Form-based authentication
improve this page | report issueOverview
In form-based authentication, the HTML code of a login form is returned in the server response when the application tries to access a protected resource.
Although form-based authentication is best suited for desktop and web environments, where you actually display and use the returned login form, you can also use this authentication mode in mobile applications.
To use form-based authentication, you must use a login module to validate the received credentials.
In this tutorial, you implement a simple form-based authentication mechanism that is based on a user name and a password.
This tutorial covers the following topics:
- Configuring the authenticationConfig.xml file
- Protecting a JavaScript adapter
- Protecting a Java adapter
- Creating client-side authentication components
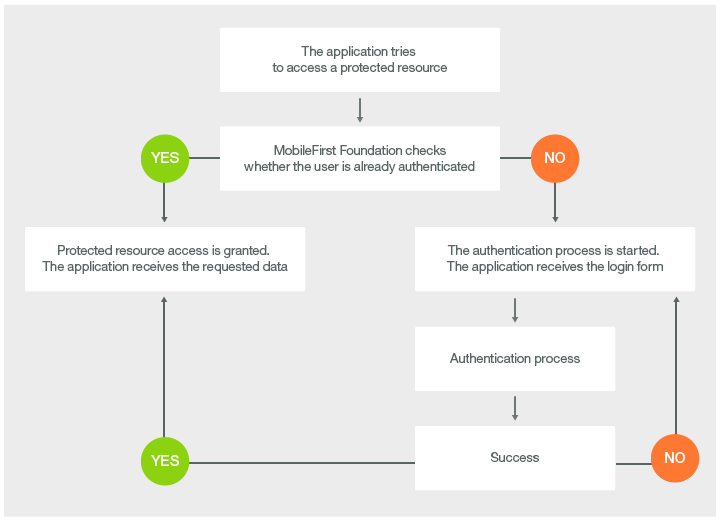
The following diagram illustrates the form-based authentication process.

Configuring the authenticationConfig.xml file
The default authenticationConfig.xml file already contains a sample realm that is configured to use a form-based authenticator.
<realm name="SampleAppRealm" loginModule="StrongDummy">
<className>com.worklight.core.auth.ext.FormBasedAuthenticator</className>
</realm>
Notice the StrongDummy login module that is used for this realm.
<loginModule name="StrongDummy">
<className>com.worklight.core.auth.ext.NonValidatingLoginModule</className>
</loginModule>
The NonValidatingLoginModule parameter means that the user credentials are not validated. In other words: any combination of user name and password is valid.
Define a security test that uses the SampleAppRealm. Remember the security test name, to use it in the subsequent steps.
Note: If you use Java adapters (and not JavaScript adapters), this step is not necessary.
<br />
<customSecurityTest name="AuthSecurityTest">
<test isInternalUserID="true" realm="SampleAppRealm" />
</customSecurityTest>
Protecting a JavaScript adapter
- Create an adapter and name it
AuthAdapter. - Add a
getSecretDataprocedure and protect it with the security test that you created previously.
<procedure name="getSecretData" securityTest="AuthSecurityTest"/>
In this module, the getSecretData procedure returns some hardcoded value:
function getSecretData(){
return {
secretData: '123456'
};
}
Protecting a Java adapter
- Create a Java adapter.
- Add a
getSecretDatamethod and protect it with the realm that you created previously. In this module, thegetSecretDataprocedure returns some hardcoded value:@GET @Produces("application/json") @OAuthSecurity(scope="SampleAppRealm") public JSONObject getSecretData(){ JSONObject result = new JSONObject(); result.put("secretData", "123456"); return result; } - To set your new realm as the default user identity for the application, add this option to the application descriptor:
<userIdentityRealms>SampleAppRealm</userIdentityRealms>
To learn more about application descriptor properties, see the user documentation.
To learn more about authenticators, see the topic about implementing form-based authenticators, in the user documentation.
Creating client-side authentication components
▲- Form-based authentication in hybrid applications
- Form-based authentication in native Windows 8 applications
- Form-based authentication in native Android applications
- Form-based authentication in native iOS applications
- Form-based authentication in native Windows Phone 8 applications
Inclusive terminology note: The Mobile First Platform team is making changes to support the IBM® initiative to replace racially biased and other discriminatory language in our code and content with more inclusive language. While IBM values the use of inclusive language, terms that are outside of IBM's direct influence are sometimes required for the sake of maintaining user understanding. As other industry leaders join IBM in embracing the use of inclusive language, IBM will continue to update the documentation to reflect those changes.