Demostración de React Native de principio a fin
improve this page | report issueInformación general
El propósito de esta demostración es explicar un flujo de principio a fin:
- Desde MobileFirst Operations Console se registrará y descargará una aplicación de ejemplo que está empaquetada de forma previa con el SDK de cliente de MobileFirst
- Se desplegará un adaptador nuevo o uno que se proporcione en MobileFirst Operations Console.
- Se cambiará la lógica de la aplicación para realizar una solicitud de recurso.
Resultado final:
- Ping satisfactorio a MobileFirst Server.
- Recuperación satisfactoria de datos utilizando un adaptador.
Requisitos previos:
- Xcode para iOS, Android Studio para Android
- CLI de React Native
- Opcional. MobileFirst CLI (descargar)
- Opcional. MobileFirst Server autónomo (descargar)
Paso 1. Cómo iniciar MobileFirst Server
Asegúrese de haber creado una instancia de Mobile Foundation o bien, si utiliza MobileFirst Developer Kit, vaya a la carpeta del servidor y ejecute el mandato ./run.sh en Mac y Linux o run.cmd en Windows.
Paso 2. Creación y registro de una aplicación
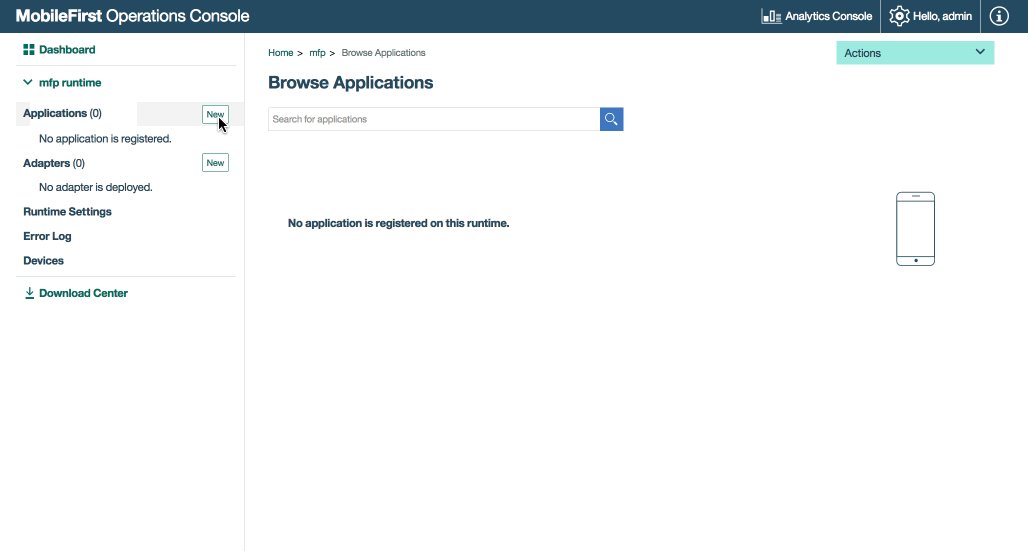
Abra MobileFirst Operations Console cargando el URL: http://your-server-host:server-port/mfpconsole en el navegador. Si el servidor se está ejecutando de forma local, utilice http://localhost:9080/mfpconsole. El nombre de usuario/contraseña es admin/admin.
- Pulse el botón Nuevo junto a Aplicaciones
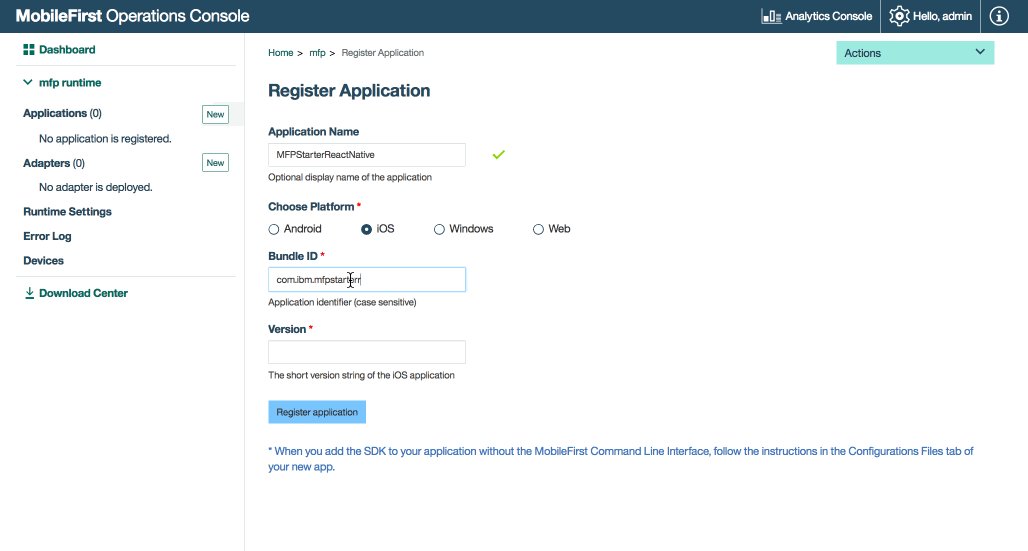
- Seleccione una plataforma: Android, iOS
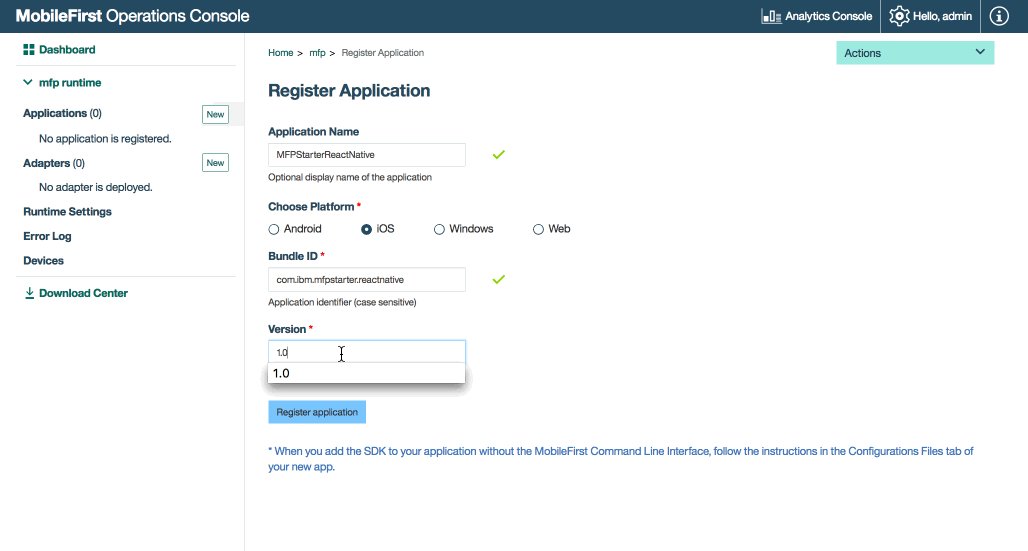
- Especifique com.ibm.mfpstarter.reactnative como el identificador de aplicación
- Especifique 1.0.0 como la versión
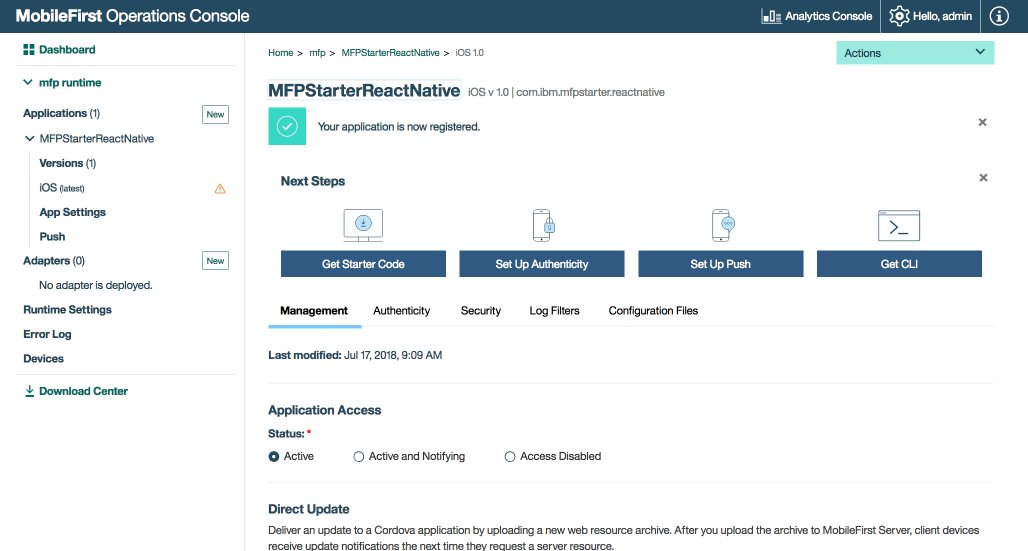
- Pulse Registrar aplicación

- Descargue la aplicación de ejemplo de React Native desde Github.
Paso 3. Edición de la lógica de aplicación
-
Abra el proyecto nativo de React en el editor de código de su elección.
-
Seleccione el archivo app.js, que está ubicado en la carpeta raíz del proyecto y pegue el siguiente fragmento de código, sustituyendo la función
WLAuthorizationManager.obtainAccessToken()existente:
WLAuthorizationManager.obtainAccessToken("").then(
(token) => {
console.log('--> pingMFP(): Success ', token);
var resourceRequest = new WLResourceRequest("/adapters/javaAdapter/resource/greet/",
WLResourceRequest.GET
);
resourceRequest.setQueryParameters({ name: "world" });
resourceRequest.send().then(
(response) => {
// Will display "Hello world" in an alert dialog.
alert("Success: " + response.responseText);
},
(error) => {
console.error(error);
alert("Failure: Resource Request");
}
);
}, (error) => {
console.error(error);
alert("Failed to connect to MobileFirst Server");
});
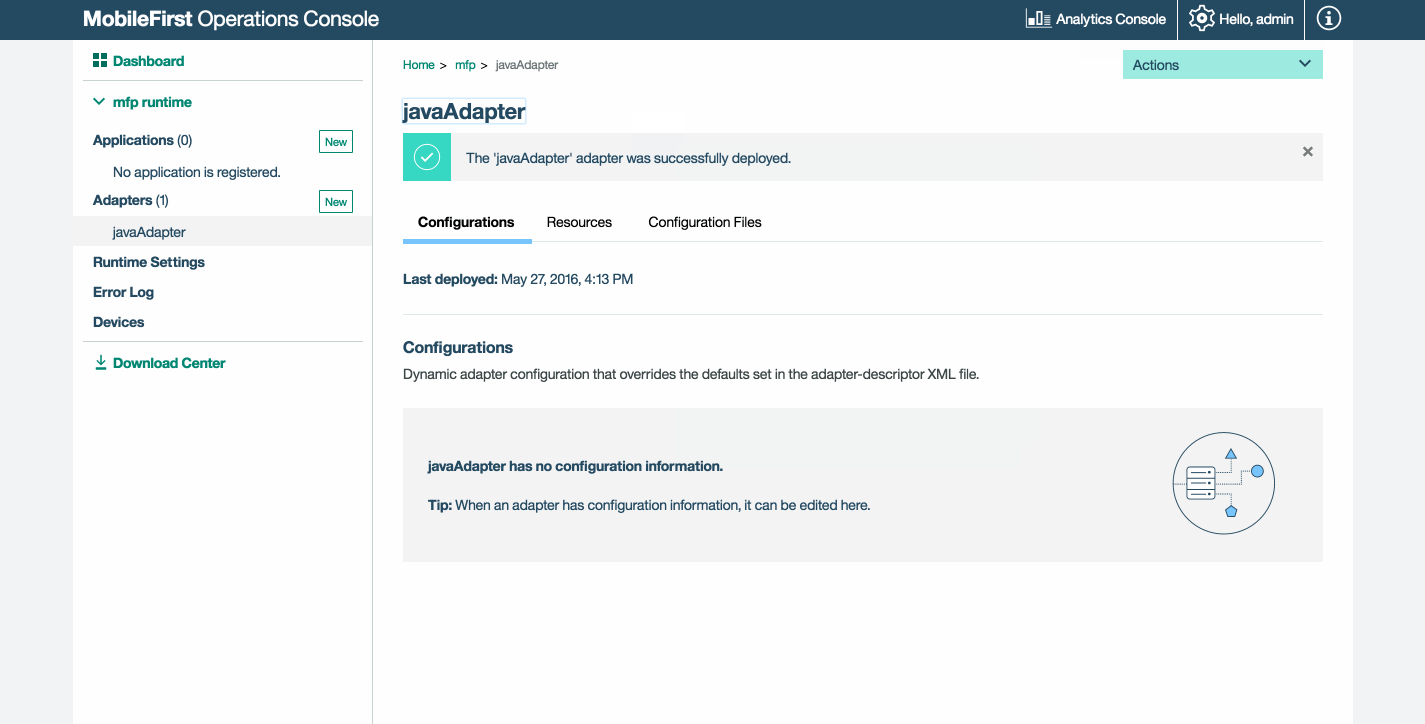
Paso 4. Despliegue de un adaptador
Descargue el .adapter artifact y despliéguelo desde la MobileFirst Operations Console utilizando la acción Acciones → Desplegar adaptador.
Como alternativa, pulse el botón Nuevo junto a Adaptadores.
-
Seleccione la opción Acciones → Descargar ejemplo. Descargue el ejemplo de adaptador Java de ejemplo Hello World.
Si Maven y MobileFirst CLI no están instalados, siga las instrucciones de Definir su entorno de desarrollo en la pantalla.
-
Desde una ventana de línea de mandatos, vaya a la carpeta raíz del proyecto Maven del adaptador y ejecute el mandato:
mfpdev adapter build -
Cuando finalice la construcción, despliéguelo desde MobileFirst Operations Console con la acción Acciones → Desplegar adaptador. El adaptador se puede encontrar en la carpeta [adapter]/target.


Paso 5. Prueba de la aplicación
- Asegúrese de que ha instalado la MobileFirst CLI y, a continuación, vaya hasta la carpeta raíz de la plataforma en concreto (iOS o Android) y ejecute el mandato
mfpdev app register. Si se utiliza un MobileFirst Server remoto, ejecute el mandato para añadir el servidor,mfpdev server addseguido del mandato para registrar la aplicación, por ejemplo:
mfpdev app register myIBMCloudServer - Ejecute el mandato siguiente, para ejecutar la aplicación:
react-native run-ios|run-android
Si hay conectado un dispositivo, la aplicación se instalará y se iniciará en el dispositivo. De lo contrario, se utilizará el simulador o el emulador.
Resultados
- Pulsando el botón Ping MobileFirst Server visualiza Conectado a MobileFirst Server.
- Si la aplicación se pudo conectar a MobileFirst Server, tendrá lugar una llamada de solicitud de recurso con el adaptador Java desplegado. La respuesta del adaptador se visualiza entonces en una alerta.
Siguientes pasos
Aprenda más sobre cómo utilizar adaptadores en aplicaciones, y cómo integrar servicios adicionales como, por ejemplo, notificaciones push, utilizando la infraestructura de seguridad de MobileFirst entre otras cosas:
- Revise las guías de aprendizaje de Desarrollo de aplicaciones
- Revise las guías de aprendizaje de Desarrollo de adaptadores
- Revise las guías de aprendizaje de Autenticación y seguridad
- Revise las guías de aprendizaje de Notificaciones
- Revise Todas las guías de aprendizaje
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.