Translation
improve this page | report issueOverview
You can use the IBM MobileFirst Platform Foundation framework to add multilingual translation of Hybrid applications into other languages. Items that can be translated are application strings and system messages.The platform can automatically translate application strings according to a designated file. This tutorial covers the following topics:
- Encoding
- Enabling translation of application strings
- Enabling translation of system messages
- Multilanguage translation
- Detecting the device locale and language
- Sample application
Encoding
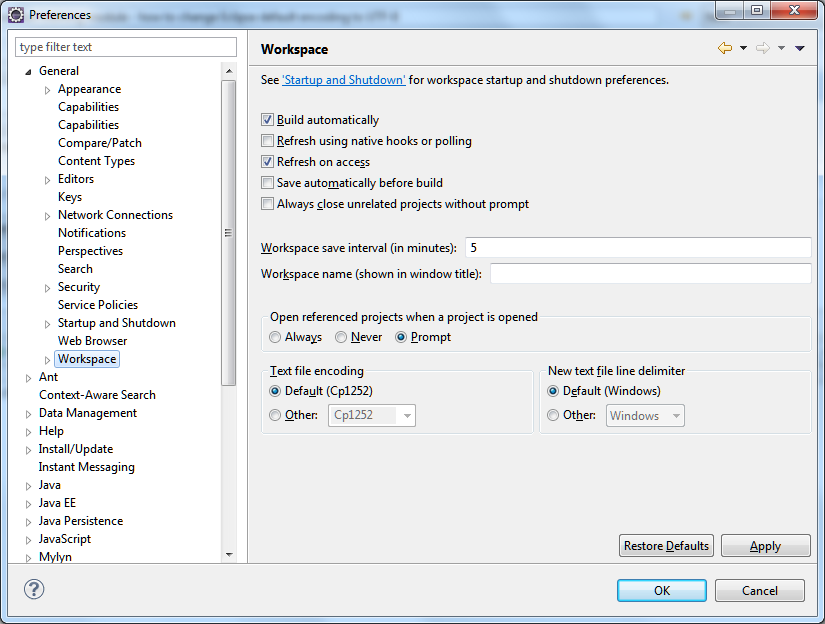
The default workspace encoding in Eclipse isCp1252.
Before you create the MobileFirst project and start the translation work, you must change the default encoding of the Eclipse workspace.In Eclipse, navigate to Window > Preferences > General > Workspace and change the encoding to
UTF-8. If you have already created a project, you will need to go over each .css and .js file and change its encoding property.

Enabling translation of application strings
You can find themessages.js file, which is intended for application strings, in the common\js folder.Messages = {
headerText: "Default header",
actionsLabel: "Default action label",
sampleText: "Default sample text",
};messages.js file can be referenced in two ways:
- As a JavaScript object property. For example:
Messages.headerText - As an ID of an HTML element with
class="translate".
<h1 id="headerText" class="translate"></h1>
Enabling translation of system messages
It is also possible to translate the system messages that the application displays, for example "Internet connection is not available" or "Invalid username or password".System messages are stored in the
WL.ClientMessages object.You can find a full list of system messages in the
www\default\worklight\messages\messages.json file, which is inside the generated projects (iOS, Android, Windows Phone 8, and so on,…).To enable the translation of a system message, override it in your JavaScript application.
WL.ClienMessages.loading = "Application HelloWorld is loading... please wait.";Multilanguage translation
Using JavaScript, you can implement multilanguage translation for your applications.- Set up the default application strings in the
messages.jsfile.
Messages = { headerText: "Default header", actionsLabel: "Default action label", sampleText: "Default sample text", englishLanguage : "English", frenchLanguage : "French", russianLanguage : "Russian", hebrewLanguage : "Hebrew" }; - Override specific strings when required.
function setFrench(){ Messages.headerText = "Traduction"; Messages.actionsLabel = "Sélectionnez une langue:"; Messages.sampleText = "Ceci est un exemple de texte en français."; } - Update the GUI components with the new strings.
You can perform more tasks, such as setting the text direction for right-to-left languages such as Hebrew or Arabic.
Each time that an element is updated, it is updated with different strings according to the active language.function languageChanged(lang) { if (typeof(lang)!="string") lang = $("#languages").val(); switch (lang){ case "english": setEnglish(); break; case "french": setFrench(); break; case "russian": setRussian(); break; case "hebrew": setHebrew(); break; } if ($("#languages").val()=="hebrew") { $("#wrapper").css({direction: 'rtl'}); } else { $("#wrapper").css({direction: 'ltr'}); } $("#sampleText").html(Messages.sampleText); $("#headerText").html(Messages.headerText); $("#actionsLabel").html(Messages.actionsLabel); }
Detecting the device locale and language
It is possible to detect the locale and the language of the device.Use the
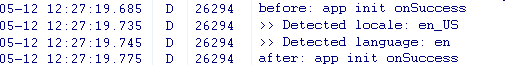
WL.App.getDeviceLocale() and WL.App.getDeviceLanguage() functions to detect the current locale.var locale = WL.App.getDeviceLocale();
var lang = WL.App.getDeviceLanguage();
WL.Logger.debug(">> Detected locale: " + locale);
WL.Logger.debug(">> Detected language: " + lang);
Sample application
Click to download the MobileFirst project. ▲Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.
Last modified on November 09, 2016