JavaScript (Cordova、Web) アプリケーションのデバッグ
improve this page | report issue概説
デバッグは、応用コードおよびアプリケーション・ユーザー・インターフェースにおける欠陥の原因究明からなるプロセスです。
- JavaScript (Cordova、Web) アプリケーションは、HTML、JavaScript、および CSS などの Web ベースのリソースからなります。 Cordova アプリケーションには、(Java、Objective-C、Swift、C# などで書かれた) オプションのネイティブ・コードを含めることもできます。
- プラットフォーム SDK で提供される標準のツール (XCode、Android、Microsoft Visual Studio など) を使用して、ネイティブ・コードをデバッグすることができます。
このチュートリアルでは、エミュレーター、シミュレーター、物理デバイス、または Web ブラウザーを介してローカルで実行されている JavaScript ベースのアプリケーションをデバッグするためのさまざまなアプローチを説明します。
Cordova のデバッグおよびテストについて詳しくは、Cordova Web サイト アプリケーションのデバッグを参照してください。
ジャンプ先:
- Mobile Browser Simulator によるデバッグ
- Ripple によるデバッグ
- iOS Remote Web Inspector によるデバッグ
- Chrome Remote Web Inspector によるデバッグ
- MobileFirst ロガーによるデバッグ
- WireShark によるデバッグ
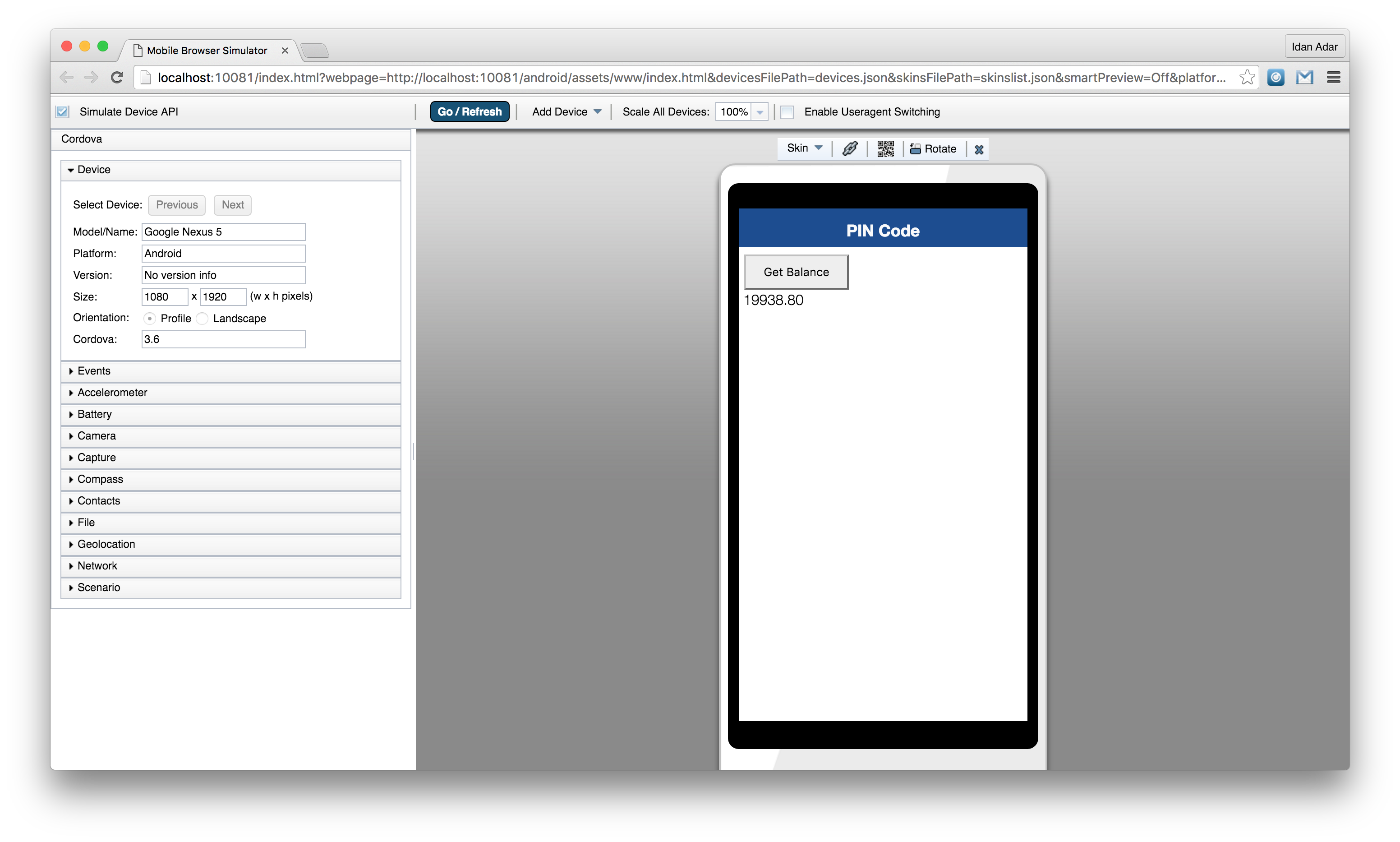
Mobile Browser Simulator によるデバッグ
IBM Mobile Foundation Mobile Browser Simulator (MBS) を使用して、MobileFirst アプリケーションをプレビューし、デバッグできます。
MBS を使用するには、コマンド・ライン・ウィンドウを開き、次のコマンドを実行します。
mfpdev app preview
アプリケーションが複数のプラットフォームから成る場合は、以下のようにしてプレビューするプラットフォームを指定します。
mfpdev app preview -p <platform>
重要: プレビュー・フィーチャーにはいくつかの既知の制限があります。 アプリケーションは、プレビュー中は予想どおりに動作しない場合があります。 例えば、機密クライアントを使用してセキュリティー・フィーチャーを迂回します。したがって、チャレンジ・ハンドラーはトリガーされません。
Mobile Browser Simulator

Simple Preview

MobileFirst CLI については、『MobileFirst CLI を使用したMobileFirst 成果物の管理』チュートリアルを参照してください。
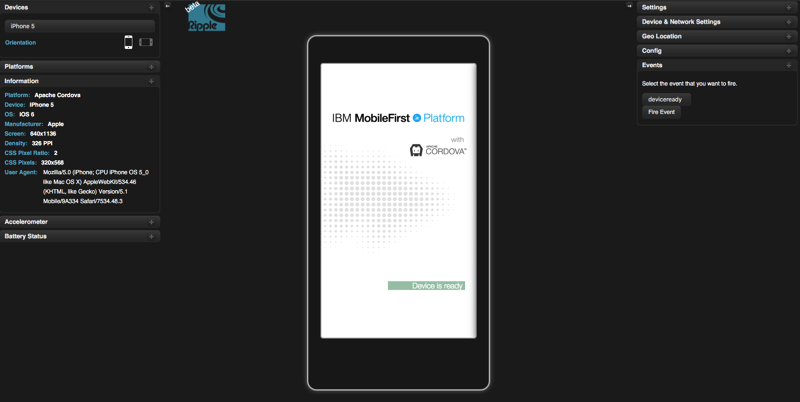
Ripple によるデバッグ
Apache Ripple™ は、モバイル Web アプリケーションをデバッグするための、Web ベースのモバイル環境シミュレーターです。
Ripple を使用すると、ご使用のブラウザーで Cordova アプリケーションを実行して、さまざまな Cordova フィーチャーをシュミレートできます。 例えば、ご使用のコンピューターからローカルでピクチャーを選択できるようにすることで、カメラ API をシュミレートできます。
Ripple のインストール
- Node.js の最新バージョンをダウンロードしてインストールします。
Node.js インストール済み環境を検証するには、端末で
npm -vと入力します。 -
端末を開き、以下を入力します。
npm install -g ripple-emulator
Ripple を使用したアプリケーションの実行
Ripple をインストールした後に、Cordova プロジェクトの場所から端末を開き、以下を入力します。
ripple emulate

Apache Ripple™ の詳細情報は、Apache Ripple ページまたは npm ripple-emulator ページにあります。
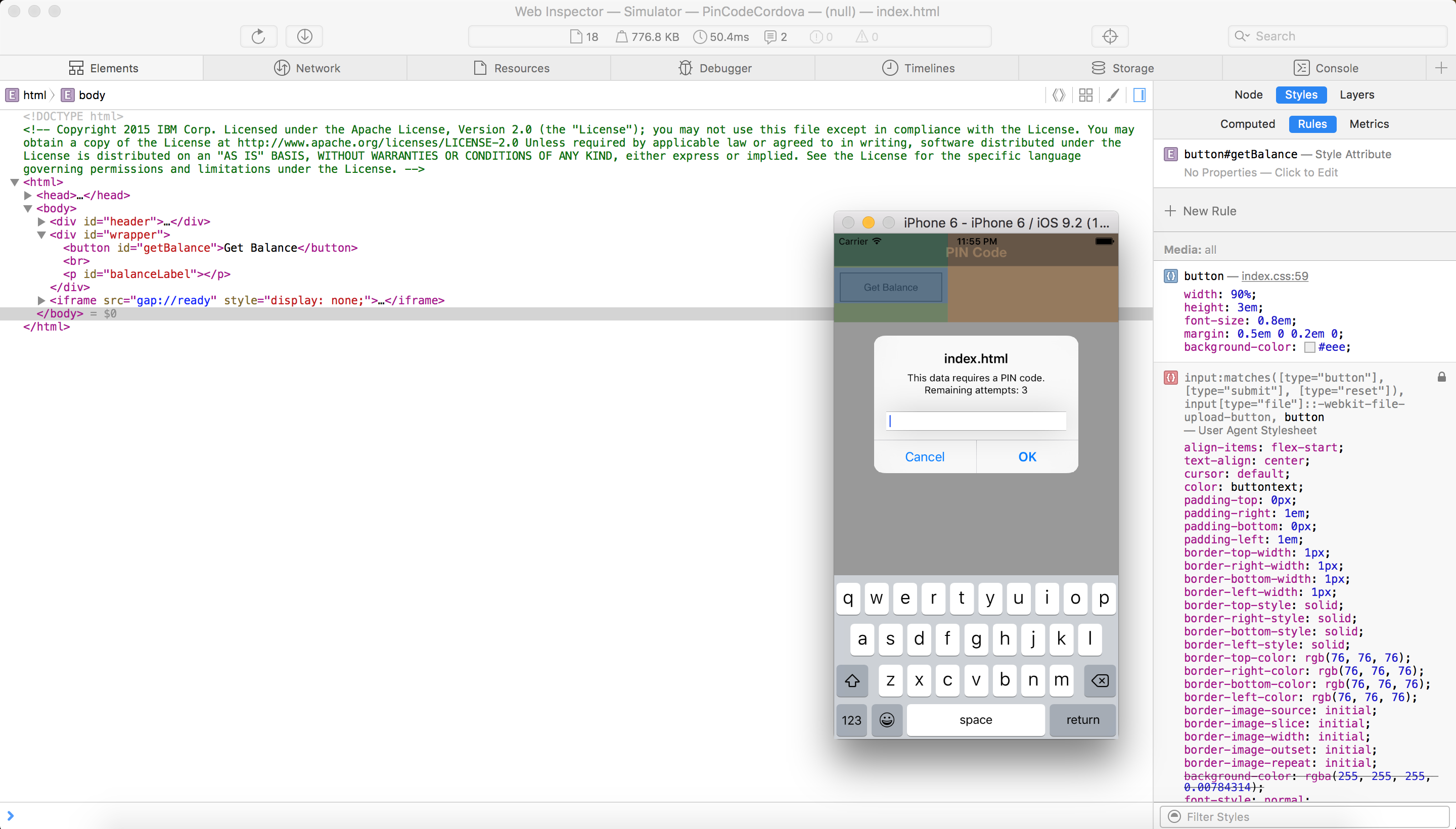
iOS Remote Web Inspector によるデバッグ
iOS 6 以降、Apple は iOS デバイス上で Web アプリケーションをデバッグするためのリモート Web インスペクターを導入しました。 デバッグを行うためには、ご使用のデバイス (または iOS シミュレーター) で「プライベートブラウズ」オプションがオフになっていることを確認してください。
- デバイス上の Web インスペクターを有効にするには、「設定」>「Safari」>「詳細」>「Web インスペクター」をタップします。
- デバッグを開始するには、iOS デバイスを Mac に接続するか、シミュレーターを開始します。
- Safari で、「環境設定」>「詳細」に移動して、「メニューバーに “開発” メニューを表示」チェック・ボックスを選択します。
- Safari で、「開発」> [ご使用のデバイス ID] > [ご使用のアプリケーション HTML ファイル]を選択します。

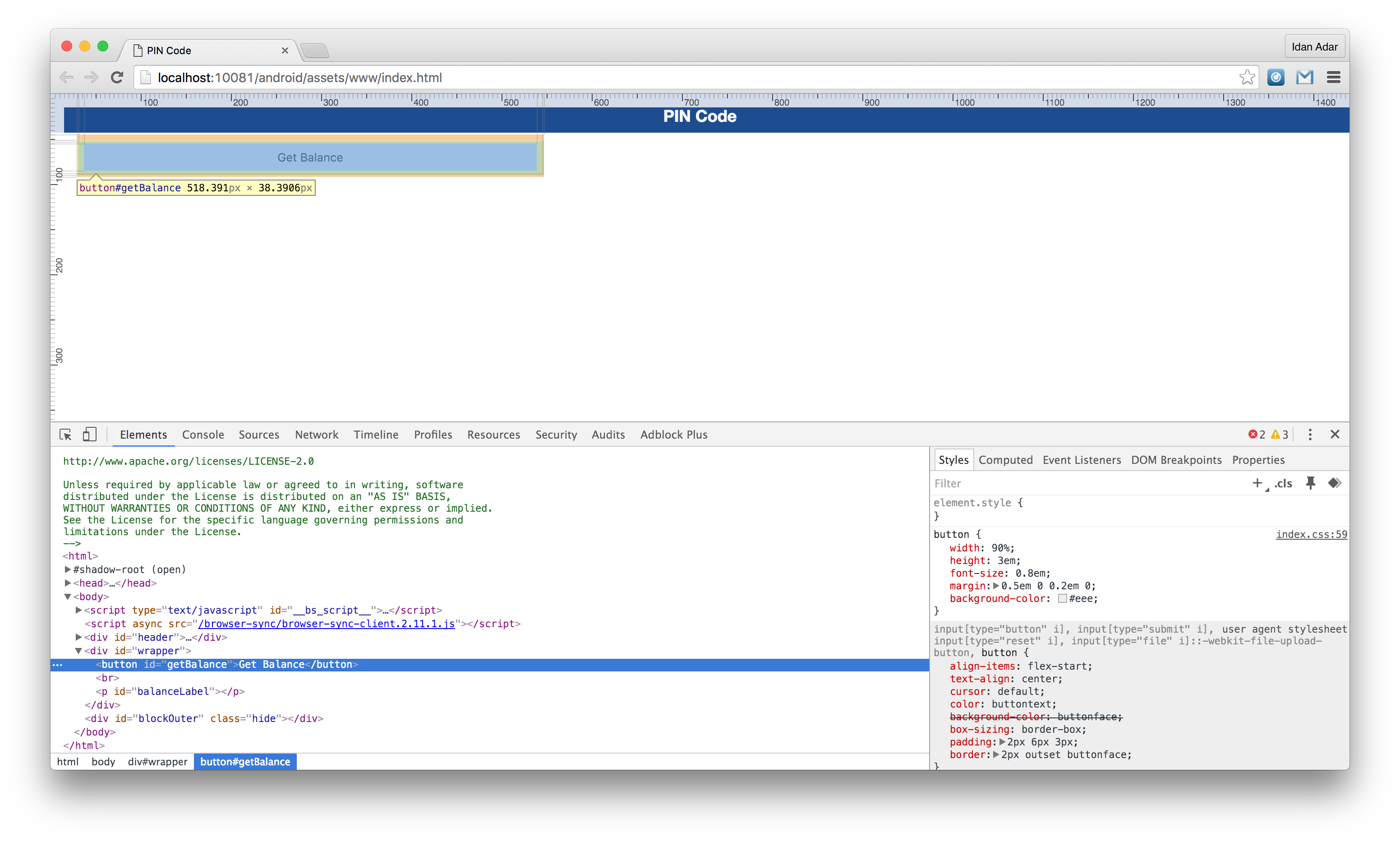
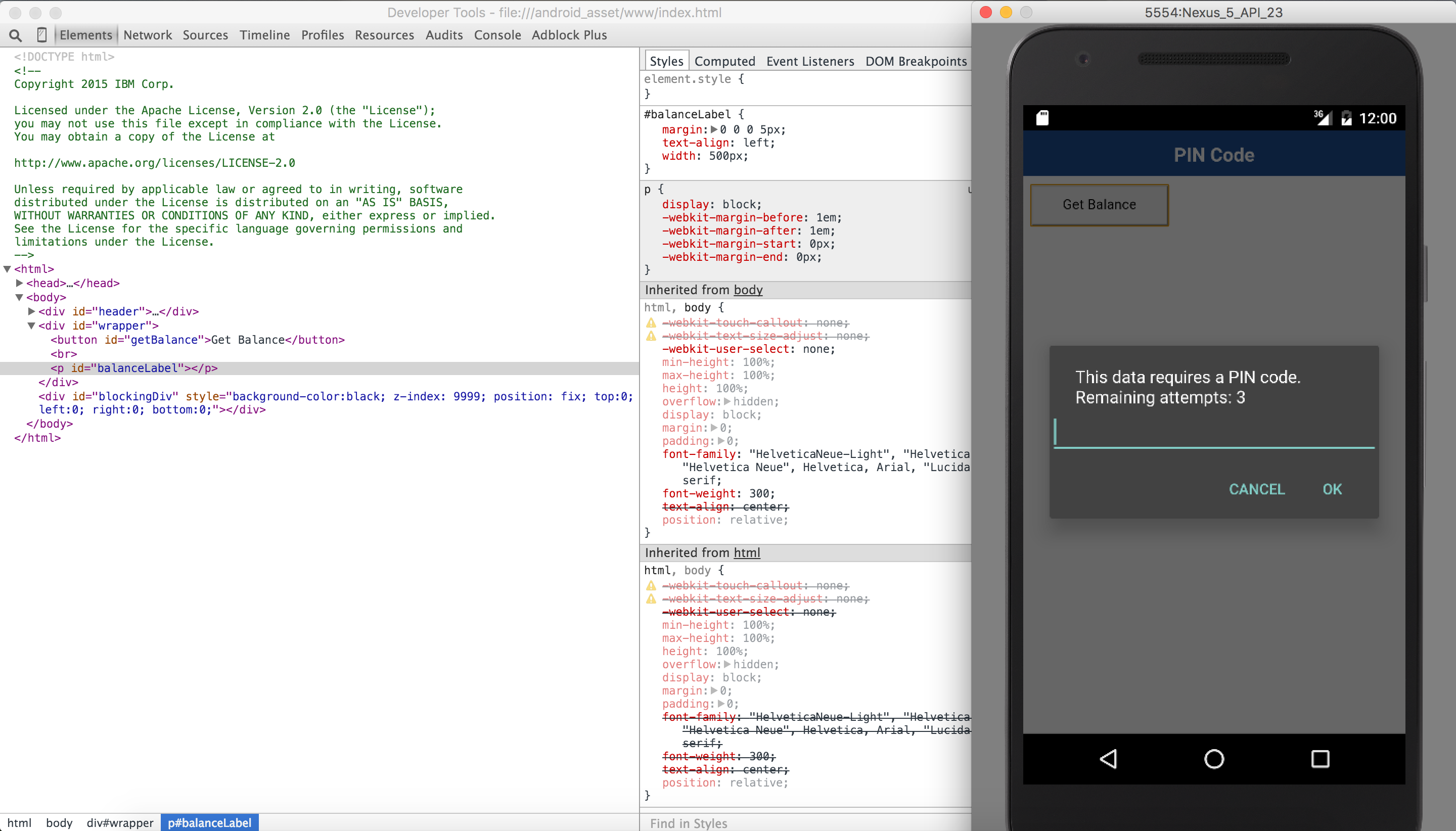
Chrome Remote Web Inspector によるデバッグ
Google Chrome を使用すると、Android デバイスまたは Android エミュレーター上の Web アプリケーションをリモート側から検査することができます。
このアクションを実行するには、Android 4.4 以降、Chrome 32 以降が必要です。 さらに、AndroidManifest.xml ファイルで、targetSdkVersion = 19 以上にする必要があります。 また、project.properties ファイルで、target = 19 以上にする必要があります。
- Android Emulator または接続されたデバイスで、アプリケーションを開始します。
- Chrome で、アドレス・バーに URL
chrome://inspectを入力します。 - 関連アプリケーションに対して「検査 (Inspect)」を押します。

MobileFirst ロガーによるデバッグ
Mobile Foundation には、ログ・メッセージを出力するために使用できる、WL.Logger オブジェクトが用意されています。
WL.Logger には、複数のレベルのロギング (WL.Logger.info、WL.Logger.debug、WL.Logger.error) が含まれています。
詳しくは、ユーザー文書の API リファレンスの部分にある
WL.Loggerについての記載を参照してください。
ログの検査:
- シミュレーターまたはエミュレーターを使用してプラットフォームをプレビューする場合は 開発者コンソール
- Android デバイス上で実行する場合は LogCat
- iOS デバイス上で実行する場合は XCode コンソール
- Windows デバイス上で実行する場合は Visual Studio の出力
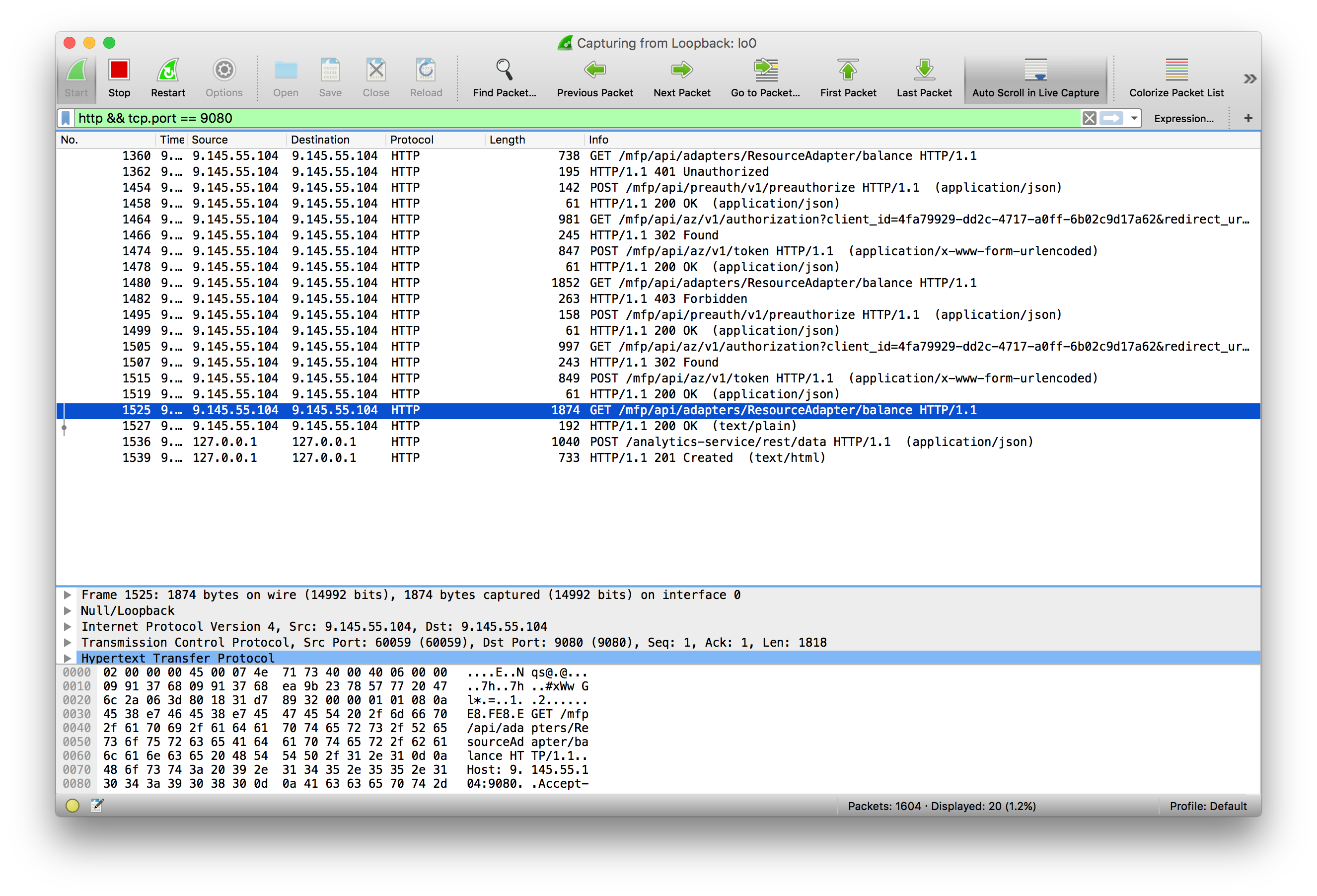
WireShark によるデバッグ
Wireshark は、ネットワークで発生していることを確認するために使用できるネットワーク・プロトコル・アナライザーです。
必要なものだけを追跡するようフィルターを掛けることができます。
詳しくは、WireShark Web サイトを参照してください。

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.