JavaScript (Cordova、Web) アプリケーションでのチャレンジ・ハンドラーの実装
improve this page | report issue概説
前提条件: CredentialsValidationSecurityCheck のチャレンジ・ハンドラー実装のチュートリアルをお読みください。
このチャレンジ・ハンドラーのチュートリアルでは、プリエンプティブ login、logout、および obtainAccessToken など、いくつかの追加機能 (API) を例示します。
ログイン
この例では、UserLogin は username と password という key:value を必要とします。 オプションで、ブール型の rememberMe キーも受け入れます。これは、このユーザーを長期間記憶しておくようにセキュリティー検査に指示するためのものです。 サンプル・アプリケーションの場合、この情報はログイン・フォームのチェック・ボックスからブール値を使用して収集されます。
userLoginChallengeHandler.submitChallengeAnswer({'username':username, 'password':password, rememberMe: rememberMeState});
チャレンジを何も受け取っていない場合でもユーザーのログインを可能にする必要がある場合があります。 例えば、アプリケーションの最初の画面としてログイン画面を表示したり、ログアウト後やログイン失敗後にログイン画面を表示したりする場合です。 そのようなシナリオをプリエンプティブ・ログインと呼びます。
応答すべきチャレンジが存在しない場合、submitChallengeAnswer API を呼び出すことはできません。 そのようなシナリオ用に、Mobile Foundation SDK には login API が組み込まれています。
WLAuthorizationManager.login(securityCheckName,{'username':username, 'password':password, rememberMe: rememberMeState}).then(
function () {
WL.Logger.debug("login onSuccess");
},
function (response) {
WL.Logger.debug("login onFailure: " + JSON.stringify(response));
});
資格情報に問題がある場合、セキュリティー検査はチャレンジを返信します。
アプリケーションのニーズに応じて、どのような場合に submitChallengeAnswer でなく login を使用するかを判断することは開発者の責任です。 これを実現する方法の 1 つとして、ブール値のフラグ (例えば、isChallenged) を定義し、handleChallenge に到達したときにフラグを true に設定し、それ以外のケース (失敗、成功、初期設定時など) では false に設定する方法があります。
ユーザーが「ログイン」ボタンをクリックした時点で、使用すべき API が動的に選択されます。
if (isChallenged){
userLoginChallengeHandler.submitChallengeAnswer({'username':username, 'password':password, rememberMe: rememberMeState});
} else {
WLAuthorizationManager.login(securityCheckName,{'username':username, 'password':password, rememberMe: rememberMeState}).then(
//...
);
}
注:
WLAuthorizationManagerlogin()API には、独自のonSuccessメソッドとonFailureメソッドがあり、関連するチャレンジ・ハンドラーのhandleSuccessメソッドまたはhandleFailureメソッドも呼び出されます。
アクセス・トークンの取得
このセキュリティー検査は RememberMe 機能 (rememberMe ブール・キー) をサポートしているため、アプリケーションの開始時に、クライアントがログインしているかどうかをチェックすると役立ちます。
Mobile Foundation SDK は、サーバーに有効なトークンを尋ねるための obtainAccessToken API を提供しています。
WLAuthorizationManager.obtainAccessToken(userLoginChallengeHandler.securityCheckName).then(
function (accessToken) {
WL.Logger.debug("obtainAccessToken onSuccess");
showProtectedDiv();
},
function (response) {
WL.Logger.debug("obtainAccessToken onFailure: " + JSON.stringify(response));
showLoginDiv();
});
注:
WLAuthorizationManagerobtainAccessToken()API には、独自のonSuccessメソッドとonFailureメソッドがあり、関連するチャレンジ・ハンドラーのhandleSuccessメソッドまたはhandleFailureメソッドも呼び出されます。
クライアントが既にログインしているか、記憶されている 状態である場合、API は成功をトリガーします。 クライアントがログインしていない場合、セキュリティー検査はチャレンジを返信します。
obtainAccessToken API は、スコープを受け入れます。 スコープは、セキュリティー検査の名前にできます。
スコープについて詳しくは、許可の概念チュートリアルを参照してください。
認証済みユーザーの取得
チャレンジ・ハンドラー handleSuccess メソッドは data をパラメーターとして受け取ります。
セキュリティー検査が AuthenticatedUser を設定した場合、このオブジェクトにはユーザーのプロパティーが含まれます。 現行ユーザーを保存するには、handleSuccess を使用できます。
userLoginChallengeHandler.handleSuccess = function(data) {
WL.Logger.debug("handleSuccess");
isChallenged = false;
document.getElementById ("rememberMe").checked = false;
document.getElementById('username').value = "";
document.getElementById('password').value = "";
document.getElementById("helloUser").innerHTML = "Hello, " + data.user.displayName;
showProtectedDiv();
}
ここで、data には user というキーがあり、これ自身も AuthenticatedUser を表す JSONObject を含んでいます。
{
"user": {
"id": "john",
"displayName": "john",
"authenticatedAt": 1455803338008,
"authenticatedBy": "UserLogin"
}
}
ログアウト
Mobile Foundation SDK は、特定のセキュリティー検査からログアウトするための logout API も提供しています。
WLAuthorizationManager.logout(securityCheckName).then(
function () {
WL.Logger.debug("logout onSuccess");
location.reload();
},
function (response) {
WL.Logger.debug("logout onFailure: " + JSON.stringify(response));
});
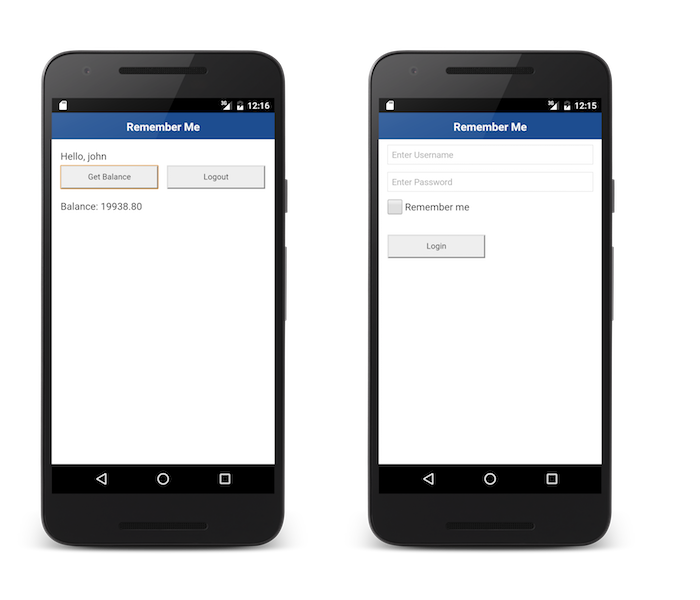
サンプル・アプリケーション
このチュートリアルには、以下の 2 つのサンプルが関連付けられています。
- PreemptiveLogin: プリエンプティブ
loginAPI を使用して、常にログイン画面から開始するアプリケーション。 - RememberMe: 「ユーザーを記憶する (Remember Me)」チェック・ボックスがあるアプリケーション。 ユーザーは、次にアプリケーションを開くとき、ログイン画面をバイパスできます。
両方のサンプルが、SecurityCheckAdapters アダプター Maven プロジェクトに含まれる同じ UserLogin セキュリティー検査を使用します。
- ここをクリック して SecurityCheckAdapters Maven プロジェクトをダウンロードします。
- ここをクリック して RememberMe Cordova プロジェクトをダウンロードします。
- ここをクリック して PreemptiveLogin Cordova プロジェクトをダウンロードします。
- ここをクリック して RememberMe Web プロジェクトをダウンロードします。
- ここをクリック して PreemptiveLogin Web プロジェクトをダウンロードします。
サンプルの使用法
サンプルの README.md ファイルの指示に従ってください。 アプリケーションのユーザー名/パスワードは一致しなければなりません (すなわち、”john”/”john”)。

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.