Demostración de Ionic de principio a fin
improve this page | report issueInformación general
El propósito de esta demostración es explicar un flujo de principio a fin. Se llevan a cabo los pasos siguientes.
- Desde MobileFirst Operations Console se registrará y descargará una aplicación de ejemplo que está empaquetada de forma previa con el SDK de cliente de MobileFirst
- Se desplegará un adaptador nuevo o uno que se proporcione en MobileFirst Operations Console.
- Se cambiará la lógica de la aplicación para realizar una solicitud de recurso.
Resultado final:
- Ping satisfactorio a MobileFirst Server.
- Recuperación satisfactoria de datos utilizando un adaptador.
Requisitos previos:
- Xcode for iOS, Android Studio for Android o Visual Studio 2015 o superior para Windows 10 UWP
- CLI de Ionic
- Opcional. MobileFirst CLI (descargar).
- Opcional. MobileFirst Server autónomo (descargar).
Paso 1. Cómo iniciar MobileFirst Server
Asegúrese de haber creado una instancia de Mobile Foundation o bien, si utiliza MobileFirst Developer Kit, vaya a la carpeta del servidor y ejecute el mandato ./run.sh en Mac y Linux o run.cmd en Windows.
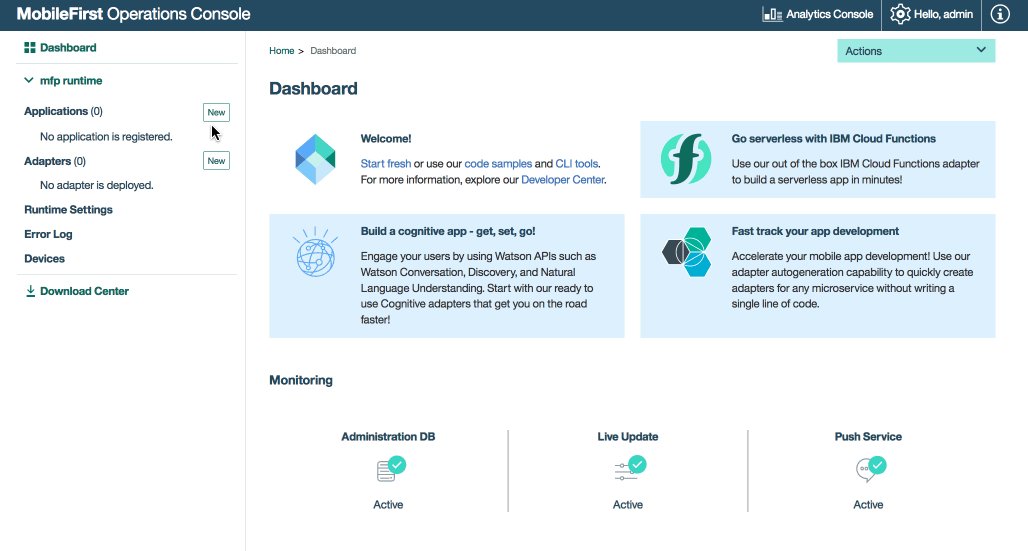
Paso 2. Creación y registro de una aplicación
Abra MobileFirst Operations Console cargando el URL: http://your-server-host:server-port/mfpconsole en un navegador. Si el servidor se está ejecutando de forma local, utilice http://localhost:9080/mfpconsole. El nombre de usuario/contraseña es admin/admin.
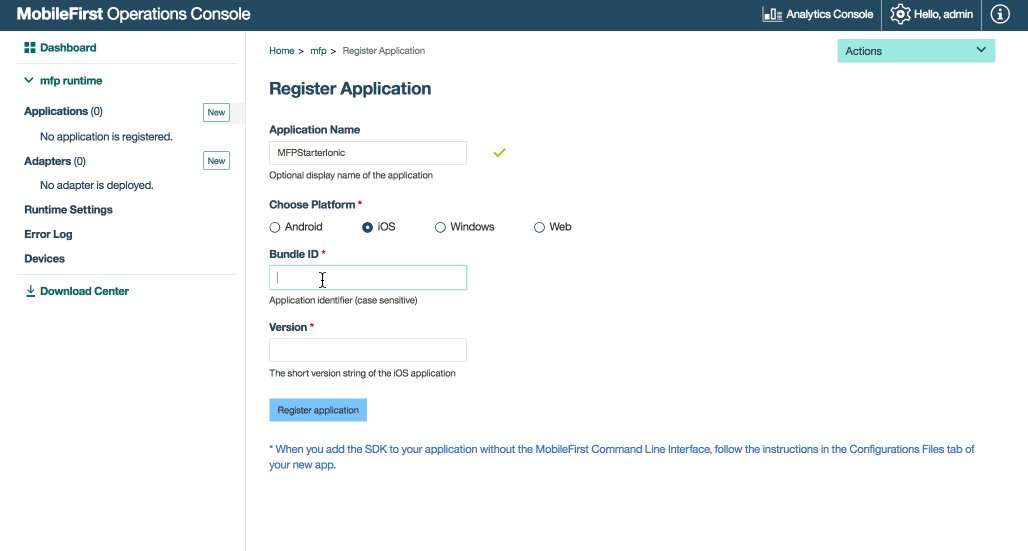
- Pulse el botón Nuevo junto a Aplicaciones
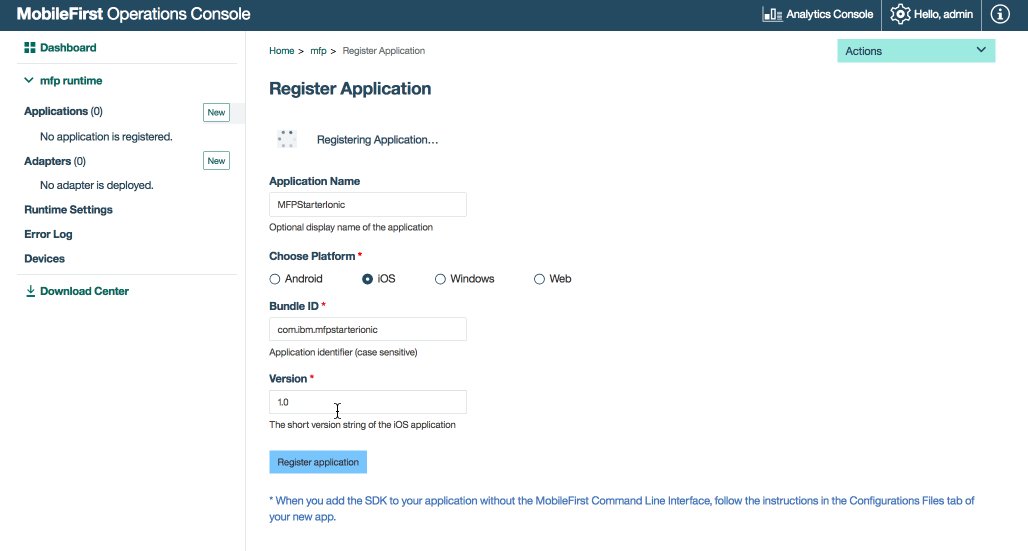
- Seleccione una plataforma de la lista de plataformas: Android, iOS, Windows, Navegador
- Especifique com.ibm.mfpstarterionic como el identificador de aplicación
- Especifique 1.0.0 como la versión
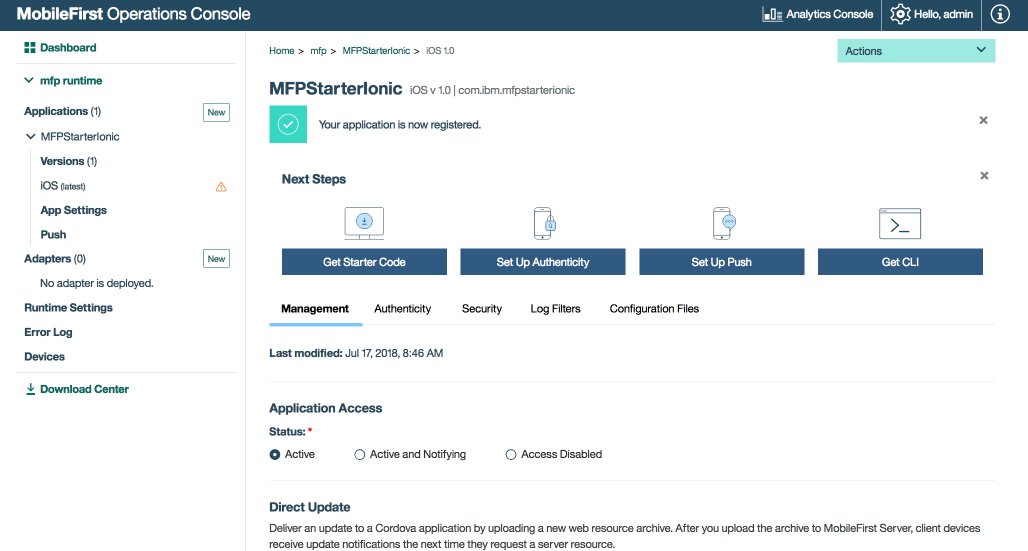
- Pulse Registrar aplicación

- Descargue la aplicación de ejemplo de Ionic desde Github.
Paso 3: Adición del SDK de MobileFirst a la aplicación de Ionic
Siga estos pasos para añadir el SDK de MobileFirst Ionic a la aplicación de ejemplo de Ionic descargada.
-
Vaya hasta la raíz del proyecto de Ionic existente y añada el plug-in de Ionic Cordova de núcleo de MobileFirst.
-
Cambie el directorio a la raíz del proyecto de Ionic:
cd MFPStarterIonic -
Añada los plugins de MobileFirst utilizando el mandato de CLI de Ionic:
ionic cordova plugin add cordova-plugin-namePor ejemplo:ionic cordova plugin add cordova-plugin-mfpEl mandato anterior añade el plugin de SDK de MobileFirst Core al proyecto de Ionic.
-
Añada una o varias plataformas soportadas al proyecto de Cordova utilizando el mandato de CLI de Ionic:
ionic cordova platform add ios|android|windows|browser. Por ejemplo:cordova platform add ios -
Prepare los recursos de aplicación ejecutando el
mandato ionic cordova prepare:ionic cordova prepare
Paso 4. Edición de la lógica de aplicación
-
Abra el proyecto de Ionic en el editor de código de su elección.
-
Seleccione el archivo src/js/index.js y pegue el siguiente fragmento de código, sustituyendo la función
WLAuthorizationManager.obtainAccessToken()existente:
WLAuthorizationManager.obtainAccessToken("").then(
(token) => {
console.log('--> pingMFP(): Success ', token);
this.zone.run(() => {
this.title = "Yay!";
this.status = "Connected to MobileFirst Server";
});
var resourceRequest = new WLResourceRequest( "/adapters/javaAdapter/resource/greet/",
WLResourceRequest.GET
);
resourceRequest.setQueryParameter("name", "world");
resourceRequest.send().then(
(response) => {
// Will display "Hello world" in an alert dialog.
alert("Success: " + response.responseText);
},
(error) => {
alert("Failure: " + JSON.stringify(error));
}
);
}, (error) => {
console.log('--> pingMFP(): failure ', error.responseText);
this.zone.run(() => {
this.title = "Bummer...";
this.status = "Failed to connect to MobileFirst Server";
});
}
);
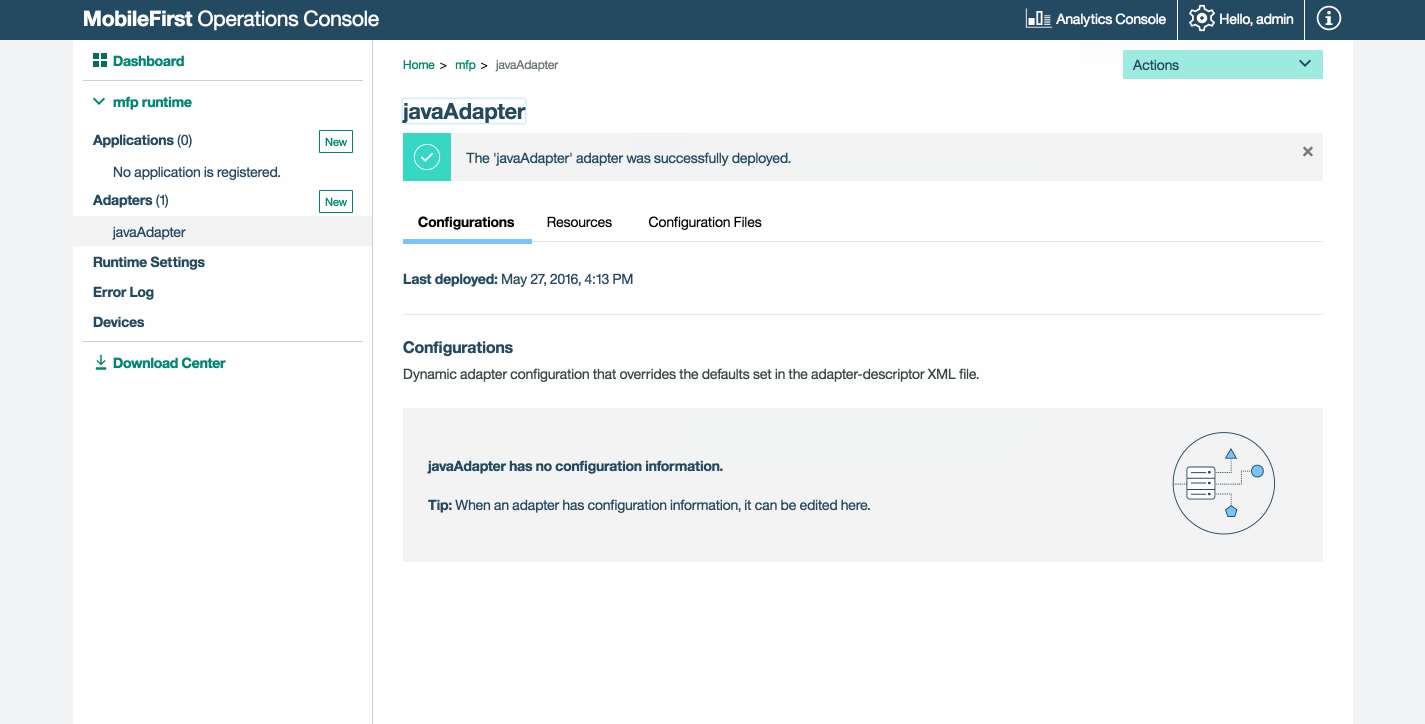
Paso 5. Desplegar un adaptador
Descargue este .adapter artifact y despliéguelo desde la MobileFirst Operations Console utilizando la acción Acciones → Desplegar adaptador.
Como alternativa, pulse el botón Nuevo junto a Adaptadores.
-
Seleccione la opción Acciones → Descargar ejemplo. Descargue el ejemplo de adaptador Java de ejemplo Hello World.
Si Maven y MobileFirst CLI no están instalados, siga las instrucciones de Definir su entorno de desarrollo en la pantalla.
-
Desde una ventana de línea de mandatos, vaya a la carpeta raíz del proyecto Maven del adaptador y ejecute el mandato:
mfpdev adapter build -
Cuando finalice la construcción, despliéguelo desde MobileFirst Operations Console con la acción Acciones → Desplegar adaptador. El adaptador se puede encontrar en la carpeta [adapter]/target.


Paso 6. Prueba de la aplicación
- Desde una ventana de línea de mandatos, vaya a la carpeta raíz del proyecto Cordova.
- Ejecute el mandato:
ionic cordova platform add ios|android|windows|browserpara añadir una plataforma. - En el proyecto Ionic, seleccione el archivo config.xml y edite el valor
<mfp:server ... url=" "/>con las propiedades protocol, host y port con los valores adecuados para su MobileFirst Server.- Si está utilizando una instancia de MobileFirst Server local, los valores habitualmente son http, localhost y 9080.
- Si está utilizando una instancia remota de MobileFirst Server (en IBM Cloud), los valores habitualmente son https, dirección-su-servidor y 443.
- Si está utilizando un clúster Kubernetes en IBM Cloud Private y si el despliegue es de tipo NodePort, el valor del puerto será en general NodePort expuesto por el servicio en el clúster Kubernetes.
Como alternativa, si ha instalado MobileFirst CLI, navegue hasta la carpeta raíz del proyecto y ejecute el mandato
mfpdev app register. Si se utiliza un MobileFirst Server remoto, ejecute el mandatomfpdev server addto add the server, followed by the command to register the app, for example:
mfpdev app register myIBMCloudServer
Si hay conectado un dispositivo, la aplicación se instala y se inicia en el dispositivo. De lo contrario, se utilizará el simulador o el emulador.
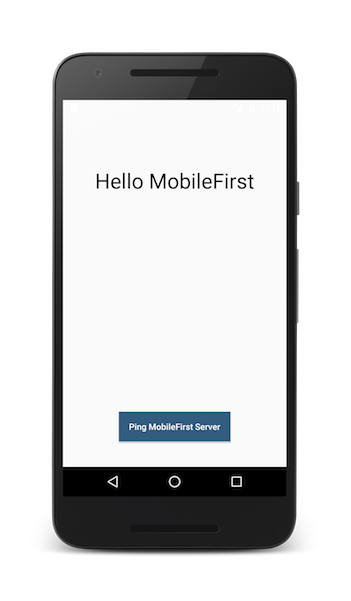
Resultados
- Pulsando el botón Ping MobileFirst Server visualiza Conectado a MobileFirst Server.
- Si la aplicación se pudo conectar a MobileFirst Server, tendrá lugar una llamada de solicitud de recurso con el adaptador Java desplegado. La respuesta del adaptador se visualiza entonces en una alerta.
Siguientes pasos
Aprenda más sobre cómo utilizar adaptadores en aplicaciones, y cómo integrar servicios adicionales como, por ejemplo, notificaciones push, utilizando la infraestructura de seguridad de MobileFirst entre otras cosas:
- Revise las guías de aprendizaje de Desarrollo de aplicaciones
- Revise las guías de aprendizaje de Desarrollo de adaptadores
- Revise las guías de aprendizaje de Autenticación y seguridad
- Revise las guías de aprendizaje de Notificaciones
- Revise Todas las guías de aprendizaje
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.