 Mobile Foundation 实例,或者
如果使用 MobileFirst Developer Kit,请导航至服务器的文件夹并运行命令 ./run.sh(在 Mac 和 Linux 中)或 run.cmd(在 Windows 中)。
2. 创建并注册应用程序
在浏览器窗口中,通过加载以下 URL 打开 MobileFirst Operations Console:http://your-server-host:server-port/mfpconsole。 如果是本地运行,请使用:http://localhost:9080/mfpconsole。 用户名/密码为 admin/admin。
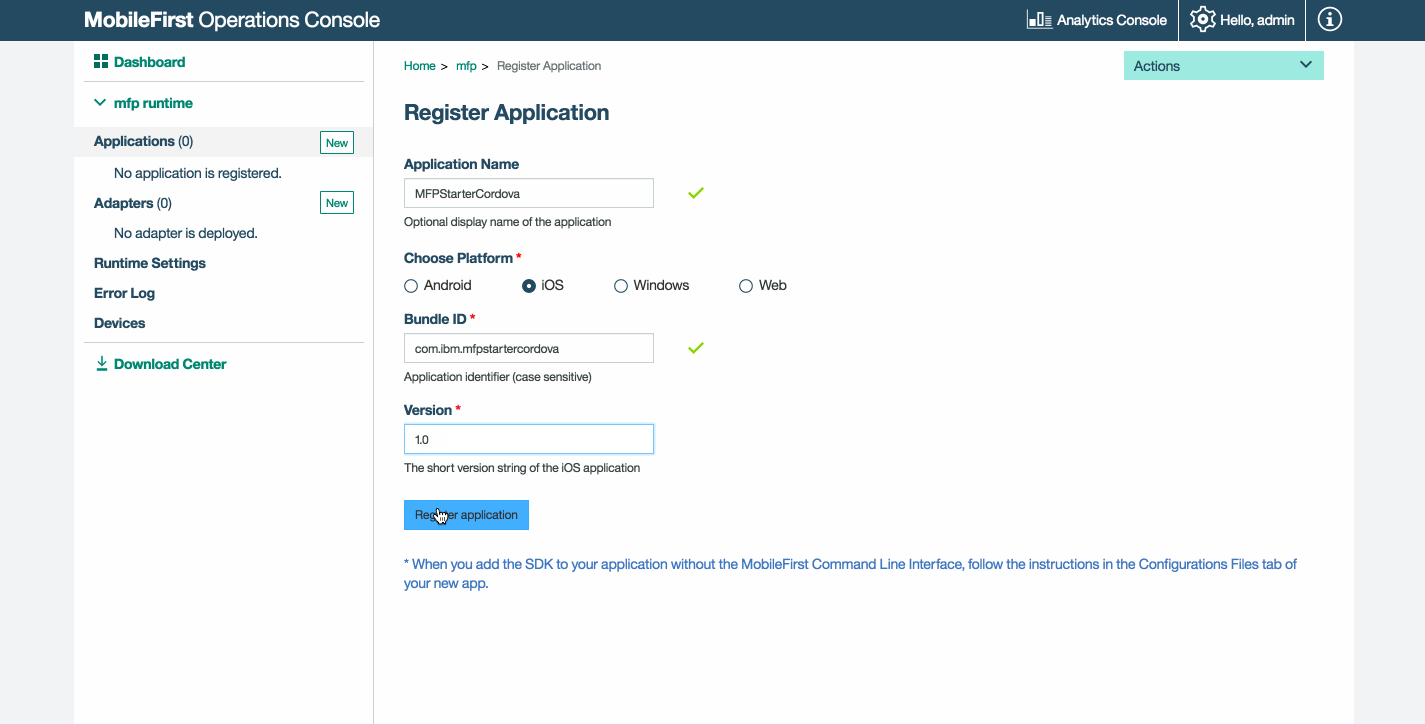
- 单击应用程序旁的新建按钮
- 选择平台:Android、iOS、Windows
- 将 com.ibm.mfpstartercordova 输入为应用程序标识
- 将 1.0.0 输入为版本
- 单击注册应用程序

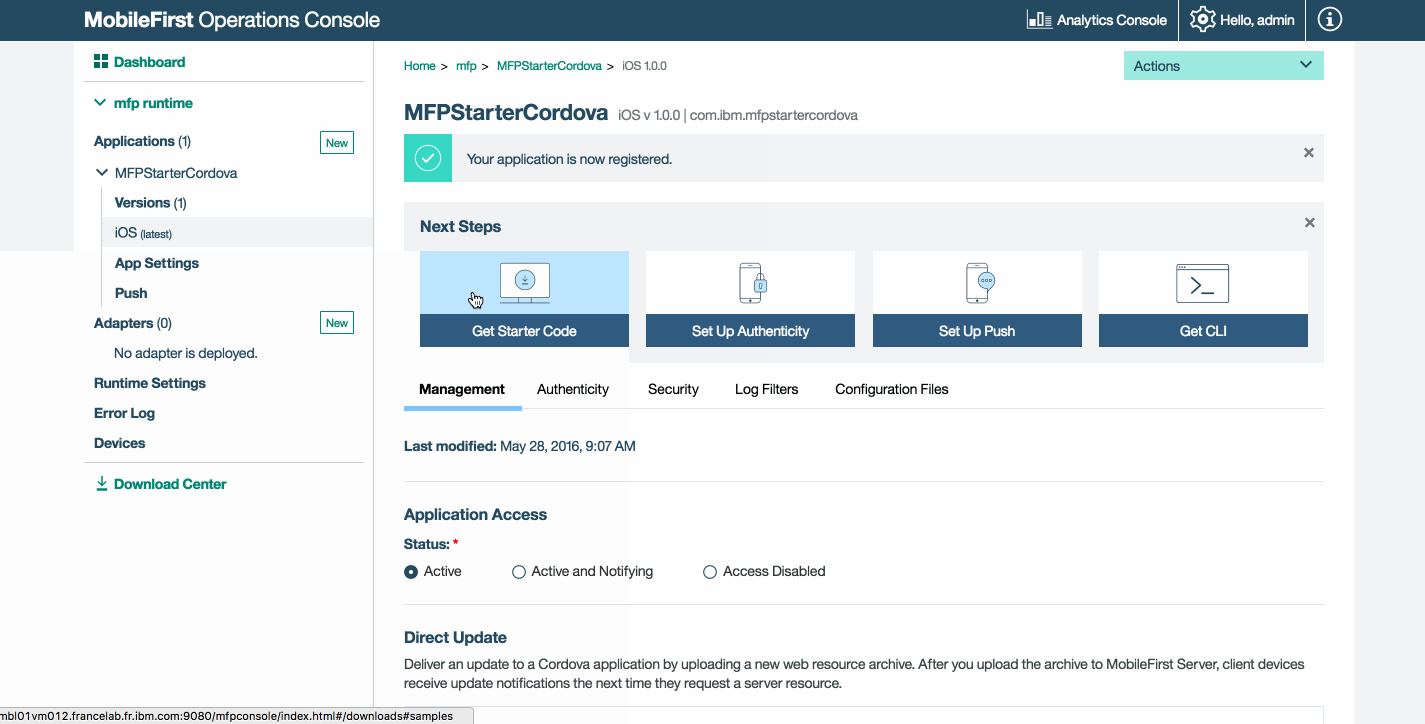
-
单击获取起动器代码磁贴,并选择下载 Cordova 样本应用程序。

3. 编辑应用程序逻辑
-
在您所选的代码编辑器中打开 Cordova 项目。
-
选择 www/js/index.js 文件并粘贴以下代码片段,以替换现有的
WLAuthorizationManager.obtainAccessToken()函数:
WLAuthorizationManager.obtainAccessToken()
.then(
function(accessToken) {
titleText.innerHTML = "Yay!";
statusText.innerHTML = "Connected to MobileFirst Server";
var resourceRequest = new WLResourceRequest(
"/adapters/javaAdapter/resource/greet/",
WLResourceRequest.GET
);
resourceRequest.setQueryParameter("name", "world");
resourceRequest.send().then(
function(response) {
// Will display "Hello world" in an alert dialog.
alert("Success: " + response.responseText);
},
function(response) {
alert("Failure: " + JSON.stringify(response));
}
);
},
function(error) {
titleText.innerHTML = "Bummer...";
statusText.innerHTML = "Failed to connect to MobileFirst Server";
}
);
4. 部署适配器
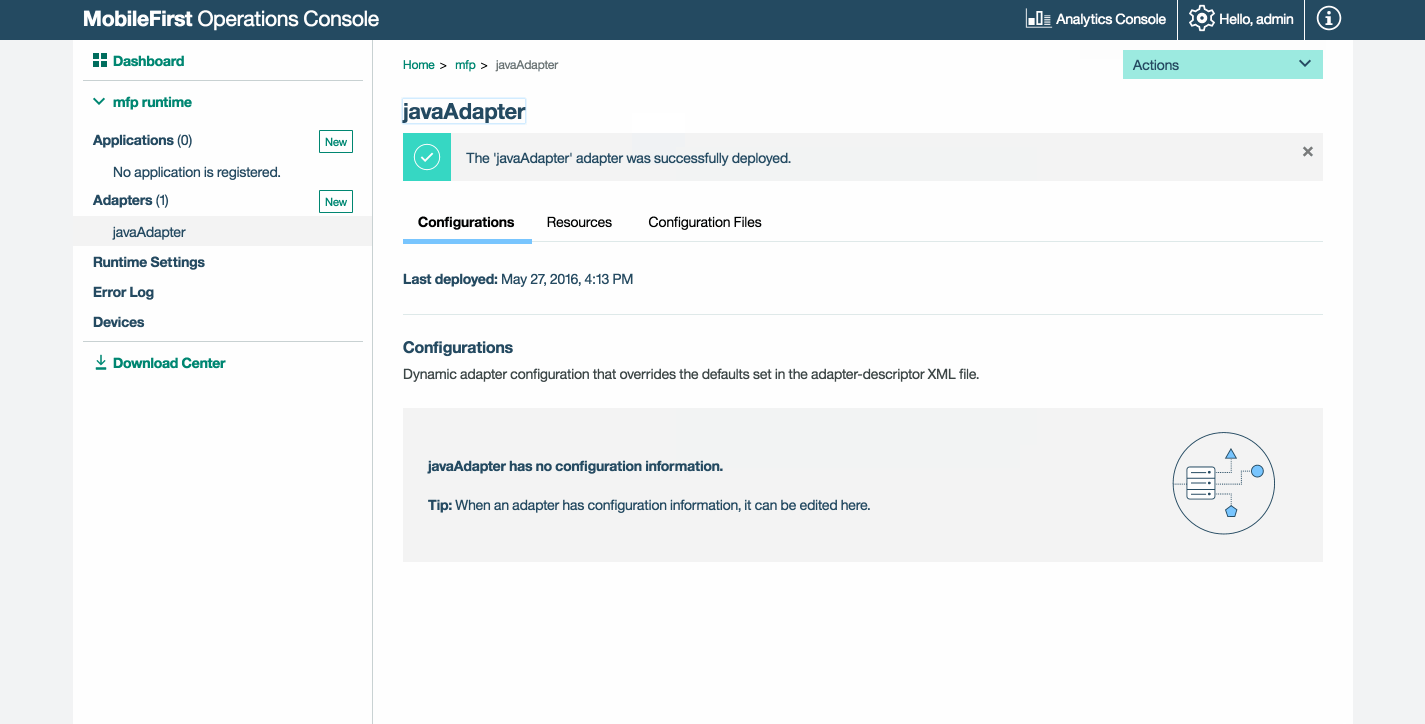
下载这一准备好的适配器工件,并通过操作 → 部署适配器操作从 MobileFirst Operations Console 进行部署。
或者,单击适配器旁边的新建按钮。
-
选择操作 → 下载样本选项。 下载“Hello World”Java 适配器样本。
如果未安装 Maven 和 MobileFirst CLI,请遵循屏幕上的设置开发环境指示信息。
-
从命令行窗口中,导航至适配器的 Maven 项目根文件夹并运行以下命令:
mfpdev adapter build -
构建完成时,通过操作 → 部署适配器操作从 MobileFirst Operations Console 进行部署。 适配器可在 [adapter]/target 文件夹中找到。


5. 测试应用程序
- 从命令行窗口中,导航至 Cordova 项目的根文件夹。
- 运行命令
cordova platform add ios|android|windows来添加一个平台。 - 在 Cordova 项目中,选择 config.xml 文件,然后编辑
<mfp:server ... url=" "/>值,其中 protocol、host 和 port 属性设置为针对 MobileFirst Server 的正确的值。- 如果使用本地 MobileFirst Server,这些值通常是 http、 localhost 和 9080。
- 如果使用远程 MobileFirst Server(在 IBM Cloud 中),这些值通常是 https、your-server-address 和 443。
- 如果要在 IBM Cloud Private 上使用 Kubernetes 集群并且如果部署的类型为 NodePort,那么端口的值通常为 Kubernetes 集群中服务公开的 NodePort。
或者,如果已安装 MobileFirst CLI,那么导航至项目根文件夹并运行命令
mfpdev app register。 如果使用远程 MobileFirst Server,那么运行命令mfpdev server add来添加服务器,后跟(例如):mfpdev app register myIBMCloudServer。
如果已连接某设备,将在该设备上安装并启动此应用程序,
否则将使用模拟器或仿真器。
结果
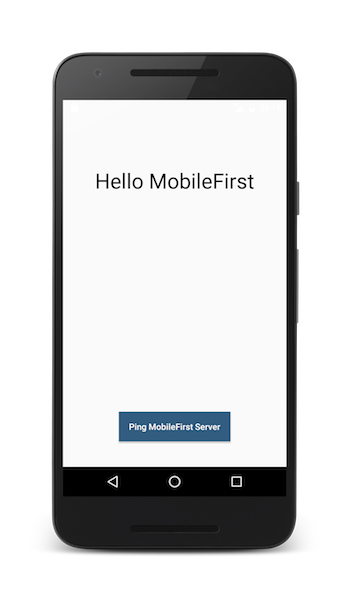
- 单击 Ping MobileFirst Server 按钮将显示已连接到 MobileFirst Server。
- 如果应用程序能够连接到 MobileFirst Server,那么将使用部署的 Java 适配器进行资源请求调用。
然后,适配器响应将显示在警报中。
后续步骤
要了解有关在应用程序中使用适配器,如何集成附加服务(如推送通知),使用 MobileFirst 安全框架及其他内容的更多信息,请:
▲Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.