Demonstração de ponta a ponta do Xamarin
improve this page | report issueVisão Geral
O propósito desta demonstração é experimentar um fluxo de ponta a ponta:
- Um aplicativo de amostra que é empacotado com o SDK do cliente MobileFirst Xamarin é registrado com o MobileFirst Operations Console.
- Um adaptador novo ou fornecido é implementado no MobileFirst Operations Console.
- A lógica de aplicativo é alterada para fazer uma solicitação de recurso.
Resultado final:
- Ping de MobileFirst Server executado com sucesso.
Pré-requisitos:
- Xamarin Studio
- Opcional. Independente MobileFirst Server (download)
1. Iniciando o MobileFirst Server
Certifique-se de ter criado uma instância do Mobile Foundation ou
Se estiver usando MobileFirst Developer Kit, navegue
para a pasta do servidor e execute o comando: ./run.sh em Mac e Linux ou run.cmd no Windows.
2. Criando um aplicativo
Em uma janela do navegador, abra MobileFirst Operations Console carregando a URL:
http://your-server-host:server-port/mfpconsole. Se estiver executando localmente, use:
http://localhost:9080/mfpconsole. O nome de usuário/senha são admin/admin.
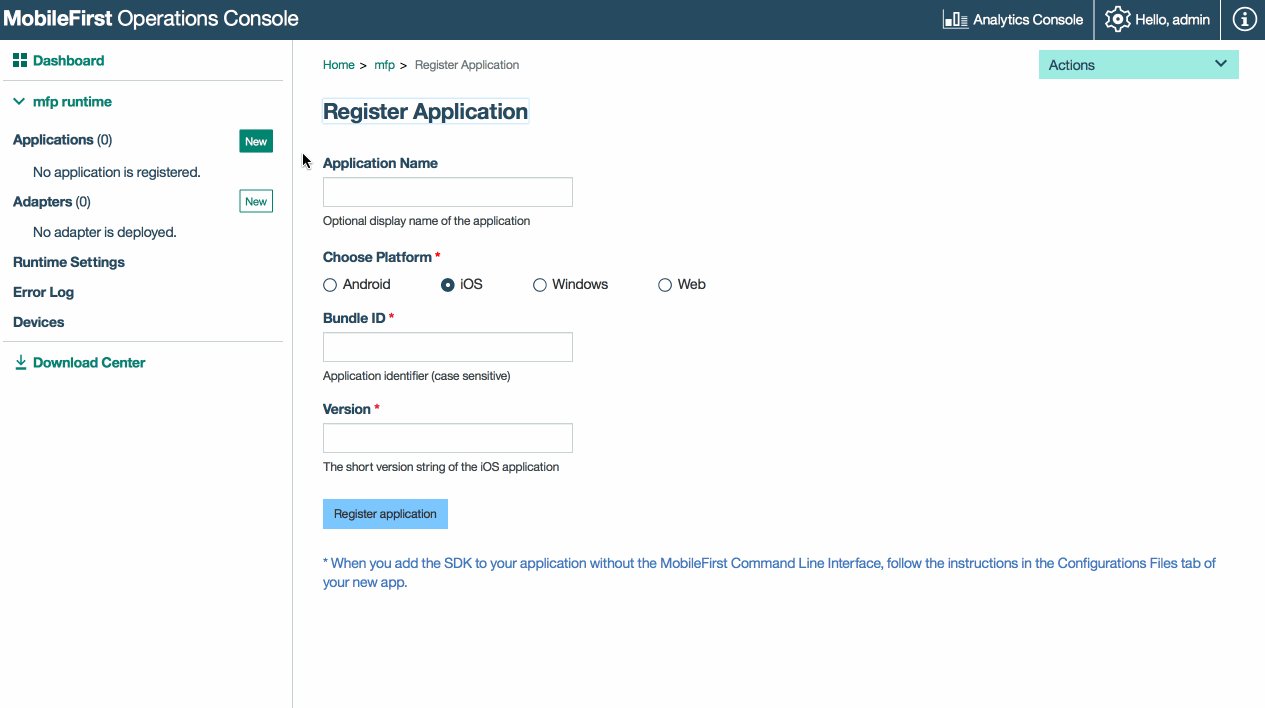
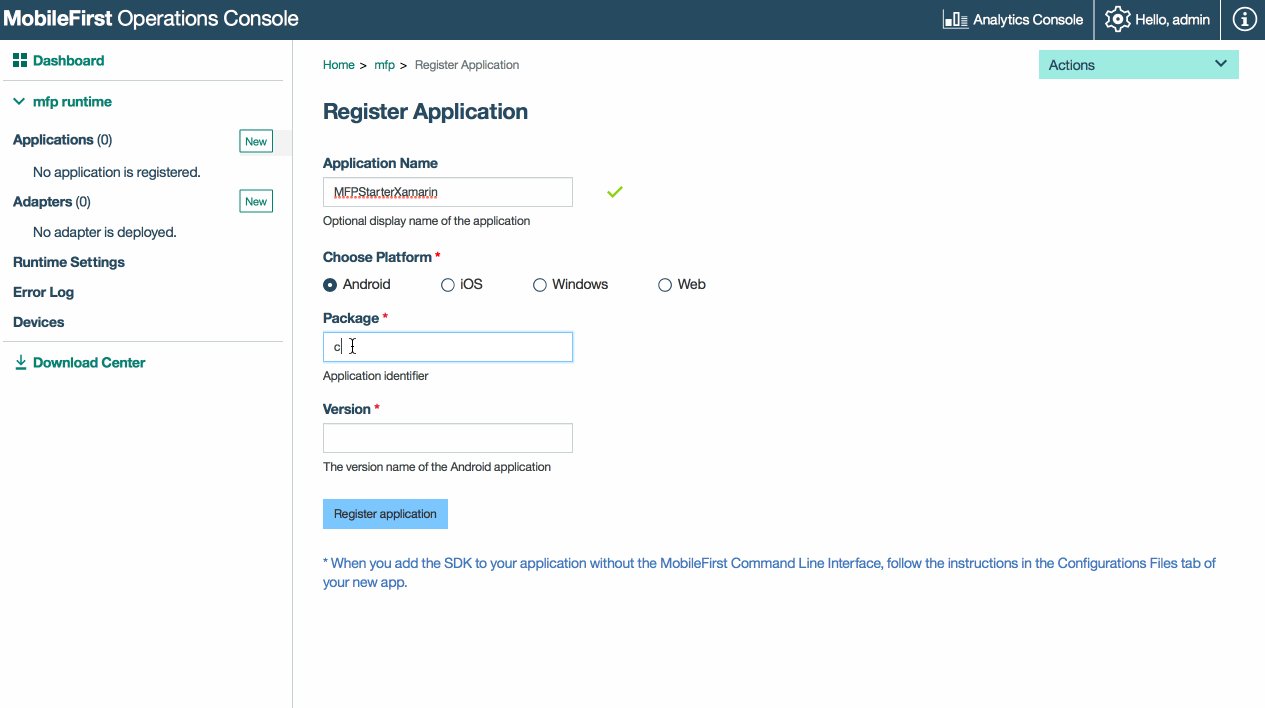
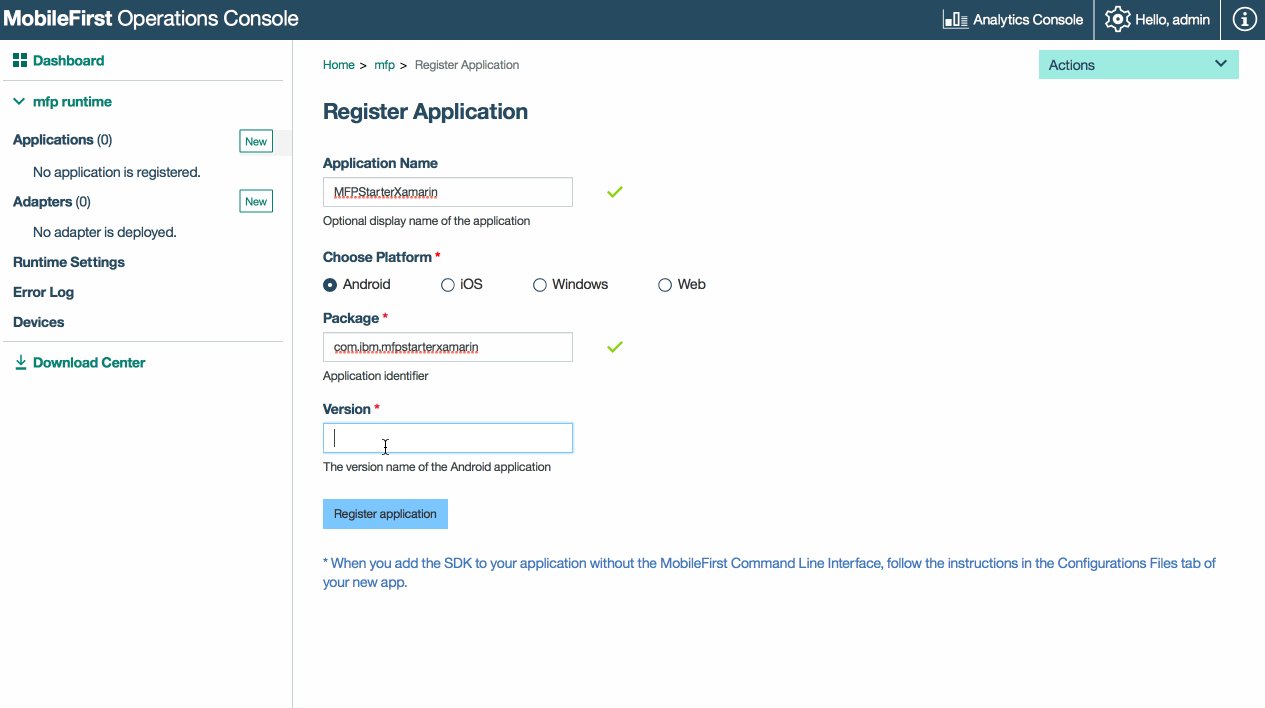
- Clique no botão Novo próximo de Aplicativos
- Selecione a plataforma Android
- Insira com.ibm.mfpstarterxamarin como o identificador do aplicativo (dependendo da andaime do aplicativo do qual você fará download na próxima etapa)
- Insira 1.0 como o valor da versão
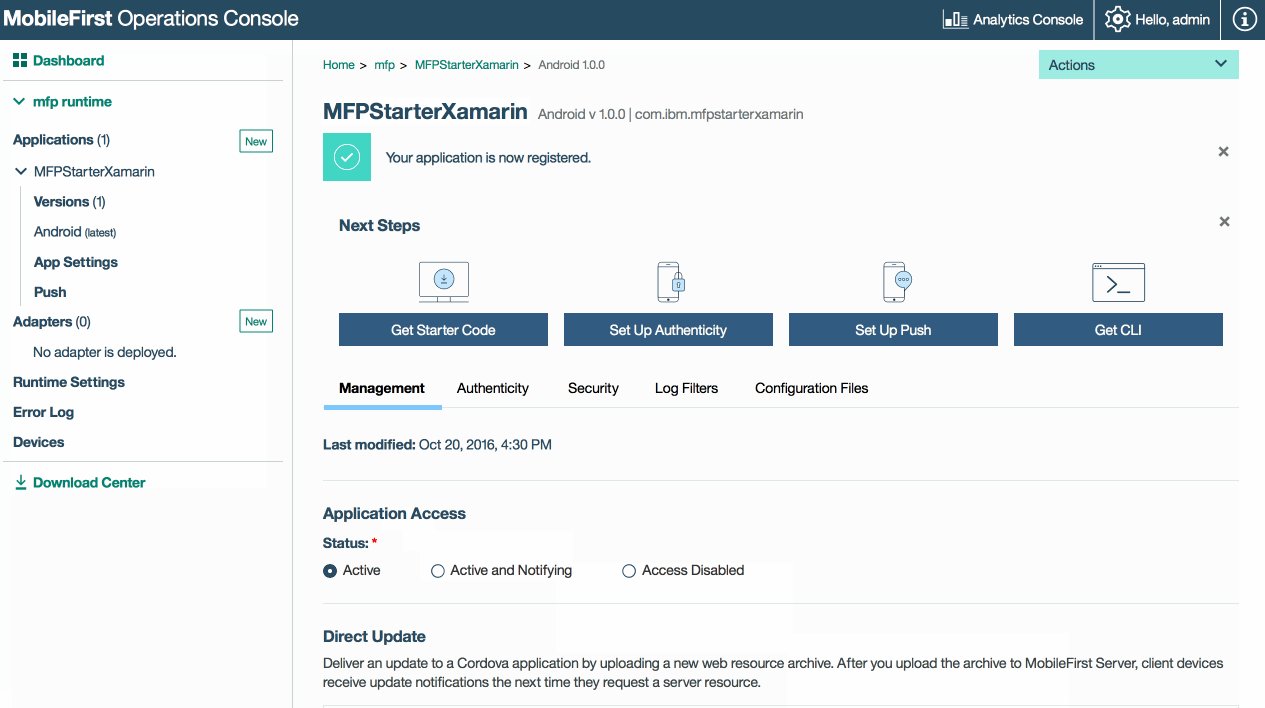
- Clique em Registrar aplicativo

3. Editando a lógica de aplicativo
- Crie um projeto Xamarin.
- Inclua o Xamarin SDK conforme mencionado no tutorial Incluindo o SDK.
-
Inclua uma propriedade do tipo
IWorklightClientem qualquer arquivo de classe, conforme abaixo./// <summary> /// Obtém ou configura o cliente de amostra worklight. /// </summary> /// <value>O cliente worklight.</value> public static IWorklightClient WorklightClient {get; set;} -
Se estiver desenvolvendo para iOS, cole o código a seguir no método FinishedLaunching do arquivo AppDelegate.cs:
<ClassName>.WorklightClient = WorklightClient.CreateInstance();Substitua
<ClassName>pelo nome de sua Classe. -
Se estiver desenvolvendo para Android, inclua a linha de código a seguir no método OnCreate do arquivo MainActivity.cs:
<ClassName>.WorklightClient = WorklightClient.CreateInstance(this);Substitua
<ClassName>pelo nome de sua Classe. -
Defina um método para obter o token de acesso e execute uma solicitação de recurso para o MFP Server, conforme abaixo.
public async void ObtainToken() { try { IWorklightClient _newClient = App.WorklightClient; WorklightAccessToken accessToken = await _newClient.AuthorizationManager.ObtainAccessToken(""); if (accessToken.Value != null && accessToken.Value != "") { System.Diagnostics.Debug.WriteLine("Received the following access token value: " + accessToken.Value); StringBuilder uriBuilder = new StringBuilder().Append("/adapters/javaAdapter/resource/greet"); WorklightResourceRequest request = _newClient.ResourceRequest(new Uri(uriBuilder.ToString(), UriKind.Relative), "GET"); request.SetQueryParameter("name", "world"); WorklightResponse response = await request.Send(); System.Diagnostics.Debug.WriteLine("Success: " + response.ResponseText); } } catch (Exception e) { System.Diagnostics.Debug.WriteLine("An error occurred: '{0}'", e); } } } } - Chame o método ObtainToken dentro de um construtor de classe ou clicando em um botão.
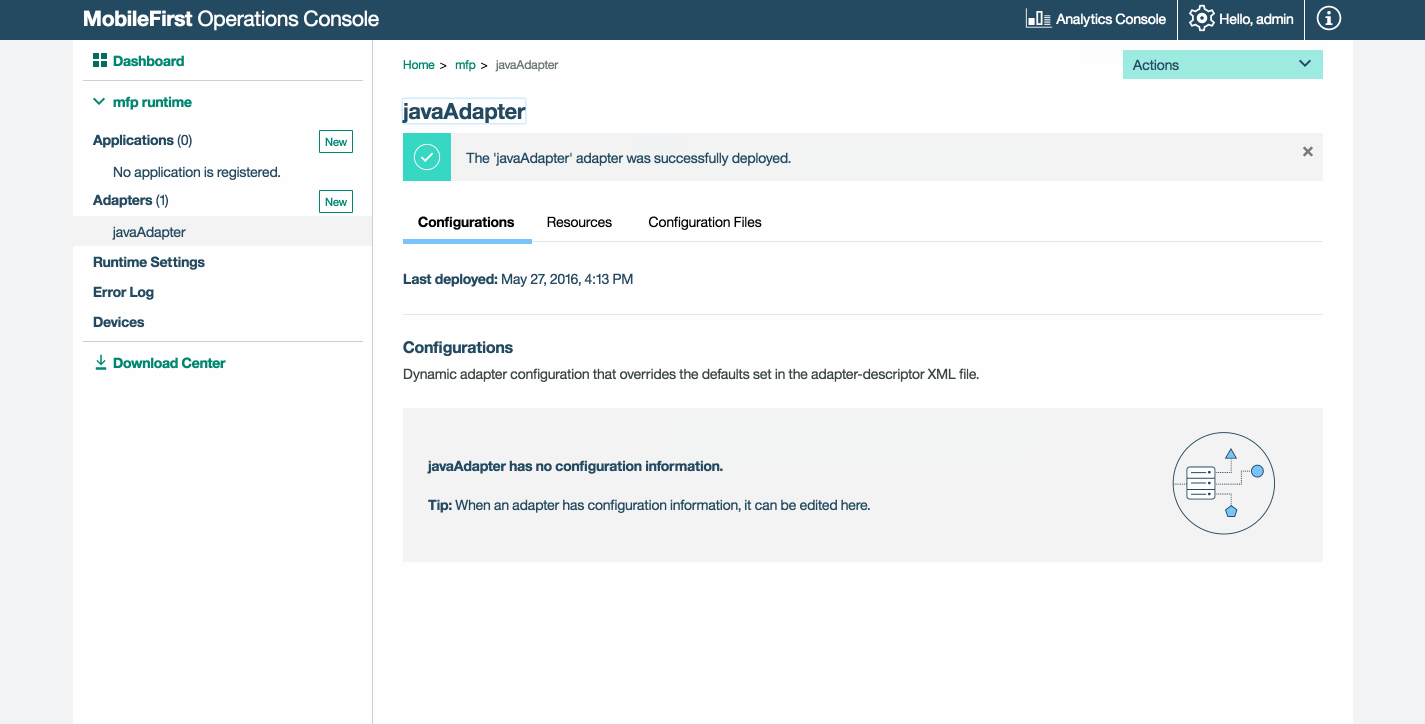
4. Implemente um adaptador
Faça o download deste artefato .adapter preparado e implemente-o a partir do MobileFirst Operations Console usando a ação Ações → Implementar Adaptador.
Como alternativa, clique no botão Novo próximo de Adaptadores.
-
Selecione a opção Ações → Download de Amostra. Faça o download da amostra do adaptador Java “Hello World”.
Se o Maven e o MobileFirst CLI não estiverem instalados, siga as instruções Configure seu ambiente de desenvolvimento na tela.
-
Em uma janela de Linha de Comandos, navegue para a pasta raiz do projeto Maven do adaptador e execute o comando:
mfpdev adapter build -
Quando a compilação for concluída, implemente-a a partir do MobileFirst Operations Console usando a ação Ações → Implementar Adaptador. O adaptador pode ser localizado na pasta [adapter]/target.

5. Testando o aplicativo
- No Xamarin Studio, selecione o arquivo
mfpclient.propertiese edite as propriedades protocol, host e port com os valores corretos para seu MobileFirst Server.- Se estiver usando um MobileFirst Server local, os valores normalmente serão http, localhost e 9080.
- Se você estiver usando um MobileFirst Server remoto (no IBM Cloud), normalmente os valores serão https, your-server-address e 443.
- Se você estiver usando um cluster do Kubernetes no IBM Cloud Private, e se a implementação for do tipo NodePort, normalmente o valor da porta será NodePort, exposto pelo serviço no cluster do Kubernetes.
- Pressione o botão Reproduzir.
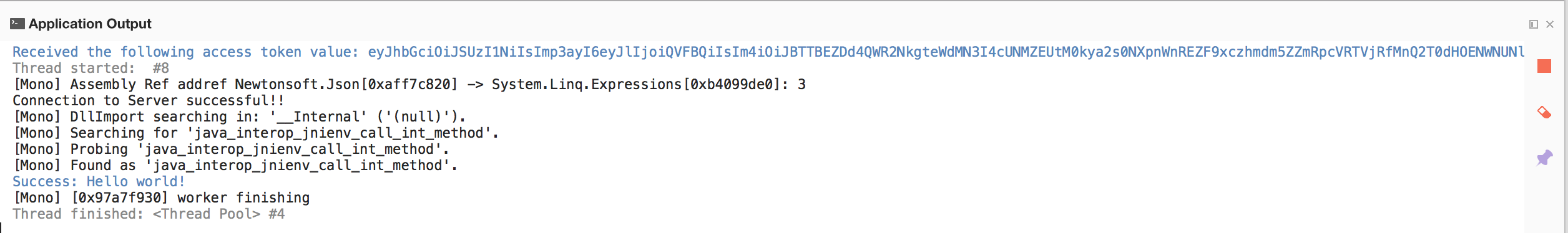
Resultados
- Um clique no botão Ping do MobileFirst Server exibirá Conectado ao MobileFirst Server.
- Se o aplicativo foi capaz de se conectar ao MobileFirst Server, uma chamada de solicitação de recurso usando o adaptador Java implementado acontecerá.
A resposta do adaptador é então impressa no Xamarin Studio Console.

Etapas Seguintes
Saiba mais sobre como usar adaptadores em aplicativos e como integrar serviços adicionais, como Notificações Push, usando a estrutura de segurança do MobileFirst e mais:
- Revise os tutoriais Desenvolvimento de Adaptadores
- Revise os tutoriais Autenticação e Segurança
- Revise Todos os Tutoriais
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.