Adapter-based authentication in hybrid applications
improve this page | report issueOverview
This tutorial illustrates the client-side authentication components for adapter-based authentication in hybrid applications.Prerequisite: Make sure that you read Adapter-based authentication first.
Creating the client-side authentication components
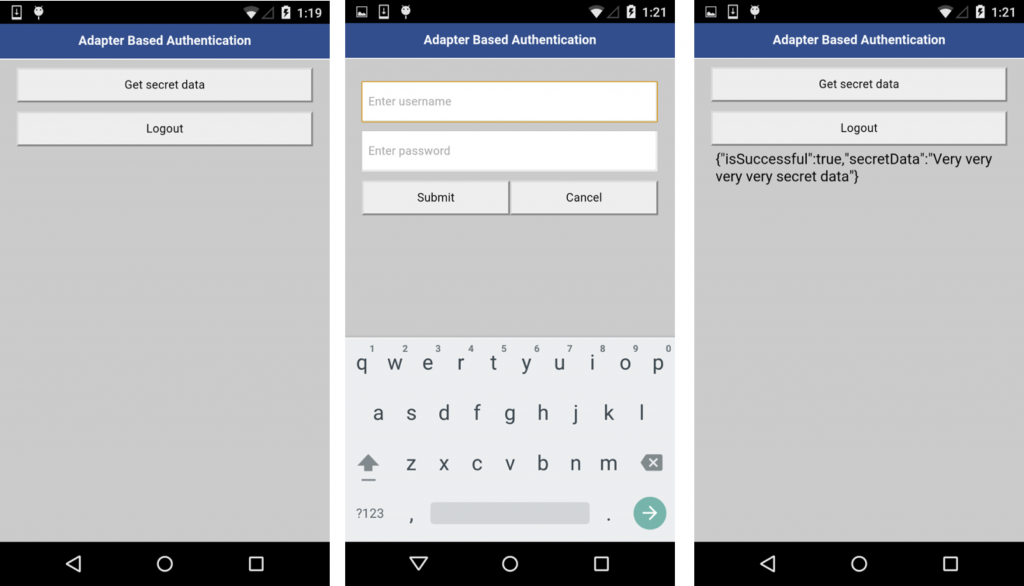
The application consists of two main div tags:
- The
AppDivelement is used to display the application content. - The
AuthDivelement is used for authentication forms.
When authentication is required, the application hides the AppDiv element and shows the AuthDiv element.
When authentication is complete, it does the opposite.
AppDiv
<div id="AppDiv">
<input type="button" id="getSecretDataButton" value="Get secret data" onclick="getSecretData()" />
<input type="button" class="appButton" value="Logout" onclick="WL.Client.logout('AuthRealm', {onSuccess:WL.Client.reloadApp})" />
<div id="ResponseDiv"></div>
</div><br />
The buttons are used to call the getSecretData procedure and to log out.
The ResponseDiv element is used to display the getSecretData response.
AuthDiv
<div id="AuthDiv" style="display:none">
<p id="AuthInfo"></p>
<input type="text" placeholder="Enter username" id="AuthUsername"/><br />
<input type="password" placeholder="Enter password" id="AuthPassword"/><br />
<input type="button" class="formButton" value="Submit" id="AuthSubmitButton" /><input type="button" class="formButton" value="Cancel" id="AuthCancelButton" />
</div>
- The
AuthInfoelement displays error messages. - The
AuthUsernameandAuthPasswordelements are used to enter credentials. - The
AuthSubmitButtonandAuthCancelButtonsubmits or cancels the authentication request. - The
AuthDivelement is styled asdisplay:nonebecause it must not be displayed before authentication is requested by the server.
Challenge handler
Use the WL.Client.createChallengeHandler method to create a challenge handler object.
Supply a realm name as a parameter.
var AuthRealmChallengeHandler = WL.Client.createChallengeHandler("AuthRealm");
The isCustomResponse function of the challenge handler is called each time a response is received from the server. That function is used to detect whether the response contains data that is related to this challenge handler. The function returns true or false.
AuthRealmChallengeHandler.isCustomResponse = function(response) {
if (!response || !response.responseJSON || response.responseText === null) {
return false;
}
if (typeof(response.responseJSON.authStatus) !== 'undefined'){
return true;
} else {
return false;
}<
};
If the isCustomResponse function returns true, the framework calls the handleChallenge function. This function is used to perform required actions, such as hide the application screen or show the login screen.
AuthRealmChallengeHandler.handleChallenge = function(response){
var authStatus = response.responseJSON.authStatus;
if (authStatus == "credentialsRequired"){
$("#AppDiv").hide();
$("#AuthDiv").show();
$("#AuthPassword").empty();
$("#AuthInfo").empty();
if (response.responseJSON.errorMessage)
$("#AuthInfo").html(response.responseJSON.errorMessage);
} else if (authStatus == "complete"){
$("#AppDiv").show();
$("#AuthDiv").hide();
AuthRealmChallengeHandler.submitSuccess();
}
};
- If
authStatusvalue iscredentialsRequired, the function shows the login screen, cleans up the password field, and shows an error message (if applicable). - If
authStatusvalue iscomplete, the function showsAppDiv, hidesAuthDiv, and notifies the framework that authentication completed successfully.
In addition to the methods that the developer must implement, the challenge handler contains mandatory challenge handler functions that the developer must use:
- The
submitAdapterAuthenticationfunction sends collected credentials to a specific adapter procedure. It has the same signature as theWL.Client.invokeProcedureAPI. - The
submitSuccessfunction notifies the framework that the authentication process completed successfully. The framework then automatically issues the original request that triggered authentication. - The
submitFailurefunction notifies the framework that the authentication process completed with failure. The framework then disposes of the original request that triggered authentication.
Important: You must attach each of these functions to its object. For example: myChallengeHandler.submitSuccess()
Clicking the submit button triggers the function that collects the user name and the password from the HTML input fields and submits them to the adapter. Note the use of the submitAdapterAuthentication method.
$("#AuthSubmitButton").bind('click', function () {
var username = $("#AuthUsername").val();
var password = $("#AuthPassword").val();
var invocationData = {<
adapter : "AuthAdapter",
procedure : "submitAuthentication",
parameters : [ username, password ]
};<
AuthRealmChallengeHandler.submitAdapterAuthentication(invocationData, {});
});<
Sample application
Click to download the MobileFirst project.

Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.