Depuración de aplicaciones JavaScript (Cordova, Web)
improve this page | report issueVisión general
La depuración es un proceso cuyo propósito es encontrar la causa de los defectos en el código y en la interfaz de usuario de la aplicación.
- Las aplicaciones JavaScript (Cordova, Web) están formadas por recursos web como, por ejemplo, HTML, JavaScript y CSS. Las aplicaciones Cordova también pueden contener código nativo opcional (escrito en Java, Objective-C, Swift, C#, …).
- El código nativo se puede depurar utilizando herramientas estándar que proporciona el SDK de la plataforma como, por ejemplo, XCode, Android o Microsoft Visual Studio.
En esta guía de aprendizaje se exploran varios enfoques para la depuración de aplicaciones basadas en JavaScript que se ejecuten lógicamente a través de un emulador, un simulador, un dispositivo físico o en un navegador web.
Aprenda más sobre la depuración y realización de pruebas de Cordova en el sitio web de Cordova: Depuración de aplicaciones.
Ir a:
- Depuración con Mobile Browser Simulator
- Depuración con Ripple
- Depuración con iOS Remote Web Inspector
- Depuración con Chrome Remote Web Inspector
- Depuración con MobileFirst Logger
- Depuración con WireShark
Depuración con Mobile Browser Simulator
Utilice IBM Mobile Foundation Mobile Browser Simulator (MBS) para obtener una vista previa y depurar aplicaciones MobileFirst.
Para utilizar MBS, abra una ventana de línea de mandatos y ejecute el mandato:
mfpdev app preview
Si su aplicación está formada por más de una plataforma, especifique la plataforma para la vista previa:
mfpdev app preview -p <platform>
Importante: La característica de vista previa tiene varias limitaciones conocidas. Su aplicación podría no comportarse de la forma esperada durante la vista previa. Por ejemplo, omite las características de seguridad utilizando un cliente confidencial, de forma que no se desencadenan los manejadores de retos de seguridad.
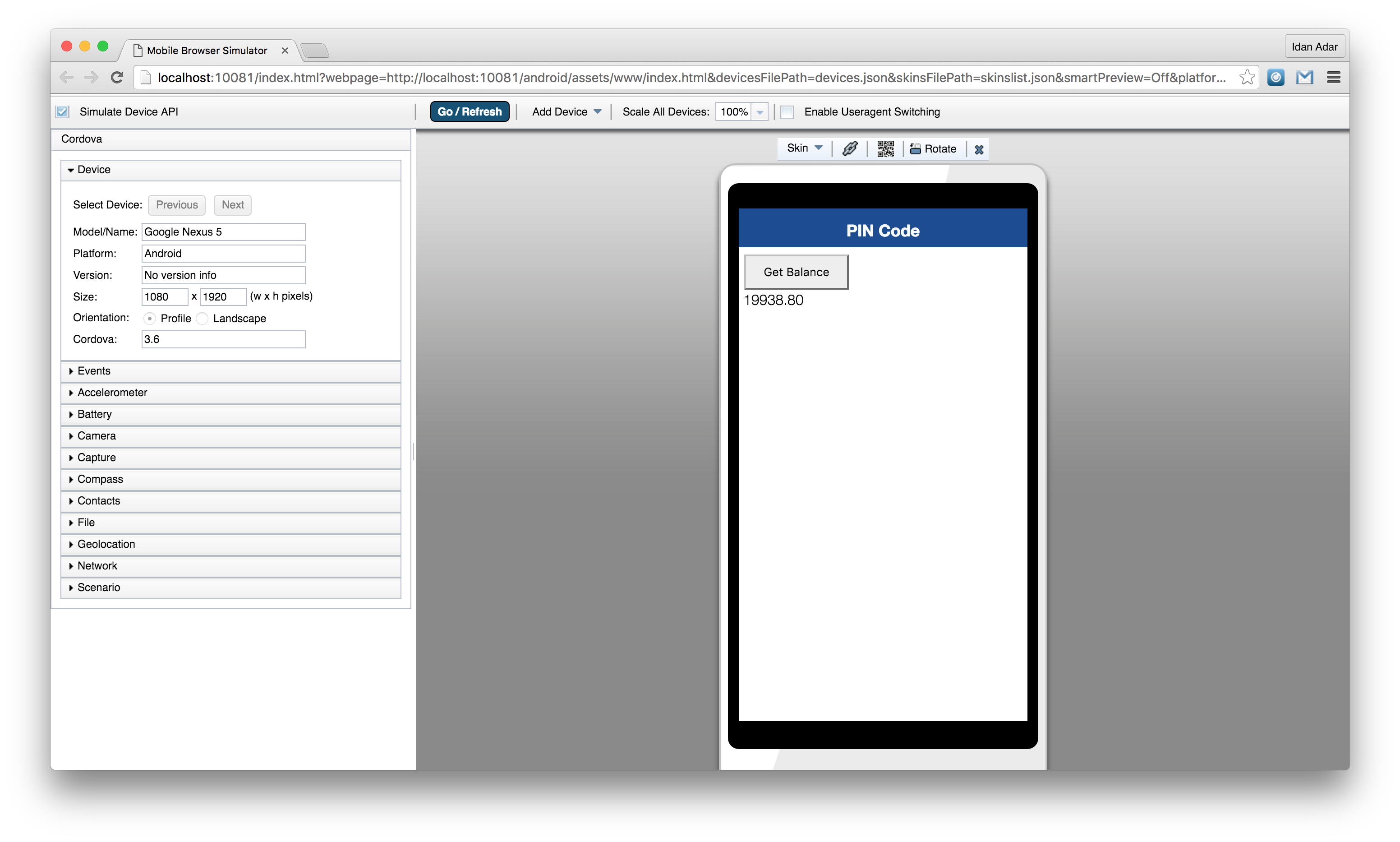
Mobile Browser Simulator

Vista previa simple

Aprenda más sobre MobileFirst CLI en la guía de aprendizaje de Utilización de MobileFirst CLI para gestionar artefactos de MobileFirst.
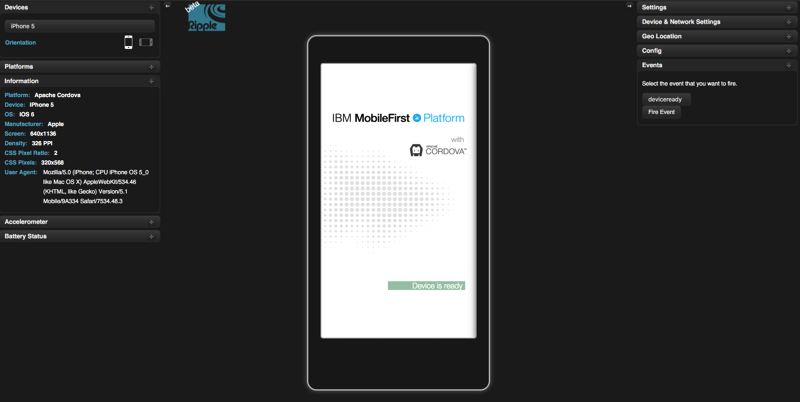
Depuración con Ripple
Apache Ripple es un simulador de entornos móviles basado en la web para depurar aplicaciones web móviles.
Permite ejecutar una aplicación Cordova en su navegador y simular varias características de Cordova. Por ejemplo puede simular la API de cámara permitiendo seleccionar una imagen local de su sistema.
Instalación de Ripple
- Descargue e instale la última versión de Node.js.
Verifique la instalación de Node.js escribiendo
npm -ven el terminal. -
Abra el terminal y escriba:
npm install -g ripple-emulator
Ejecución de una aplicación utilizando Ripple
Después de que Ripple esté instalado abra el terminal de su ubicación de proyecto de Cordova y escriba:
ripple emulate

Encontrará más información sobre Apache Ripple en la página de Apache Ripple o en la página de npm ripple-emulator.
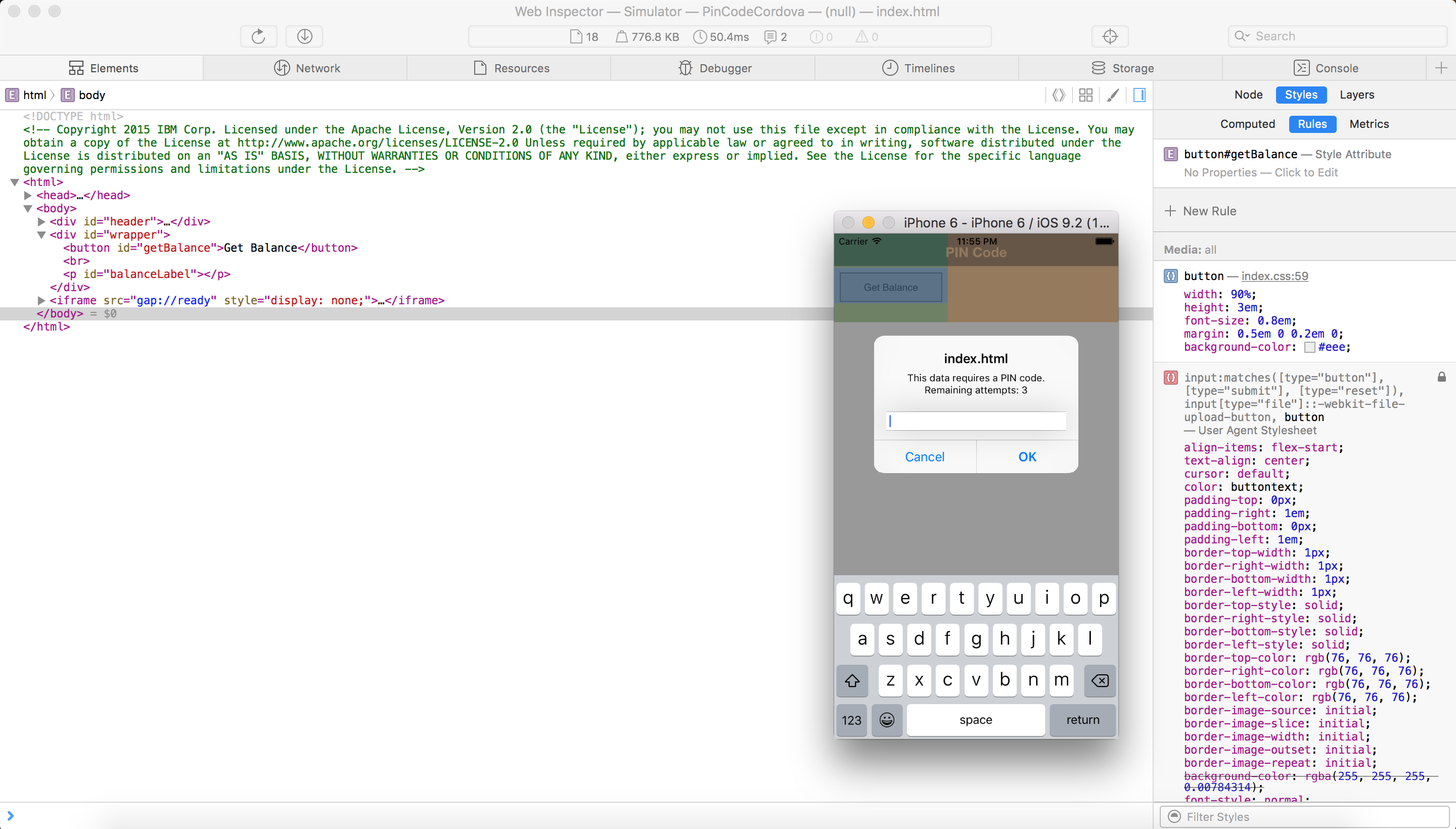
Depuración con iOS Remote Web Inspector
A partir de iOS 6, Apple introdujo Remote Web Inspector para depurar aplicaciones web en dispositivos iOS. Para poder depurar, asegúrese de que el dispositivo (o simulador iOS) tiene desactivada la opción de Navegación privada.
- Para habilitar Web Inspector en el dispositivo, pulse Valores > Safari > Avanzado > Web Inspector.
- Para iniciar la depuración, conecte el dispositivo iOS a un Mac o inicie el simulador.
- En Safari, vaya a Preferencias > Avanzado y seleccione el recuadro de selección Mostrar menú de desarrollo en la barra de menús.
- En Safari, seleccione Desarrollo > [su ID de dispositivo] > [su archivo HTML de aplicación].

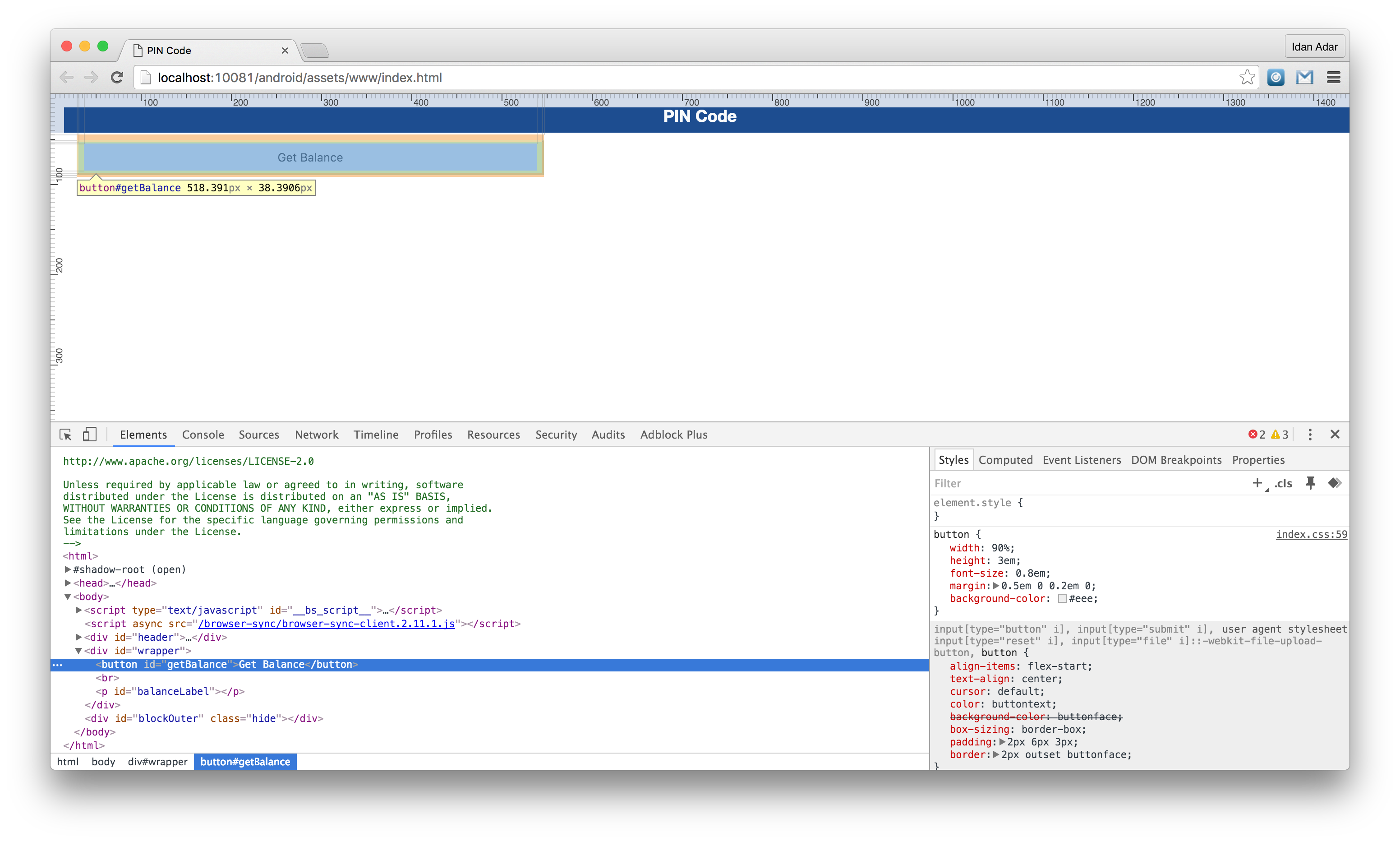
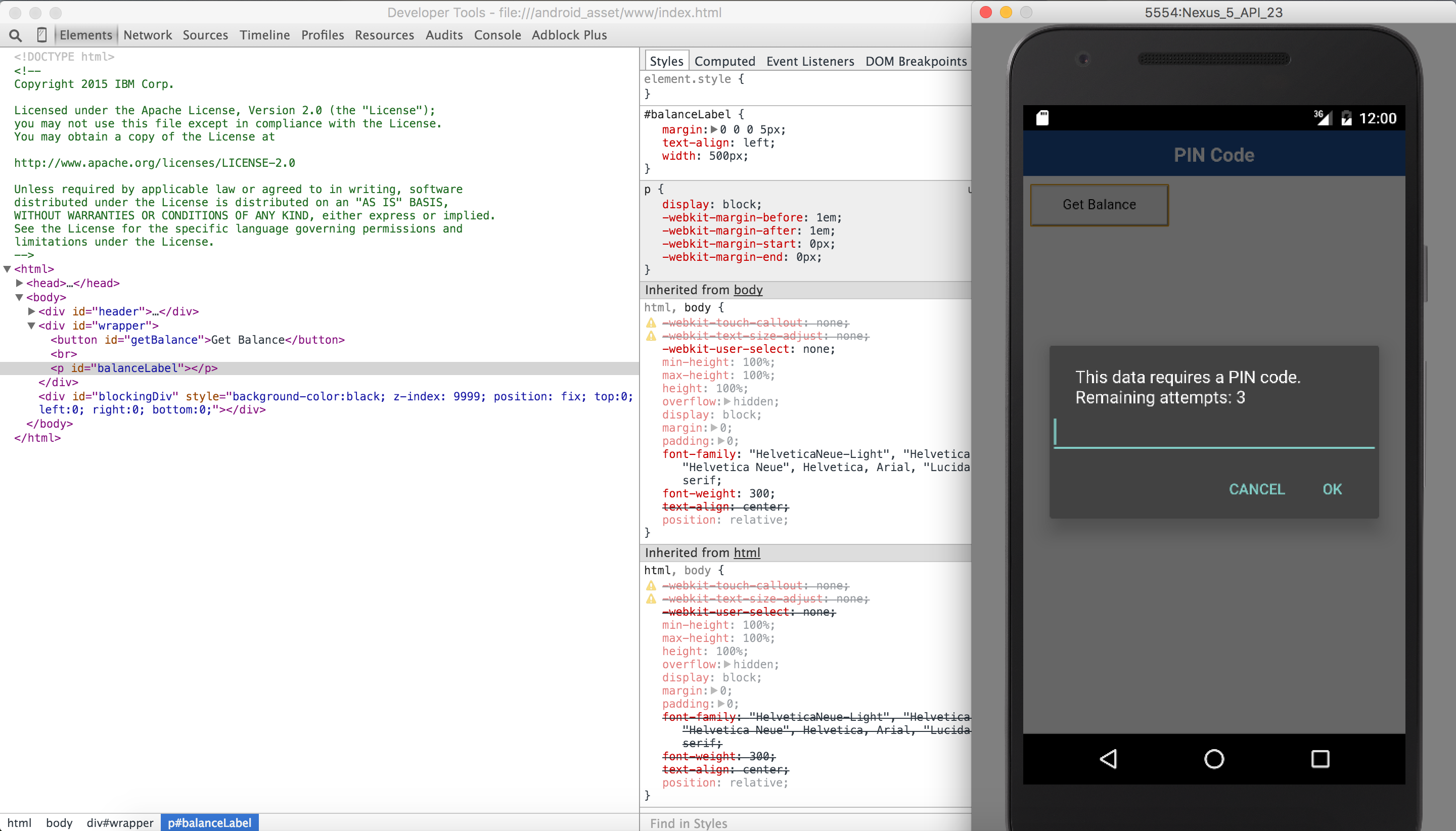
Depuración con Chrome Remote Web Inspector
Mediante Google Chrome es posible inspeccionar de forma remota aplicaciones web en dispositivos Android o en el emulador de Android.
Esta acción precisa de Android 4.4 o posterior, Chrome 32 o posterior. Además, en el archivo AndroidManifest.xml, se necesita targetSdkVersion = 19 o superior. En el archivo project.properties, se necesita target = 19 o posterior.
- Inicie la aplicación en el emulador de Android o en un dispositivo conectado.
- En Chrome, especifique el siguiente URL en la barra de direcciones:
chrome://inspect. - Pulse Inspeccionar para la aplicación relevante.

Depuración con MobileFirst Logger
Mobile Foundation proporciona el objeto WL.Logger que se puede utilizar para imprimir mensajes de registro.
WL.Logger contiene varios niveles de creación de registro: WL.Logger.info, WL.Logger.debug WL.Logger.error.
Para obtener más información, consulte la documentación de
WL.Loggeren la parte de la consulta de la API de la documentación del usuario.
**Inspección del registro: **
- Consola del desarrollador al obtener una vista previa de una plataforma utilizando un simulador o emulador.
- LogCat cuando se ejecuta en un dispositivo Android.
- Consola XCode cuando se ejecuta en un dispositivo iOS.
- Salida de Visual Studio cuando se ejecuta en dispositivos Windows.
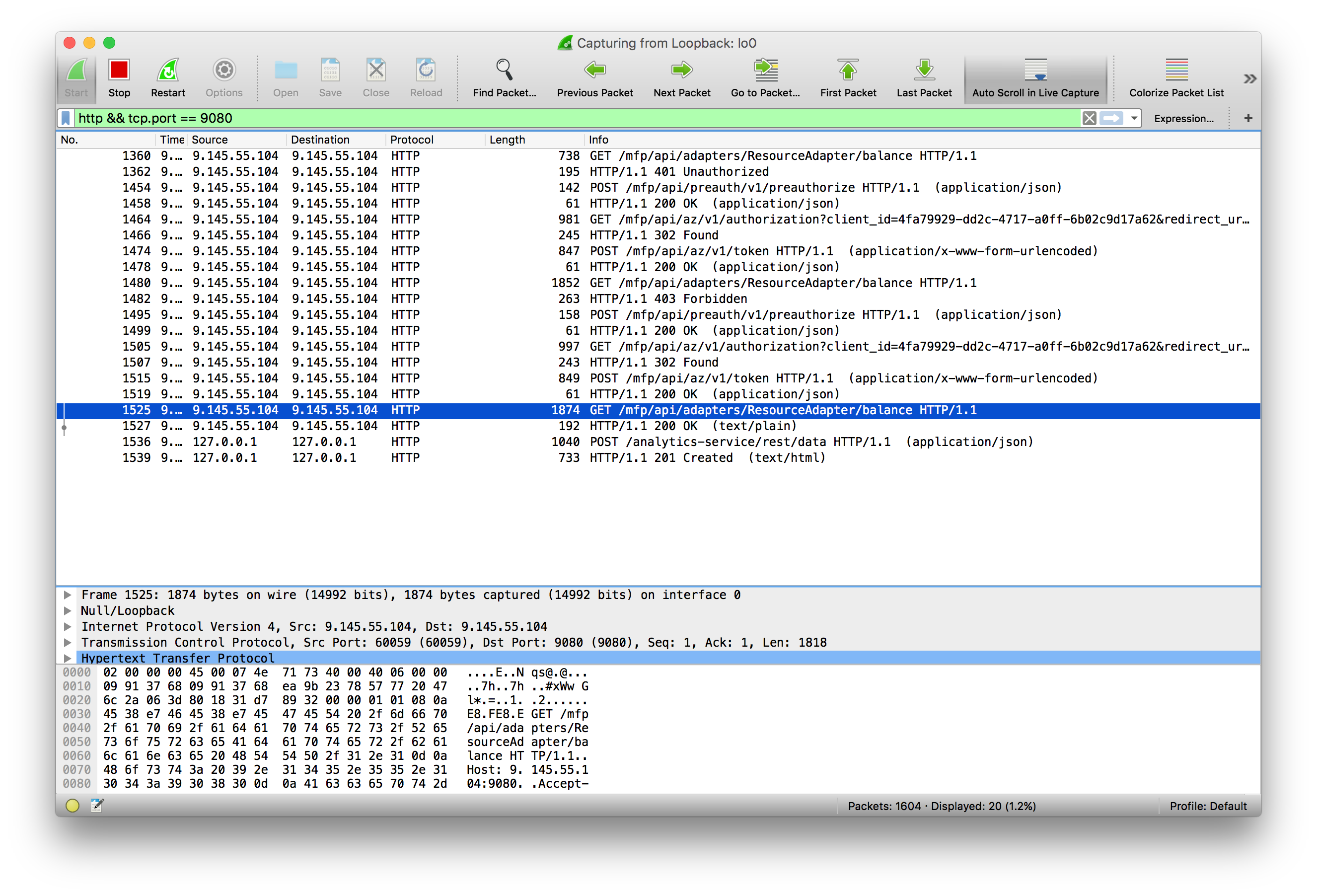
Depuración con WireShark
Wireshark es un analizador de protocolo de red que se puede utilizar para ver lo que ocurre en la red.
Utilice los filtros para seguir aquello que únicamente necesita.
Para obtener más información, consulte el sitio web de WireShark.

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.