ライブ・アップデート・サービス
improve this page | report issue概説
Mobile Foundation 内のライブ・アップデート機能を使用すると、シンプルな方法でアプリケーションのユーザーにさまざまな構成を定義し、提供できます。 MobileFirst Operations Console には、構成の値だけでなく、構成の構造も定義するためのコンポーネントが含まれています。 構成をコンシュームするためのクライアント SDK が用意されています (Android および iOS のネイティブ・アプリケーション、および Cordova アプリケーションで使用できます)。
注: 従来のオンプレミス MobileFirst Server でライブ・アップデートを使用する方法の詳細は、こちらの資料を参照してください。
一般的なユースケース
ライブ・アップデートは、構成の定義およびコンシュームを支援し、アプリケーションのカスタマイズを簡単に行えるようにします。 一般的なユース・ケースの例は次のとおりです。
- リリース・トレーンおよびフィーチャー・フリッピング
今後のリリースでは、以下のユース・ケースがサポートされる予定です。
- A/B テスト
- コンテキスト・ベースの、アプリケーションのカスタマイズ (例: 地理的セグメンテーション)
ジャンプ先:
- 概念
- ライブ・アップデートのアーキテクチャー
- MobileFirst Server へのライブ・アップデートの追加
- アプリケーション・セキュリティーの構成
- アプリケーションへのライブ・アップデート SDK の追加
- ライブ・アップデート SDK の使用
- 高度なトピック
概念
ライブ・アップデート・サービスでは、すべてのアプリケーションに次の機能が追加されます。
- フィーチャー - フィーチャーを使用して、構成可能なアプリケーション・フィーチャーを定義し、そのデフォルト値を設定できます。
- プロパティー - プロパティーを使用して、構成可能なアプリケーション・プロパティーを定義し、そのデフォルト値を設定できます。
開発者またはアプリケーション管理チームは、次の点を決定する必要があります。
- ライブ・アップデートを使用できるフィーチャーとそのデフォルト状態のセット。
- 構成可能なストリングのプロパティーとそのデフォルト値のセット。
パラメーターが決定されたら、ライブ・アップデート・セクションを使用して、フィーチャーとプロパティーをアプリに追加します。
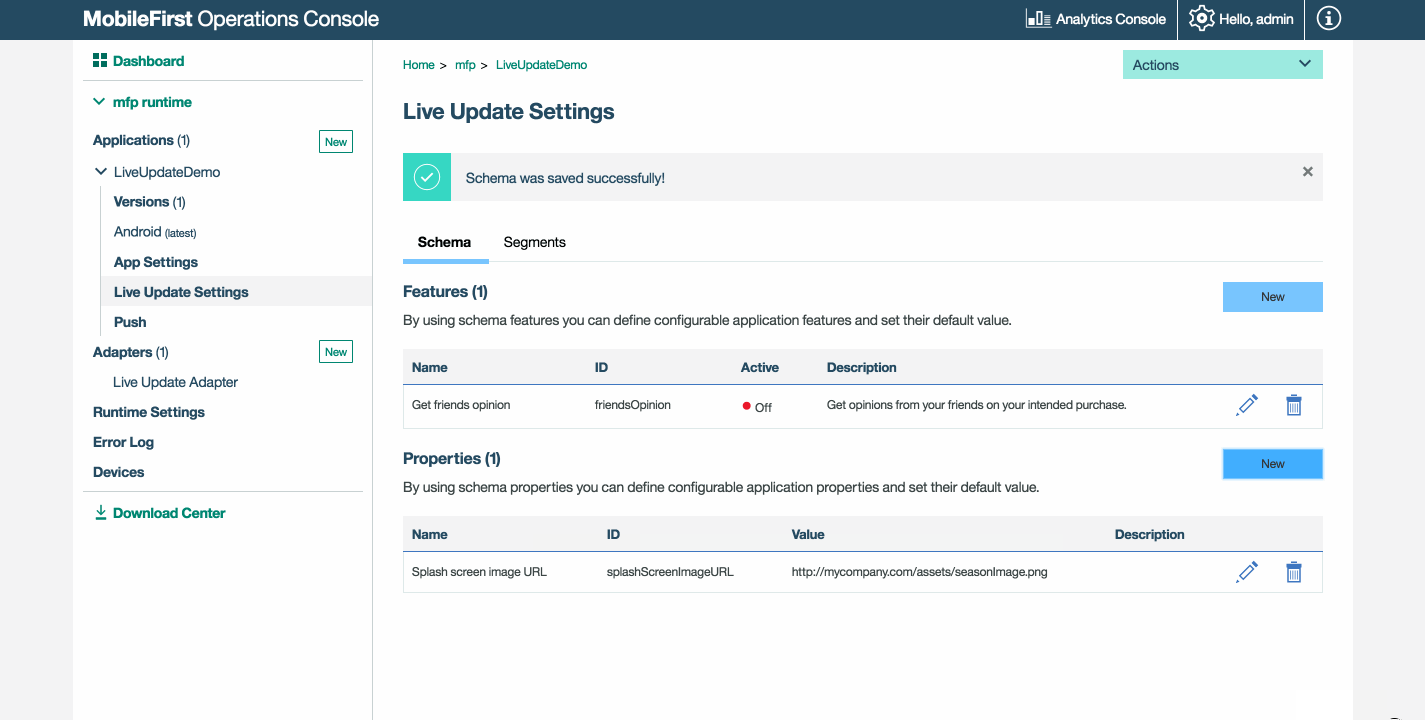
- フィーチャー: フィーチャーは、アプリケーション機能の一部が有効であるか無効であるかを判別します。 アプリケーションのフィーチャーを定義するときに、以下のエレメントを指定する必要があります。
- id – 固有のフィーチャー ID。 ストリング、編集不可。
- name - フィーチャーの記述名。 ストリング、編集可能。
- description – フィーチャーの簡略説明。 ストリング、編集可能。
- defaultValue – セグメント内でオーバーライドされなかった場合のフィーチャーのデフォルト値 (下記の『セグメント』を参照)。 ブール値、編集可能。
- プロパティー: プロパティーは、「キー:値」のエンティティーで、アプリケーションをカスタマイズするために使用できます。 プロパティーを定義するときに、以下のエレメントを指定する必要があります。
- id – 固有のプロパティー ID。 ストリング、編集不可。
- name - プロパティーの記述名。 ストリング、編集可能。
- description – プロパティーの簡略説明。 ストリング、編集可能。
- defaultValue - セグメント内でオーバーライドされなかった場合のプロパティーのデフォルト値 (下記の『セグメント』を参照)。 ストリング、編集可能。
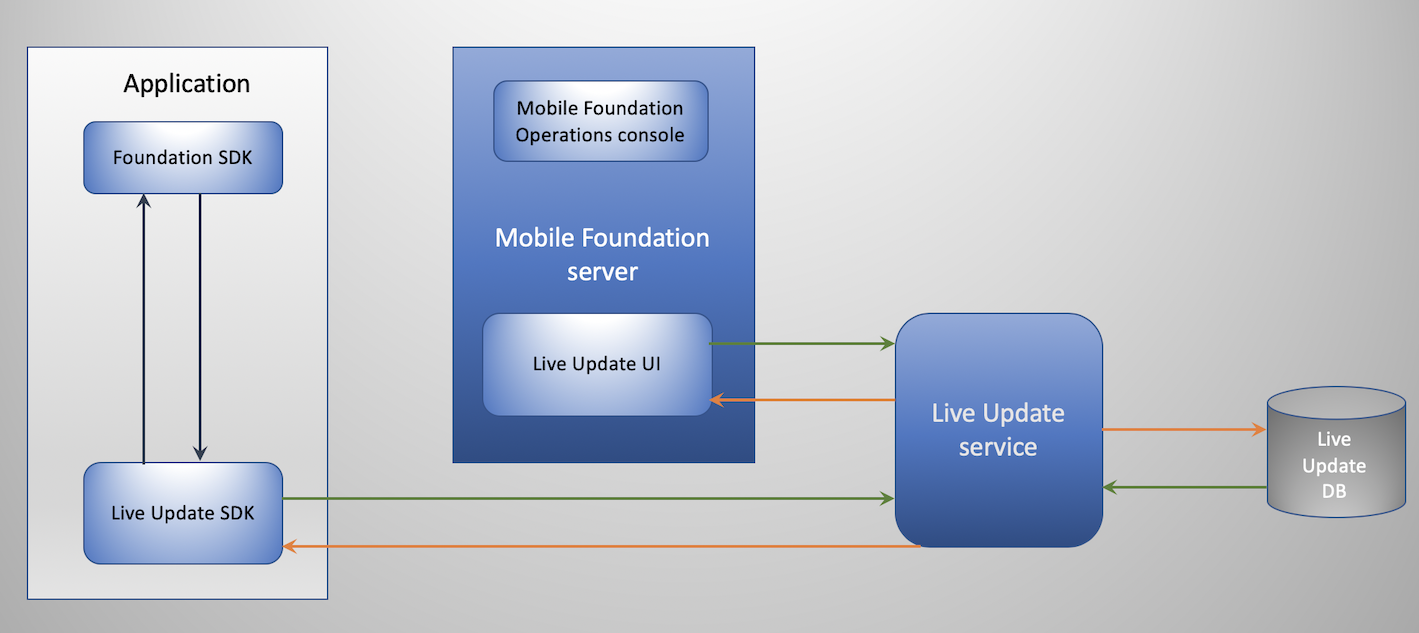
ライブ・アップデートのアーキテクチャー
以下のシステム・コンポーネントは、ライブ・アップデート機能を提供するために一緒に機能します。

- ライブ・アップデート・サービス: 以下を提供する独立したサービス
- アプリケーション管理
- アプリケーションへの構成の提供
- クライアント・サイドの SDK: ライブ・アップデート SDK は、MobileFirst Server からのフィーチャーおよびプロパティーなど、構成エレメントの取得およびアクセスに使用されます。
- MobileFirst Operations Console: ライブ・アップデート・アダプターの構成およびライブ更新設定に使用されます。
MobileFirst Server へのライブ・アップデートの追加
デフォルトでは、ライブ・アップデート・サービスは Mobile Foundation DevKit にバンドルされています。
OpenShift Container Platform (OCP) のインストールについては、こちらの資料の説明に従ってください。
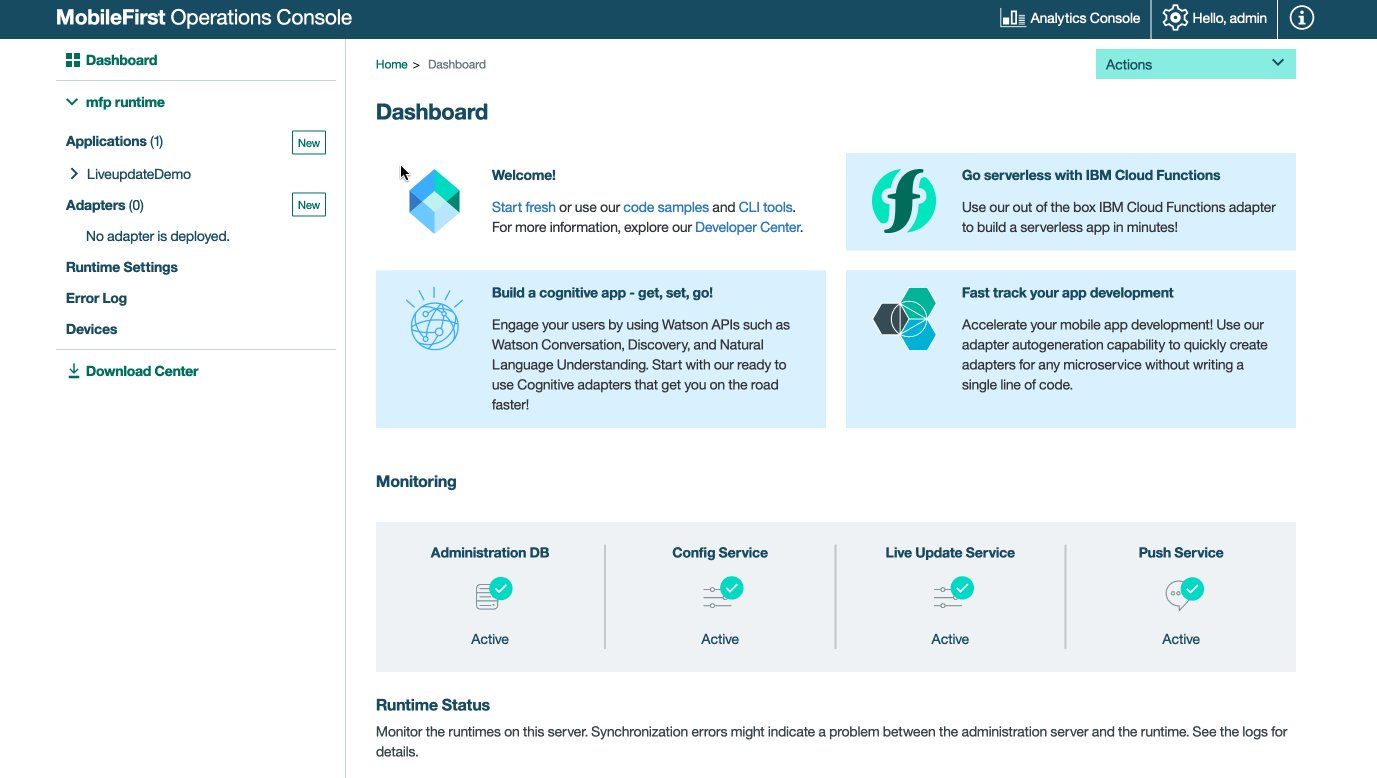
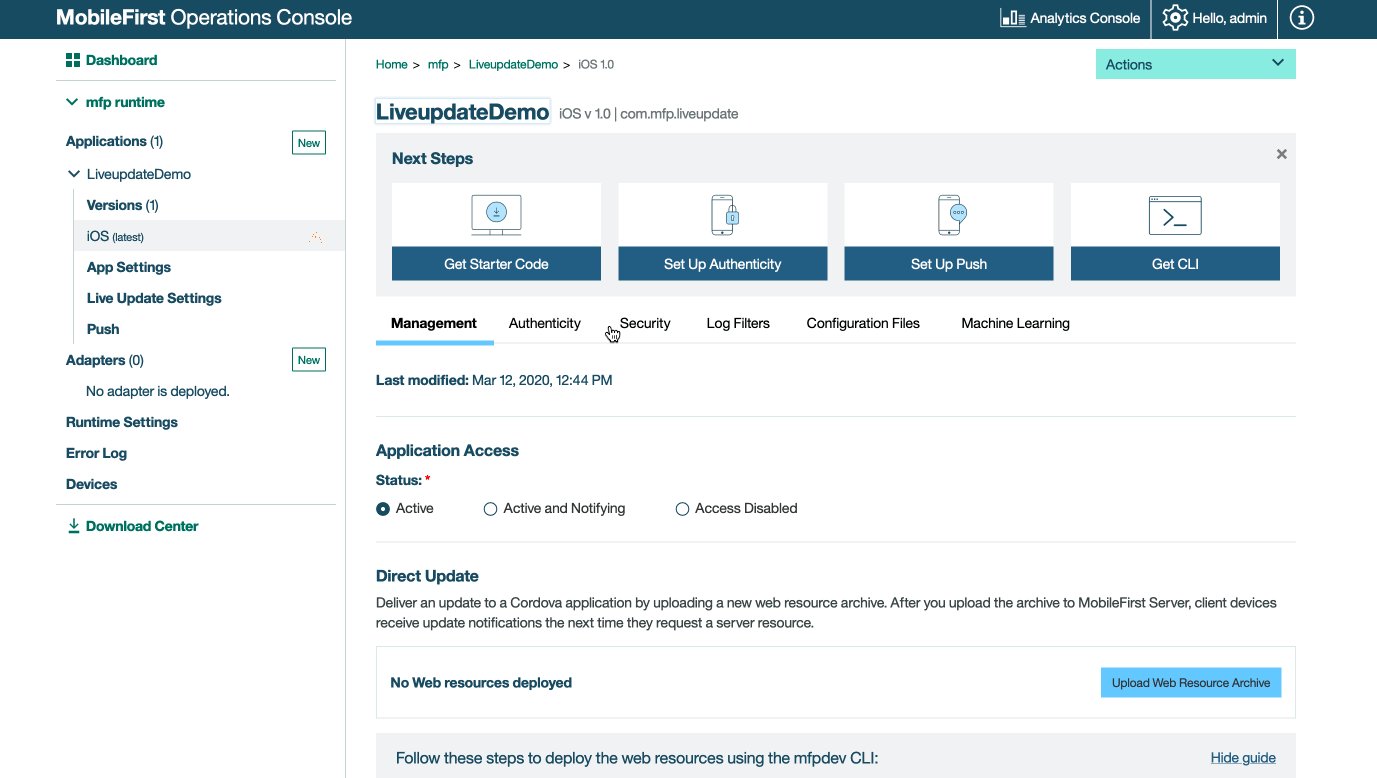
ライブ・アップデート・サービスが開始すると、登録済みアプリケーションごとに「ライブ更新設定」ページが表示されます。
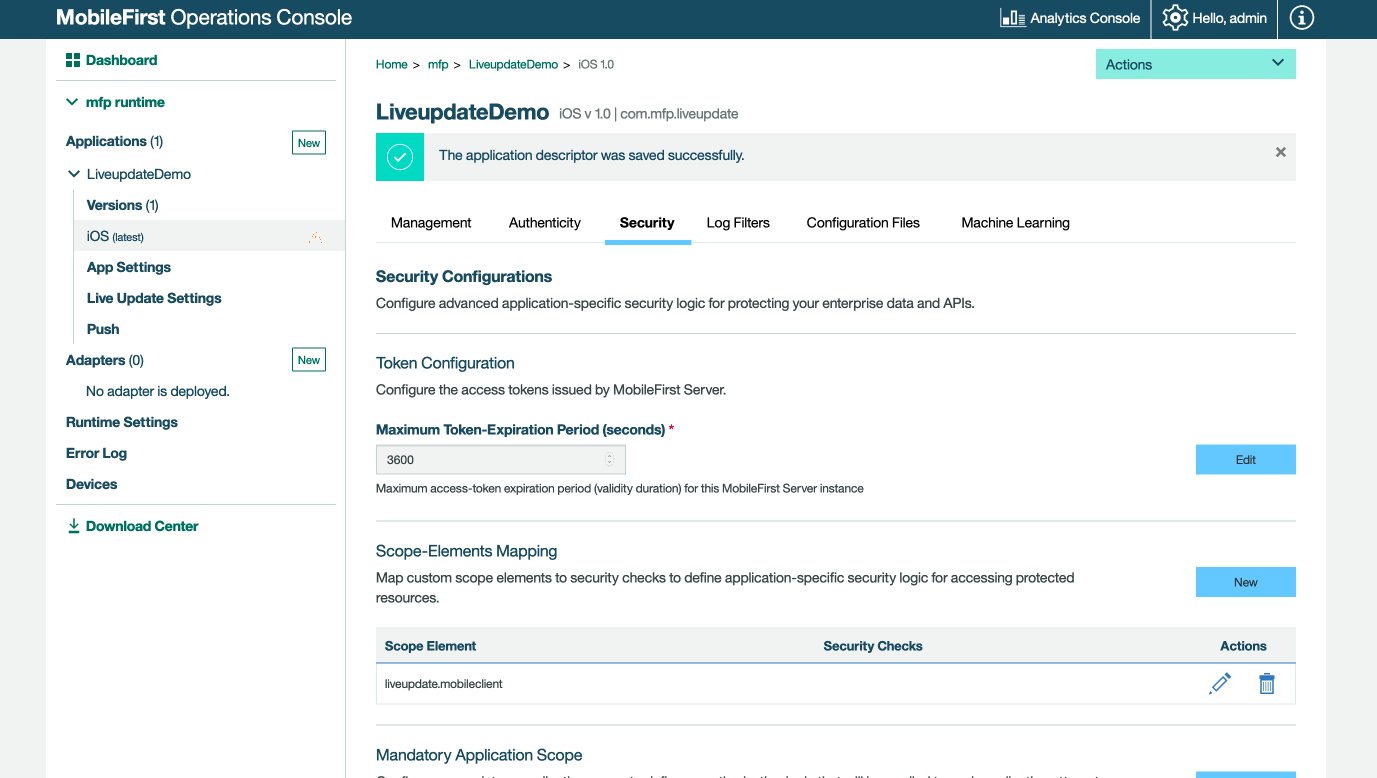
アプリケーション・セキュリティーの構成
ライブ・アップデートとの統合を許可するには、スコープ・エレメントが必要です。 スコープ・エレメントを指定しない場合、サービスはクライアント・アプリケーションからの要求を拒否します。
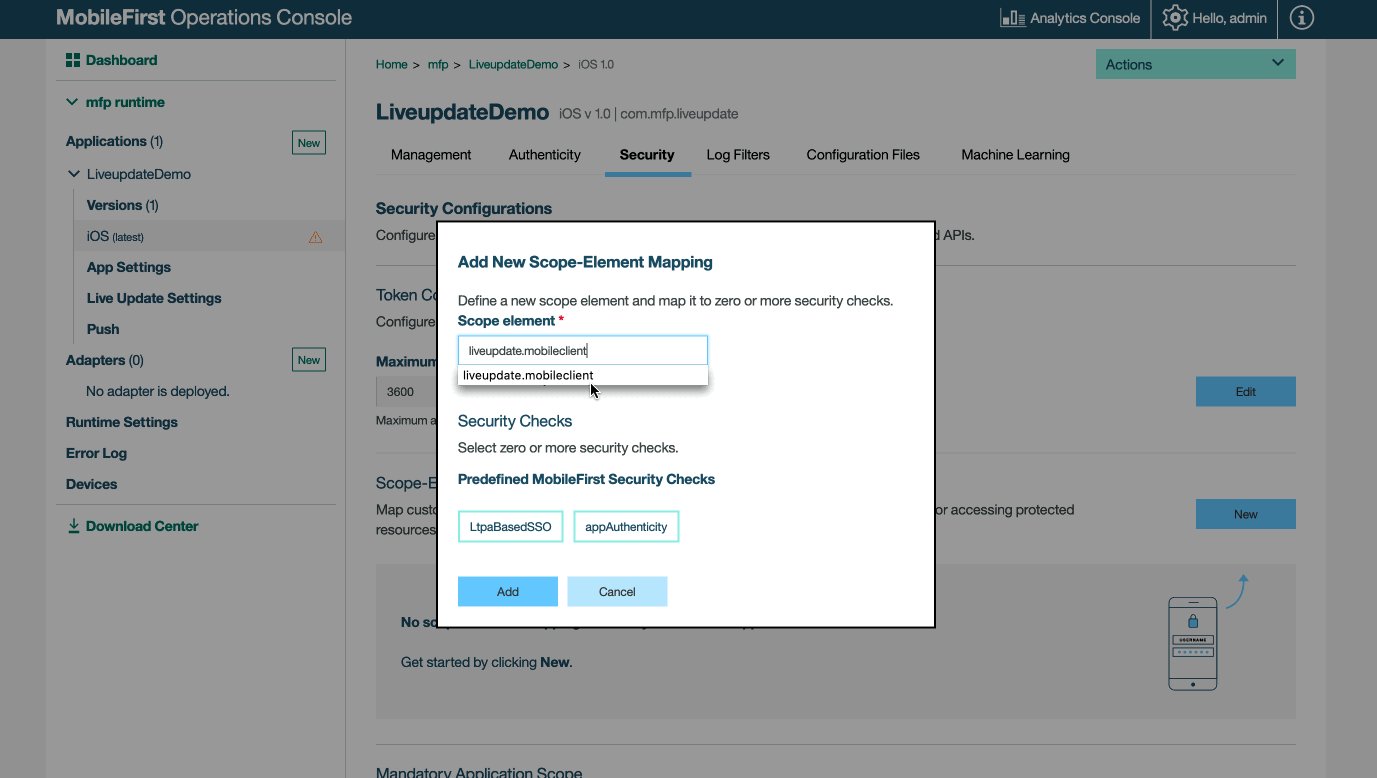
- MobileFirst Operations Console をロードします。
- [ご使用のアプリケーション] → 「セキュリティー」タブ → 「スコープ・エレメントのマッピング」をクリックします。
- 「新規」をクリックし、スコープ・エレメント
liveupdate.mobileclientを入力します。 - 「追加」をクリックします。
アプリケーション内でスコープ・エレメントを使用する場合は、それをセキュリティー検査にマップすることもできます。
詳しくは、MobileFirst セキュリティー・フレームワークに関する説明を参照してください。

フィーチャーおよびプロパティーを値で定義
フィーチャーおよびプロパティーを値で定義するには、次のデモンストレーションを参照してください。

アプリケーションへのライブ・アップデート SDK の追加
ライブ・アップデート SDK は、MobileFirst Operations Console で登録済みアプリケーションの「ライブ更新設定」画面で以前定義されたランタイム構成のフィーチャーおよびプロパティーを照会する API を開発者に提供します。
Cordova の場合、SDK バージョン 8.0.202003051505 以前を使用します。
Android の場合、SDK バージョン 8.0.202003051505 を使用します。
iOS の場合、SDK バージョン 8.0.202003051505 以前のバージョンを使用します。
Cordova プラグインの追加
Cordova アプリケーション・フォルダーで、次のコマンドを実行します。
cordova plugin add cordova-plugin-mfp-liveupdate
iOS SDK の追加
-
IBMMobileFirstPlatformFoundationLiveUpdatepod を追加して、アプリケーションの pod ファイルを編集します。
例えば、次のとおりです。use_frameworks! target 'your-Xcode-project-target' do pod 'IBMMobileFirstPlatformFoundation' pod 'IBMMobileFirstPlatformFoundationLiveUpdate' end -
コマンド・ライン・ウィンドウから、Xcode プロジェクトのルート・フォルダーに移動し、次のコマンドを実行します。
pod install
Android SDK の追加
- Android Studio で、「Android」→「Gradle Scripts」を選択し、build.gradle (Module: app) ファイルを選択します。
-
以下のように、
dependencies内にibmmobilefirstplatformfoundationliveupdateを追加します。dependencies { compile group: 'com.ibm.mobile.foundation', name: 'ibmmobilefirstplatformfoundation', version: '8.0.+', ext: 'aar', transitive: true compile group: 'com.ibm.mobile.foundation', name: 'ibmmobilefirstplatformfoundationliveupdate', version: '8.0.0', ext: 'aar', transitive: true }
ライブ・アップデート SDK の使用
ライブ・アップデート SDK を使用するにはいくつかの方法があります。
構成の取得
構成を取得するためのロジックを実装します。
property-name と feature-name を独自のものに置き換えます。
Cordova
var input = { };
LiveUpdateManager.obtainConfiguration({useClientCache :false },function(configuration) {
// do something with configration (JSON) object, for example,
// if you defined in the server a feature named 'feature-name':
// if (configuration.features.feature-name) {
// console.log(configuration.properties.property-name);
// }
} ,
function(err) {
if (err) {
alert('liveupdate error:'+err);
}
});
iOS
LiveUpdateManager.sharedInstance.obtainConfiguration(completionHandler: { (configuration, error) in
if error == nil {
print (configuration?.getProperty("property-name"))
print (configuration?.isFeatureEnabled("feature-name"))
} else {
print (error)
}
})
Android
LiveUpdateManager.getInstance().obtainConfiguration(new ConfigurationListener() {
@Override
public void onSuccess(final Configuration configuration) {
Log.i("LiveUpdateDemo", configuration.getProperty("property-name"));
Log.i("LiveUpdateDemo", configuration.isFeatureEnabled("feature-name").toString());
}
@Override
public void onFailure(WLFailResponse wlFailResponse) {
Log.e("LiveUpdateDemo", wlFailResponse.getErrorMsg());
}
});
ライブ・アップデート構成を取得して、応用ロジックおよびアプリケーション・フローに、フィーチャーおよびプロパティーの状態を反映することができます。 例えば、今日が祝日の場合、アプリケーションに新しいマーケティング・プロモーションを導入することができます。
高度なトピック
キャッシュ
キャッシュは、ネットワーク待ち時間を回避するためにデフォルトで有効になっています。 これは、更新が即時に行われない可能性があることを意味します。
より頻繁に更新を行う必要がある場合には、キャッシュを無効にすることができます。
Cordova
オプションの useClientCache ブール値フラグを使用したクライアント・サイド・キャッシュの制御:
var input = {useClientCache : false };
LiveUpdateManager.getConfiguration(input,function(configuration) {
// do something with resulting configuration, for example:
// console.log(configuration.data.properties.property-name);
// console.log(configuration.data.features.feature-name);
} ,
function(err) {
if (err) {
alert('liveupdate error:'+err);
}
});
iOS
LiveUpdateManager.sharedInstance.obtainConfiguration(useCache: false, completionHandler: { (configuration, error) in
if error == nil {
print (configuration?.getProperty("property-name"))
print (configuration?.isFeatureEnabled("feature-name"))
} else {
print (error)
}
})
Android
LiveUpdateManager.getInstance().obtainConfiguration(false, new ConfigurationListener() {
@Override
public void onSuccess(final Configuration configuration) {
Log.i("LiveUpdateSample", configuration.getProperty("property-name"));
Log.i("LiveUpdateSample", configuration.isFeatureEnabled("feature-name").toString());
}
@Override
public void onFailure(WLFailResponse wlFailResponse) {
Log.e("LiveUpdateSample", wlFailResponse.getErrorMsg());
}
});
キャッシュの有効期限
expirationPeriod 値は 30 分で、キャッシュの有効期限が切れるまでの時間です。
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.